Tutorial PHP Lanjutan Part 41 : Cara Generate Barcode Menggunakan PHP
Tutorial PHP Lanjutan Part 41 : Cara Generate Barcode Menggunakan PHP - Hello everyone selamat datang kembali
diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih
mempelajari mengenai PHP dan kita sudah masuk ketahap lanjutan sekarang saya
akan membuat materi baru dengan judul Cara Generate Barcode Menggunakan PHP.
Sebelumnya
saya sudah membahas mengenai QR Code sekarang saya akan member tahu bagaimana
cara membuat Barcode. Barcode/kode batang adalah suatu kumpulan data optik yang
dibaca mesin. Sebenarnya, Barcode ini mengumpulkan data dalam lebar dan spasi
garis paralel dan dapat disebut sebagai kode batang atau simbologi linear atau
1D.
Penasaran
bagaimana cara buatnya? Yuk simak terus ya!
Cara Generate Barcode Menggunakan PHP
Untuk
membuat sebuah barcode menggunakan PHP kita memerlukan sebuah library yang
membantu kita dalam membuat barcode yaitu library php-barcode. Jadi silahkan
download librarynya dulu ya.
Cara Membuat Barcode Yang Simple
Untuk
membuat barcode menggunakan library ini terbilang sangat mudah karena dengan cuman
membuat parameter seperti dibawah akan sudah mencetak barcode.
- Text: "TESTING"
- Size: "40"
- Code Type: "Code39"
- Orientation: "Horizontal" (Default)
- Print: "true"
<img alt="TESTING" src="barcode.php?codetype=Code39&size=40&text=TESTING&print=true" class="img-fluid" />
Hasilnya
akan seperti dibawah ini:
Membuat Halaman Utama
Saya masih
menggunakan Jquery untuk membuat AJAX agar resquest user dapat ditampilkan
tanpa refresh sama sekali.
Langsung
buat saja file index.php lalu ketikkan kode seperti dibawah ini:
Index.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Cara Generate Barcode Menggunakan PHP</title>
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-header">
Cara Generate Barcode Menggunakan PHP
</div>
<div class="card-body">
<div class="row">
<div class="col-md-6">
<form id="form_barcode" method="post">
<div class="mb-3">
<label><b>Isi Barcode</b></label>
<input type="text" class="form-control" id="konten" name="konten" placeholder="Masukkan disini...">
</div>
<button type="submit" class="btn btn-primary">Generate</button>
</form>
</div>
<div class="col-md-6">
<div class="mb-3">
<label><b>Hasil Barcode</b></label>
<div id="hasil"></div>
</div>
</div>
</div>
<p class="text-center mt-2"><a href="https://www.belajarwithib.my.id/" target="_blank" style="text-decoration:none;">www.belajarwithib.my.id</a></p>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(document).on('submit', '#form_barcode', function(event){
event.preventDefault();
var konten = $('#konten').val();
$.ajax({
url:"cetak_barcode.php",
method:'POST',
data:{
konten:konten
},
success:function(data){
$('#form_barcode')[0].reset();
$('#hasil').html(data);
}
});
});
});
</script>
</body>
</html>
Pada code
dibawah ini saya masih menggunakan AJAX agar generate barcodenya tanpa Refresh dan
saya menggunakan fungsi preventDefault() untuk mencegah terjadinya perubahan
terhadap DOM apabila AJAX mengeluarkan respon gagal.
<script type="text/javascript">
$(document).ready(function(){
$(document).on('submit', '#form_barcode', function(event){
event.preventDefault();
var konten = $('#konten').val();
$.ajax({
url:"cetak_barcode.php",
method:'POST',
data:{
konten:konten
},
success:function(data){
$('#form_barcode')[0].reset();
$('#hasil').html(data);
}
});
});
});
</script>
Generate Barcode Menggunakan PHP
Pastikan
kamu sudah mendownload library php-barcode agar kamu paham bagaimana cara
membuat barcode menggunakan library tersebut.
Buatlah file
dengan nama cetak_barcode.php lalu ketikkanlah code seperti dibawah ini:
Cetak_barcode.php
<?php
$konten = $_POST['konten'];
//Membuat folder untuk menyimpan barcode
$tempdir ="tempdir/";
if (!file_exists($tempdir)){
mkdir($tempdir);
}
$target_path = $tempdir.$konten.".png";
//Mengecek apakah server yang digunakan HTTP atau HTTPS
$server = stripos($_SERVER['SERVER_PROTOCOL'], 'https') === 0 ? 'https://' : 'http://';
//Mengubah menjadi barcode
$barcode = $server . $_SERVER['HTTP_HOST'] . dirname($_SERVER['PHP_SELF']) . "/barcode.php?text=" . $konten . "&codetype=code128&print=true&size=55";
//Mengambil barcode yang sudah jadi
$result_barcode = file_get_contents($barcode);
//Menyimpan barcode ke folder yang sudah ditentukan
file_put_contents($target_path, $result_barcode);
?>
<img src="<?php echo $target_path; ?>">
Langkah
pertama atau dibaris pertama kita harus mengambil data yang sudah kirimkan oleh
AJAX lalu ditampung kedalam variable konten.
$konten = $_POST['konten'];
Setelah itu
kita mengambil nama folder "tempdir/" untuk menyimpan barcode nya nanti
apabila foldernya belum kamu buat otomatis akan dibuat oleh PHP menggunakan
fungsi mkdir().
//Membuat folder untuk menyimpan barcode
$tempdir ="tempdir/";
if (!file_exists($tempdir)){
mkdir($tempdir);
}
$target_path = $tempdir.$konten.".png";
Lalu kita
mengecek apakah usernya menggunakan server HTTP atau HTTPS, jika sudah ketahuan
menggunakan server apa maka langsung saja kita buat barcodenya sesuai dengan
parameter yang ditentukan.
//Mengecek apakah server yang digunakan HTTP atau HTTPS
$server = stripos($_SERVER['SERVER_PROTOCOL'], 'https') === 0 ? 'https://' : 'http://';
//Mengubah menjadi barcode
$barcode = $server . $_SERVER['HTTP_HOST'] . dirname($_SERVER['PHP_SELF']) . "/barcode.php?text=" . $konten . "&codetype=code128&print=true&size=55";
Jika
barcode sudah selesai dibuat maka PHP akan mengambil hasilnya lalu akan
dipindahkan kedalam folder yang sudah kita tentukan tadi.
//Mengambil barcode yang sudah jadi
$result_barcode = file_get_contents($barcode);
//Menyimpan barcode ke folder yang sudah ditentukan
file_put_contents($target_path, $result_barcode);
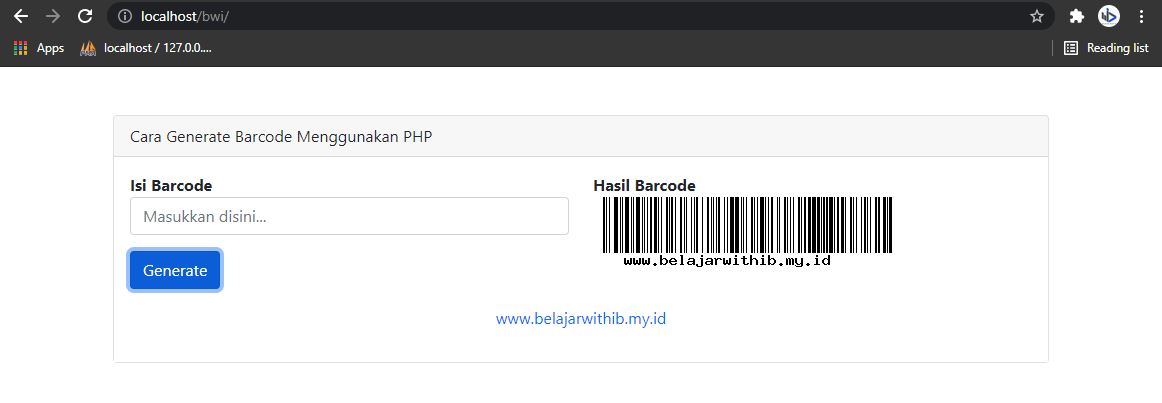
Hasil dari
program kita ini kira-kira akan seperti dibawah:
 |
| Halaman Utama |
 |
| Hasil barcode dari konten yang di isi |
 |
| Hasil barcode juga akan tersimpan difolder |
Nah seperti
itulah kira-kira cara membuat barcode menggunakan PHP dengan bantuan library
php-barcode. Untuk selebihnya silahkan kembangkan sendiri atau kamu sesuaikan
sendiri dengan kebutuhan kamu masing-masing ya.
File Untuk Kebutuhan Belajar
Source CodeCara Generate Barcode Menggunakan PHP
Semoga
bermanfaat ya!