Tutorial React JS Part 2 : Mengetahui Konsep Dasar React JS
Tutorial React JS Part 2 : Berkenalan Dengan React JS - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan memasuki Seri baru atau seri lanjutan dari materi Javascript yaitu Mengetahui Konsep Dasar React JS.
Pada tutorial sebelumnya kita sudah mengetahui apa itu React JS dan Bagaimana cara menginstall React JS dan pada artikel ini saya akan membahas mengenai materi dasar untuk melanjutkan belajar mengenai React JS yaitu mengenai konsep dasar dari React JS itu sendiri.
Yuk simak materinya ya!
Mengetahui Konsep Dasar React JS
Konsep Dasar ini sangat penting ya menurut saya untuk kamu pelajari jika baru mulai belajar React karena dengan memahami konsep dasarnya maka kamu akan mudah paham untuk belajar seterusnya.
Materi ini akan sangat panjang karena konsep dasar react js ini terbilang sangat banyak yaitu sebagai berikut:
- Elemen
- Component dan Props
- State
- Lifecycle
- Events
- Conditional Rendering
- List
- Form (Dibahas dilain materi karena terlalu panjang)
Sebenarnya saya ingin bahas nya satu persatu namun keknya nanti kamu bakalan bingung jadi saya buat saja dalam satu materi saja tapi jika kamu ingin dibahas satu persatu kamu bisa request ya dikolom komentar.
Element React JS
Element merupakan blok terkecil pada React. Element merupakan struktur HTML yang akan diletakkan di dalam root. Pada contoh sebelumnya, root adalah tag <div> yang memiliki id “root”, sedangkan element-nya adalah <h1>Halo World</h1>. Sebuah element dapat menggambarkan apa yang ingin kamu tampilkan pada layar.
const element = <h1>Halo World</h1>;
Tidak seperti elemen DOM, element React merupakan objek biasa dan mudah dibuat. React DOM mangatur pembaruan DOM agar sesuai dengan elemen React.
Contoh penggunaan Element seperti code dibawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function TestElement() {
const element = (
<div>
<h1>Hello World</h1>
<p>Apa Kabar Kamu Semuanya? :D</p>
</div>
);
ReactDOM.render(element, document.getElementById('hello'));
}
TestElement();
</script>
</body>
</html>
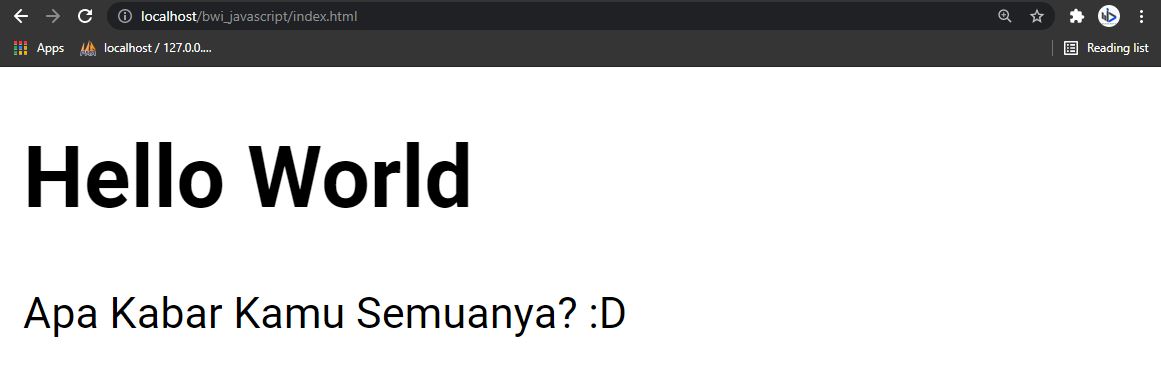
Hasilnya akan seperti dibawah:
Component dan Props
Component mempermudah Kamu untuk memecah antarmuka pengguna menjadi bagian tersendiri, bagian yang bisa digunakan kembali, dan berpikir tentang setiap potongan dalam isolasi.
Component mirip dengan function pada Javascript. Component menerima beberapa masukan (biasa disebut “props”) dan mengembalikan element React yang mendeskripsikan apa yang seharusnya tampil pada layar.
Singktanya, Component merupakan sebuah function atau class yang berisi struktur HTML dan menghasilkan sebuah elemen HTML baru yang dapat digunakan secara berulang-ulang. Sedangkan props merupakan data yang disertakan pada pembuatan component layaknya argument pada function. Dalam penggunaan component, props ditulis layaknya atribut pada HTML.
Penulisan atau pembuatan Component ada 2 macam yaitu dengan function dan dengan class yang meng-extends React Component.
Contoh penulisan dengan Function
function Welcome(props) {
return <h1>Halo, {props.name}</h1>;
}
Contoh penulisan dengan Class extends React Component
class Welcome extends React.Component {
render() {
return <h1>Halo, {this.props.name}</h1>;
}
}
Dari sudut pandang React, kedua komponen di atas mempunyai nilai yang sama.
Sekarang contoh dari Component dan Props bisa dilihat pada code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Hello(props){
return <h3>Hello, perkenalkan saya {props.nama}</h3>;
}
class Perkenalan extends React.Component {
render(){
return(
<div>
<Hello nama={this.props.nama} />
<p>Umur saya umur={this.props.umur}</p>
</div>
);
}
}
const element = (
<div>
<Perkenalan nama="Ilham Budiawan Sitorus" umur="19" />
<Perkenalan nama="Khoirun Nisa" umur="19" />
</div>
);
ReactDOM.render(element, document.getElementById('hello'));
</script>
</body>
</html>
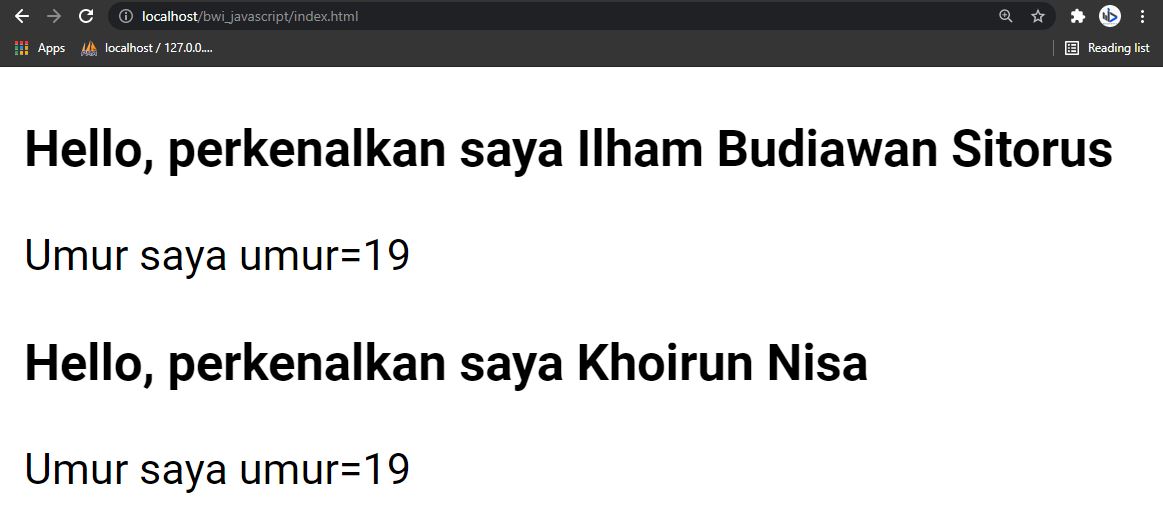
Hasilnya kurang lebih akan seperti dibawah:
Diatas terdapat 2 komponen dengan penulisan yang berbeda. Componen pertama adalah Component Hello yang dibuat dengan function dan memiliki 1 props yaitu nama. Component kedua adalah component Perkenalan yang dibuat dengan Class extends React Component yang dibuat dengan 2 props yaitu nama dan usia.
Coba kamu perhatikan pada component Perkenalkan, didalam Component Perkenalkan terdapat nilai props nama yang akan digunakan oleh Component Hello dan Component Perkenalkan itu digunakan sebanyak 2 kali pada element.
const element = (
<div>
<Perkenalan nama="Ilham Budiawan Sitorus" umur="19" />
<Perkenalan nama="Khoirun Nisa" umur="19" />
</div>
);
Jadi component Perkenalkan menggunakan component Hello, maka ketika component Perkenalkan digunakan akan menampilkan pula isi dari component Hello.
Dari penjelasan dan contoh di atas, dapat disimpulkan bahwa component memiliki beberapa karakteristik, yaitu sebagai berikut:
- Component dapat digunakan pada component lain.
- Component dapat digunakan berulang-ulang dengan data yang berbeda tergantung nilai props saat digunakan.
- Menggunakan component pada dasarnya sama dengan menggunakan function hanya dengan cara seperti menulis tag HTML dan argumenya ditulis pada atribut.
State
State itu merupakan objek pada suatu component yang isinya berbagai property untuk menyimpan data yang nanti digunakan oleh component tersebut. Jika props nilainya ditentukan pada saat component itu digunakan berbeda dengan state yang nilainya hanya dapat diubah didalam class component.
Untuk membuat state, kamu harus membuatnya didalam constructor class dari component yang kamu buat sambil menyertakan props sebagai parameter dan kamu menuliskan super(props) sebelum membuat state.
Untuk mengubah state, kamu bisa menggunakan fungsi setState() agar component akan dirender ulang dan dapat menampilkan perubahan pada state.
Berikut adalah penggunaan State tanpa diubah isi propertynya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
nama: "Ilham Budiawan Sitorus"
};
}
render() {
return (
<div>
<h3>Hai, {this.state.nama}!</h3>
<p>Sekarang jam {this.state.date.toLocaleTimeString()}.</p>
</div>
);
}
}
ReactDOM.render(<Clock />, document.getElementById('hello'));
</script>
</body>
</html>
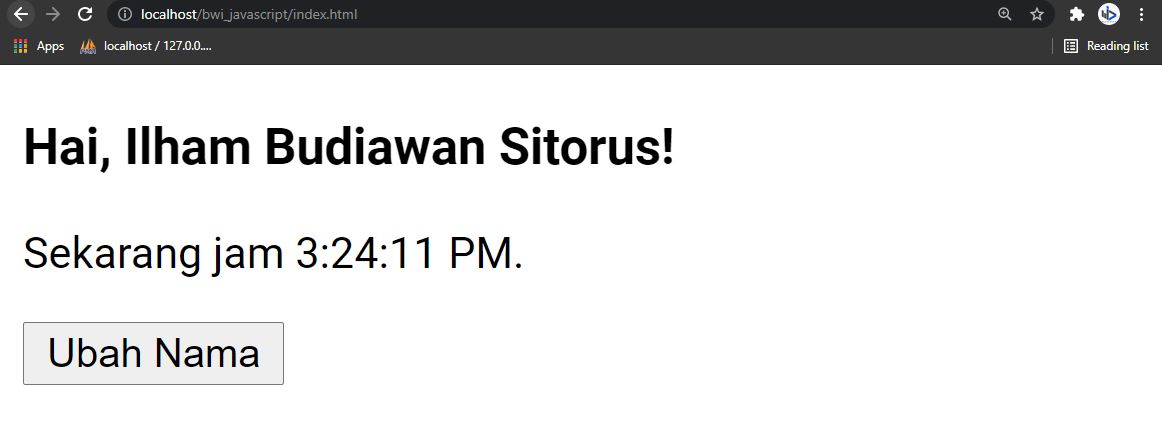
Hasilnya kira-kira akan seperti dibawah ini:
Diatas merupakan contoh bagaimana cara membuat state namun tidak mengubah isi statenya namun bagaimana caranya agar kita dapat merubah isi dari statenya? Gampang kok tinggal gunakan saja fungsi setState() contohnya seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
nama: "Ilham Budiawan Sitorus"
};
}
render() {
return (
<div>
<h3>Hai, {this.state.nama}!</h3>
<p>Sekarang jam {this.state.date.toLocaleTimeString()}.</p>
<button onClick={this.ubahNama}>Ubah Nama</button>
</div>
);
}
ubahNama = () =>{
let SemuaNama = ["Ilham Budiawan Sitorus", "Khoirun Nisa", "Bela Nabila Sitorus", "Dila Azzura Sitorus", "Salsa"];
this.setState({
nama: SemuaNama[Math.round(Math.random()*3)]
});
}
}
ReactDOM.render(<Clock />, document.getElementById('hello'));
</script>
</body>
</html>
Hasilnya kira kira seperti dibawah:
Jika kamu tekan tombol “Ubah Nama” maka secara otomatis akan mengubah nama seperti dibawah:
Lifecycle
Lifecycle merupakan sirklus hidup dari component react atau tahapan-tahapan yang dilalui oleh component ketika digunakan, pada setiap tahapan dapat dimonitor dan dimanipulasi untuk tujuan tertentu.
Ada 3 fase yang terjadi saat component pada react digunakan, yaitu: mounting, updating dan unmounting. Berikut adalah penjelasannya:
1. Mounting
Fase akan terjadi ketika proses meletakkan element pada DOM. Ada 4 built-in method yang dapat digunakan pada difase ini, yaitu sebagai berikut:
- constructor()
- getDerivedStateFromProps()
- render()
- componentDidMount()
Contoh Fase Mounting bisa kamu lihat pada code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Kegiatan extends React.Component{
constructor(props){
super(props);
this.state = {
kegiatan: "Ngoding"
};
}
static getDerivedStateFromProps(props, state){
return {
kegiatan: props.kegiatan
};
}
componentDidMount(){
setTimeout(() => {
window.alert("Kegiatan " + this.state.kegiatan)
}, 1000);
}
render(){
return(
<h4>Kegiatanku sekarang adalah {this.state.kegiatan}</h4>
);
}
}
ReactDOM.render(<Kegiatan kegiatan="Belajar Pemprograman" />, document.getElementById('hello'));
</script>
</body>
</html>
Hasil dari code diatas kira-kira seperti dibawah:
Pada code diatas, bisa kamu lihat bahwa kita mengawalinya dengan membuat Class Kegiatan. Setelah itu kita membuat nilai state dengan nilai props kegiatan. Saat yang tepat untuk mengubah state berdasarkan props yaitu pada method getDerivedStateFromProps(). Pada method ini harus menyertakan parameter props dan state. Ketika di-render, maka hobi yang tampil sesuai yang ditentukan pada props, pada code di atas yaitu belajar pemprograman. Kemudian setelah hobi ditampilkan beberapa saat kemudian dimunculkan kotak dialog berisi hobi. Perintah yang menjalankan sesuatu setelah component ditampilkan ditulis di dalam method componentDidMount()
2. Updating
Fase akan terjadi setelah fase mounting mengalami setiap kali terjadi perubahan pada state atau props component. Ada 5 built-in method yang dapat digunakan pada fase ini, yaitu sebagai berikut:
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
Contoh Fase Update bisa dilihat pada code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Kegiatan extends React.Component{
constructor(props){
super(props);
this.state = {
kegiatan: "Ngoding"
};
}
shouldComponentUpdate(){
return true;
}
getSnapshotBeforeUpdate(prevProps, prevState){
window.alert("Kegiatanmu sebelumnya " + prevState.kegiatan);
return true;
}
componentDidUpdate(){
setTimeout(() => {
window.alert("Kegiatanmu sekarang " + this.state.kegiatan);
}, 1000);
}
ubahKegiatan = () => {
this.setState({
kegiatan: "Bermain Game"
});
}
render(){
return(
<div>
<h4>Kegiatanmu sekarang adalah {this.state.kegiatan}</h4>
<button onClick={this.ubahKegiatan}> Ubah Kegiatanmu </button>
</div>
);
}
}
ReactDOM.render(<Kegiatan/>, document.getElementById('hello'));
</script>
</body>
</html>
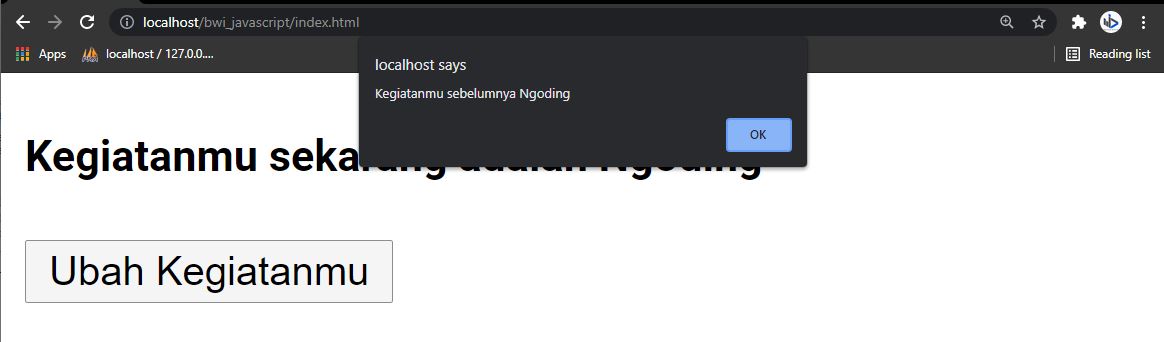
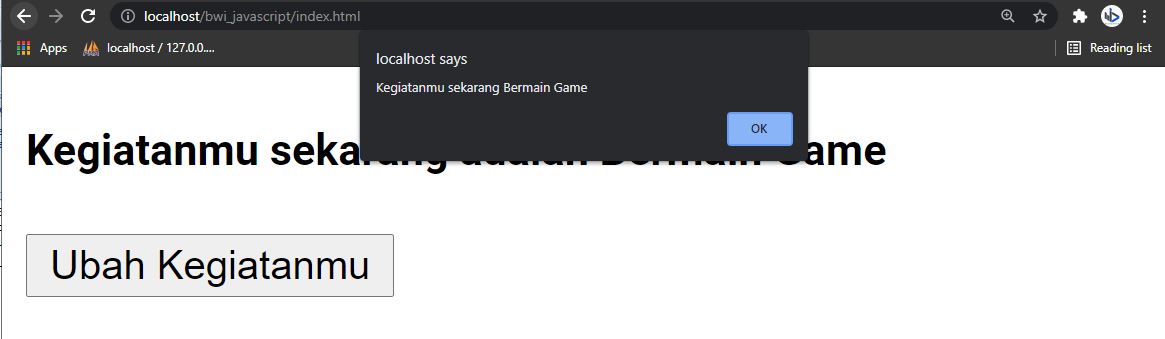
Hasilnya akan seperti dibawah ini:
Pada code diatas, bisa kamu lihat bahwa kita mengawalinya dengan membuat Class Kegiatan. Setelah itu kita membuat nilai state dengan nilai props kegiatan pada awalnya nilainya adalah Ngoding. Pada method render() dibuat tombol untuk mengubah kegiatan menjadi bermain game.Ketika tombol diklik, maka
component akan melakukan update untuk mengubah state kegiatan menjadi bermain game.
Sebelum ada perubahan akan muncul dulu kotak dialog berisi keterangan kegiatan sebelumnya sesuai perintah pada method getSnapshotBeforeUpdate(). Kemudian setelah kegiatan yang baru ditampilkan beberapa saat kemudian dimunculkan kotak dialog berisi kegiatan yang baru sesuai perintah pada method componentDidUpdate().
Hasil akhirnya maka kegiatan akan terupdate secara otomatis ketika button kamu tekan.
3. unmounting
Fase akan terjadi ketika component dihapus dari DOM. Hanya ada 1 builtin method yang dapat digunakan pada fase ini, yaitu componentWillUnmount() yang akan dijalankan sesaat sebelum component hilang dari DOM.
Contoh penggunaan Lifecycle bisa kamu perhatikan pada code dibawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
constructor(props) {
super(props);
this.state = {
show: true
};
}
hapusSapa = () => {
this.setState({
show: false
});
}
render(){
let halo;
if (this.state.show) {
halo = <Halo/>
}
return(
<div>
{halo}
<button onClick={this.hapusSapa}> Hapus Halo </button>
</div>
);
}
}
class Halo extends React.Component {
componentWillUnmount (){
window.alert("Component Halo akan dihapus");
}
render() {
return <h3>Hello, Apa Kabar Kamu Semuanya? :D</h3>;
}
}
ReactDOM.render(<Container/>, document.getElementById('hello'));
</script>
</body>
</html>
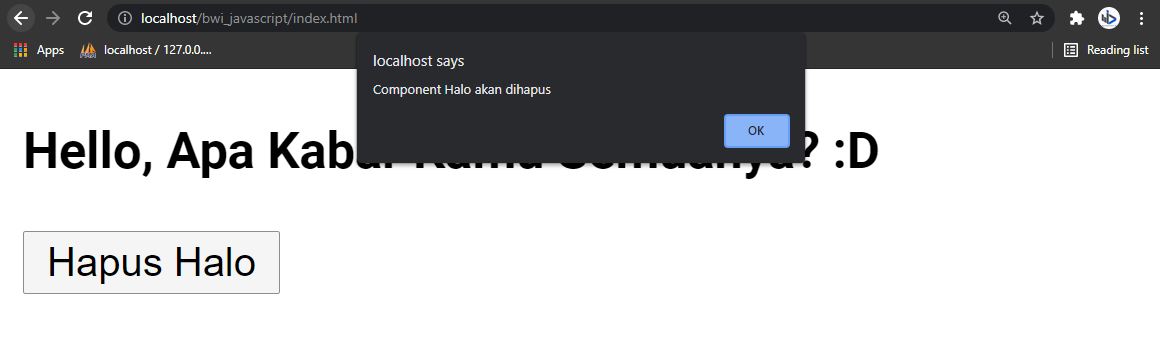
Hasilnya seperti dibawah ini nanti:
Terdapat 2 Component yaitu Container dan Halo, Component Container berfungsi sebagai pengontrol dimana jika state show bernilai true, maka component Halo akan ditampilkan. Pada Component ini juga dibuat tombol , yang akan mengubah nilai state show menjadi false ketika diklik, sehingga component Halo tidak lagi ditampilkan (dihapus dari DOM). Selanjutnya pada component Halo terdapat method componentWillUnmount() yang akan menampilkan pesan ketika component dihapus. Proses ini terjadi sesaat sebelum component hilang dari DOM.
Events
Menangani events dengan elemen React sangat mirip seperti menangani sebuah events pada elemen DOM. Ada beberapa perbedaan sytanx:
- Events pada React biasanya ditulis dalam bentuk camelCase, bukan lowercase.
- Dengan JSX Kamu dapat mengoper function sebagai event handler, bukan sebagai string.
Sebagai contoh pada HTML berikut ini:
<button onclick="KatakanHalo()">
Tekan
</button>
sedikit berbeda dengan React:
<button onClick="{KatakanHalo}">
Tekan
</button>
Itu merupakan sedikit perbedaan dari Event HTML dan Event pada React.
Ada beberapa hal yang perlu diperhatikan tentang event pada React, yaitu sebagai berikut:
- Event pada React sama dengan event yang ada pada HTML tetapi ditulis dengan camelCase, contohnya: onClick, onChange, onMouseover, dan sebagainya.
- Handler tidak ditulis di dalam petik, tetapi menggunakan tanda kurung { } (curly braces), contohnya: onClick={this.ubahWarna}.
- Sebaiknya gunakan arrow function pada method yang menangani event agar dapat menggunakan keyword this.
- Jika menggunakan function biasa, maka harus ditambahkan kode this.namaFunction = this.namaFunction.bind(this) pada contstructor untuk dapat menggunakan keyword this.
- Jika handler disertai parameter dapat ditulis dengan 2 cara, yaitu dengan {() => this.namaFunction(parameter)} atau dapat juga ditulis dengan {this.namaFunction.bind(this, parameter)}
Contoh penggunaan Event Pada React seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Perkenalkan extends React.Component {
constructor(props) {
super(props);
this.state = {
nama: "Ilham Budiawan Sitorus"
};
this.tampilkanUsia = this.tampilkanUsia.bind(this);
}
tampilkanUsia(usia){
window.alert("Usia kamu sekarang " +usia +" Tahun");
}
render(){
return(
<div>
<h3>Hello, {this.state.nama} </h3>
<button onClick={() => this.tampilkanUsia(19)}> Tampil Usia </button>
</div>
);
}
}
ReactDOM.render(<Perkenalkan/>, document.getElementById('hello'));
</script>
</body>
</html>
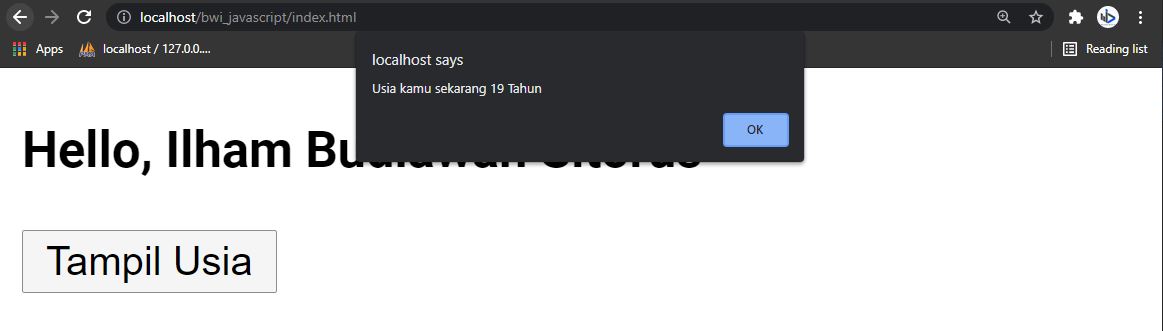
Hasilnya akan seperti dibawah ini:
Jadi ketika kamu klik button Tampilkan Usia maka akan keluar pesan alert berisi usia kamu sekarang. Kesannya sama saja seperti event pada javascript.
Conditional Rendering
Pada React, Kamu dapat membuat komponen berbeda yang mencakup kondisi atau perilaku yang dibutuhkan. Lalu, Kamu dapat me-render hanya beberapa bagian saja, berdasarkan state dari aplikasi Kamu.
Conditional Rendering pada React berfungsi sama halnya dengan conditional operator pada Javascript. Gunakan JavaScript operator seperti if atau conditional operator untuk membuat representasi elemen dari state saat ini, dan React akan memperbarui UI sesuai dengan state tersebut.
Berikut beberapa metode yang dapat digunakan:
- Menggunakan if … else ….
- Menggunakan conditional operator
- Menggunakan logilcal && operator
Berikut ini contoh penerapan dari ketiga metode di atas:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
render(){
let $status;
if (this.props.umur >= 22)
$status = "Kamu sudah bisa menikah"; else $status = "Kamu belum bisa menikah";
let $kata = this.props.umur >= 22 ? "Sudah" : "Belum";
return(
<div>
<h4>Hello, {this.props.nama}</h4>
<p>{$status}, karena kamu {$kata} cukup umur dan umur kamu sekarang adalah {this.props.umur} </p>
</div>
);
}
}
ReactDOM.render(<Container nama="Ilham Budiawan Sitorus" umur="23" />, document.getElementById('hello'));
</script>
</body>
</html>
Hasilnya dari code diatas akan seperti dibawah ini:
Saya rasa kamu sudah paham mengenai kondisi atau logika IF jadi saya rasa kamu sudah paham.
Lists
List pada React yaitu sebuah data array yang akan ditampilkan pada elemen HTML secara berulang-ulang. Kalau didalam PHP seperti perulang for, while ataupun foreach. ReactJS menggunakan method map() yang fungsinya memanggil fungsi elemen array, mengubah string menjadi array, merender daftar di dalam pustaka JavaScript, dan memformat ulang objek array.
Setiap kamu membuat list kamu harus memberikannya Key atau kata kunci karena tanpa adanya key maka React JS akan memberikan kode peringatan kepadamu. Fungsi dari key sebagai identitas untuk setiap list dan Fungsi key juga untuk membantu React item list mana yang mengalami perubahan.
Berikut ini adalah contoh penggunaan List pada ReactJS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
render(){
let daftarNama = [
{id: 1, nama: "Ilham Budiawan Sitorus", umur: 19},
{id: 2, nama: "Khoirun Nisa", umur: 19},
{id: 3, nama: "Bela Nabila Sitorus", umur: 17},
{id: 4, nama: "Dila Azzura Sitorus", umur: 14}
];
return(
<div>
<h4>Daftar Tamu</h4>
<ol>
{daftarNama.map((name) =>
<li key={name.id}>{name.nama}, Umur {name.umur} Tahun</li>
)}
</ol>
</div>
);
}
}
ReactDOM.render(<Container />, document.getElementById('hello'));
</script>
</body>
</html>
Untuk hasilnya kurang lebih akan seperti dibawah ini:
Mungkin Sekian dulu materi kita yang sangat panjang ini, next materi kita akan membahas sisanya karena terlalu panjang apa bila dijadiin satu sebenarnya didalam nya ada lagi judul-judul kecil yang harus kamu ketahui.
Semoga bermanfaat!