Tutorial PHP Lanjutan Part 39 : Live Search Data Dengan PHP Dan AJAX
Tutorial PHP Lanjutan Part 39 : Live Search Data Dengan PHP Dan AJAX - Hello everyone selamat datang kembali
diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih
mempelajari mengenai PHP dan kita sudah masuk ketahap lanjutan sekarang saya
akan membuat materi baru dengan judul Live Search Data Dengan PHP Dan AJAX.
Search data
sangat dibutuhkan apabila data didalam database atau data yang ditampilkan
sudah terbilang banyak, terkadang kita atau seorang user mungkin akan
memerlukan data dari banyaknya data didalam database jadi untuk mempermudah
user dalam mencari data, kita harus membuat fitur pencarian data dan pada
tutorial kali ini saya akan memberikan tutorial membuat fitur search data
menggunakan ajax jadi tanpa refresh maka data akan muncul.
Live Search Data Dengan PHP Dan AJAX
Membuat Database
Buatlah
database dengan nama “belajarwithib” setelah itu buat juga table didalam
database tersebut dengan nama “siswa” lalu buat field didalam table tersebut
seperti dibawah ini :
- id_siswa int(11)
- siswa_nama varchar(70)
- siswa_kelas varchar(70)
- siswa_alamat text
Setelah itu
kamu masukan data siswa sebanyak apapun yang kamu buat namun kalau mau lebih cepat dan tidak mau
ribet untuk buat table lalu mengisi datanya silahkan gunakan query seperti
dibawah :
CREATE TABLE `siswa` (
`id_siswa` int(11) NOT NULL,
`siswa_nama` varchar(70) NOT NULL,
`siswa_kelas` varchar(70) NOT NULL,
`siswa_alamat` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
--
-- Dumping data untuk tabel `siswa`
--
INSERT INTO `siswa` (`id_siswa`, `siswa_nama`, `siswa_kelas`, `siswa_alamat`) VALUES
(26, 'Budi', 'XII MP', 'Aek nabara'),
(27, 'Ibnu', 'XII RPL', 'Perdamean'),
(28, 'Noitsu', 'XII RPL', 'Perdamean'),
(29, 'Shido', 'XI TKJ', 'Sigambal'),
(30, 'Sagiri', 'XI AK', 'Medan'),
(34, 'Ilham', 'XII MM', 'Perdamean'),
(35, 'Samsul', 'XII TKJ', 'Medan'),
(36, 'Hatori', 'XII RPL', 'Palembang'),
(37, 'Kurumi', 'XII AK', 'Jakarta'),
(38, 'Tohka', 'XII MP', 'Jakarta Utara'),
(39, 'Saitama', 'XII TKR', 'Medan'),
(40, 'Genos', 'XII TKR', 'Medan'),
(41, 'Sirver Fang', 'XII TKJ', 'Riau'),
(42, 'Blast', 'XII TKJ', 'Riau'),
(43, 'Naruto', 'XII MM', 'Jogja');
Jika sudah
berhasil untuk membuat databasenya, mari kita lanjut ke langkah selanjutnya.
Membuat Halaman Pencarian Data
Sama
seperti sebelumnya saya masih menggunakan bootstrap dan file-file bootstrapnya
saya panggil menggunakan CDN jadi apabila kamu sedang mempraktekkan materi dari
saya pastikan laptop/komputer kamu sudah terhubung ke internet ya!
Buatlah
file dengan nama index.php lalu langsung ketik saja code seperti dibawah ini:
Index.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Live Search Data Dengan PHP Dan AJAX</title>
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-header">
Live Search Data Dengan PHP Dan AJAX
</div>
<div class="card-body">
<div class="row">
<div class="col-md-8"></div>
<div class="col-md-4">
<div class="mb-3">
<input type="text" class="form-control" id="search" name="search" placeholder="Cari disini...">
</div>
</div>
</div>
<div id="hasil"></div>
<p class="text-center mt-2"><a href="https://www.belajarwithib.my.id/" target="_blank" style="text-decoration:none;">www.belajarwithib.my.id</a></p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
load_data();
function load_data(search){
$.ajax({
url:"get_data.php",
method:"POST",
data: {
search: search
},
success:function(data){
$('#hasil').html(data);
}
});
}
$('#search').keyup(function(){
var search = $("#search").val();
load_data(search);
});
});
</script>
</body>
</html>
Perhatikanlah
code dibawah ini, nah disini kita memulai ajax namun ajaxnya akan bekerja
ketika kamu sudah mengetik apapun dikolom pencarian hal itu terjadi karena saya
menggunakan fungsi bawaan Jquery yaitu keyup() yang merupakan event ketika
tombol dilepaskan pada keyboard.
<script type="text/javascript">
$(document).ready(function(){
load_data();
function load_data(search){
$.ajax({
url:"get_data.php",
method:"POST",
data: {
search: search
},
success:function(data){
$('#hasil').html(data);
}
});
}
$('#search').keyup(function(){
var search = $("#search").val();
load_data(search);
});
});
</script>
Memproses Data Yang Direquest Oleh User
Ajax akan
mengirim sebuah keyword ke file get_data.php, maksud dari keyword disini adalah
hal apapun yang diketikkan oleh user dikolom pencarian jadi apapun yang diketik
bakalan ditangkap oleh Jquery lalu dikirim Ajax ke file get_data.php.
Sekarang
buatlah file dengan nama get_data.php lalu ketikan code seperti dibawah ini:
Get_data.php
<table class="table table-striped table-bordered">
<thead>
<tr>
<th width="1%">No</th>
<th>Nama Siswa</th>
<th>Kelas</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
$koneksi = mysqli_connect("localhost", "root", "", "belajarwithib");
$keyword="";
if (isset($_POST['search'])) {
$keyword = $_POST['search'];
}
$query = mysqli_query($koneksi,"SELECT * FROM siswa WHERE siswa_nama LIKE '%".$keyword."%' OR siswa_kelas LIKE '%".$keyword."%' ORDER BY id_siswa DESC");
$hitung_data = mysqli_num_rows($query);
if ($hitung_data > 0) {
while ($data = mysqli_fetch_array($query)) {
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['siswa_nama']; ?></td>
<td><?php echo $data['siswa_kelas']; ?></td>
<td><?php echo $data['siswa_alamat']; ?></td>
</tr>
<?php } } else { ?>
<tr>
<td colspan='4' class="text-center">Tidak ada data ditemukan</td>
</tr>
<?php } ?>
</tbody>
</table>
Pada code
dibawah, pertama kita harus membuat variable $keyword yang kosong karena untuk
menampilkan data seluruhnya dan apabila $keyword uda diisi oleh data dari AJAX
barulah datanya ditampilkan berdasarkan keyword yang dikirim.
$keyword="";
if (isset($_POST['search'])) {
$keyword = $_POST['search'];
}
$query = mysqli_query($koneksi,"SELECT * FROM siswa WHERE siswa_nama LIKE '%".$keyword."%' OR siswa_kelas LIKE '%".$keyword."%' ORDER BY id_siswa DESC");
Untuk
mencari data didalam database MYSQL kita gunakan operator LIKE yang memang
berfungsi sebagai untuk melakukan pencarian data pada database, berdasarkan
teks / huruf yang dimasukan.
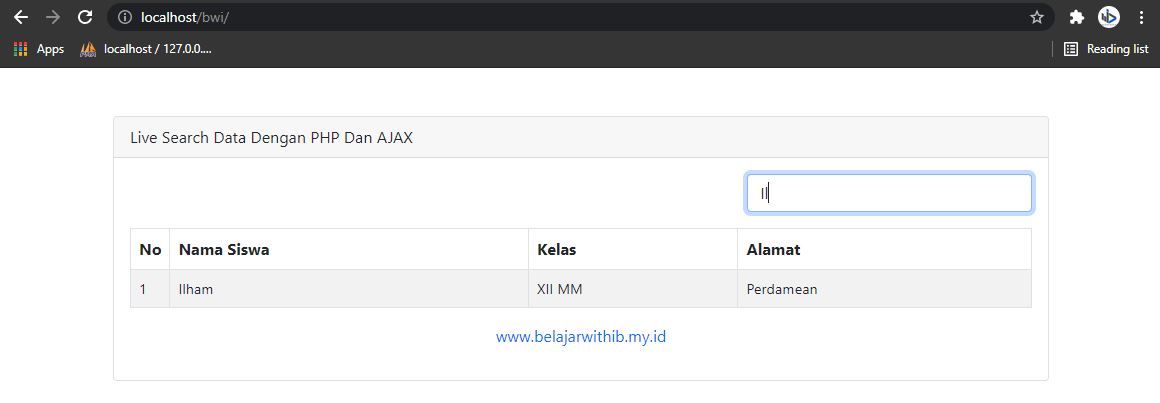
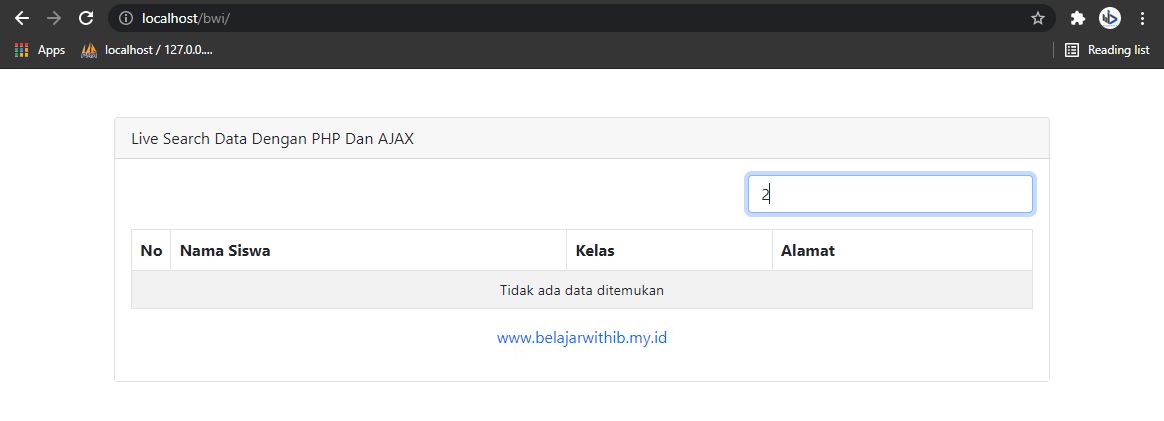
Hasil dari
program diatas kira-kira akan seperti dibawah ini:
 |
| Semua data didalam database tampil |
 |
| Menampilkan data berdasarkan keyword |
 |
| Jika data tidak ada didalam database |
Mungkin
seperti itulah kira-kira membuat live search data dengan AJAX dan PHP.
File Untuk Kebutuhan Belajar
Source CodeLive Search Data Dengan PHP Dan AJAX
Semoga
Bermanfaat!

