Tutorial React JS Part 3 : Konsep Dasar React JS Bagian Form
Tutorial React JS Part 3 : Konsep Dasar React JS Bagian Form - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan memasuki Seri baru atau seri lanjutan dari materi Javascript yaitu Konsep Dasar React JS Bagian Form.
Ini Merupakan lanjutan dari artikel sebelumnya yang berjudul Mengetahui Konsep Dasar React JS, saya harap kamu membaca artikel sebelumnya agar kamu mengerti dengan apa yang saya maksud dan apa yang saya akan sampaikan nanti.
Simak ya guys!
Konsep Dasar React JS Bagian Form
Sebelumnya kita sudah membahas beberapa konsep dasar dari React JS seperti Elemen, Component dan Props, State dll. Sekarang ini kita masih membahas konsep dasar dari React yaitu mengenai Forms dan Style.
Forms
Elemen form HTML bekerja sedikit berbeda dari elemen DOM lainnya di React, karena elemen form secara natural menyimpan beberapa state internal. Biasanya ketika kita menggunakan HTML biasa untuk membuat sebuah form kira-kira seperti code dibawah ini:
<form>
<label>
Name:
<input type="text" name="name" />
</label>
<input type="submit" value="Submit" />
</form>
Seperti yang kita ketahui bahwa perilaku dasar dari form HTML biasanya menuju ke laman baru ketika user mengirim form tersebut. Jika kamu ingin membuat seperti itu sebenarnya bisa saja sama React namun React juga memberikan kita kemudahan dalam membuat form yang memiliki perilaku sama seperti HTML.
1. Form React JS
Sekarang saya akan memberikan contoh membuat form dengan react dan perilakunya sama seperti Form HTML yang kita bahas diatas dan disini saya menyimpan datanya di state agar kita dapat menampilkannya didalam alert. Perhatikanlah code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
constructor(props){
super(props);
this.state = {
nama: ''
}
}
JikaDisubmitForm = (event) => {
event.preventDefault();
window.alert("Nama kamu adalah " + this.state.nama);
}
SimpanKeState = (event) => {
this.setState({
nama: event.target.value
});
}
render(){
return(
<div>
<form onSubmit={this.JikaDisubmitForm}>
<label>
name:
<br/>
<input type="text" onKeyUp={this.SimpanKeState}/>
</label>
<br/>
<p>{this.state.nama}</p>
<br/>
<input type="submit" value="Submit"/>
</form>
</div>
);
}
}
ReactDOM.render(<Container />, document.getElementById('hello'));
</script>
</body>
</html>
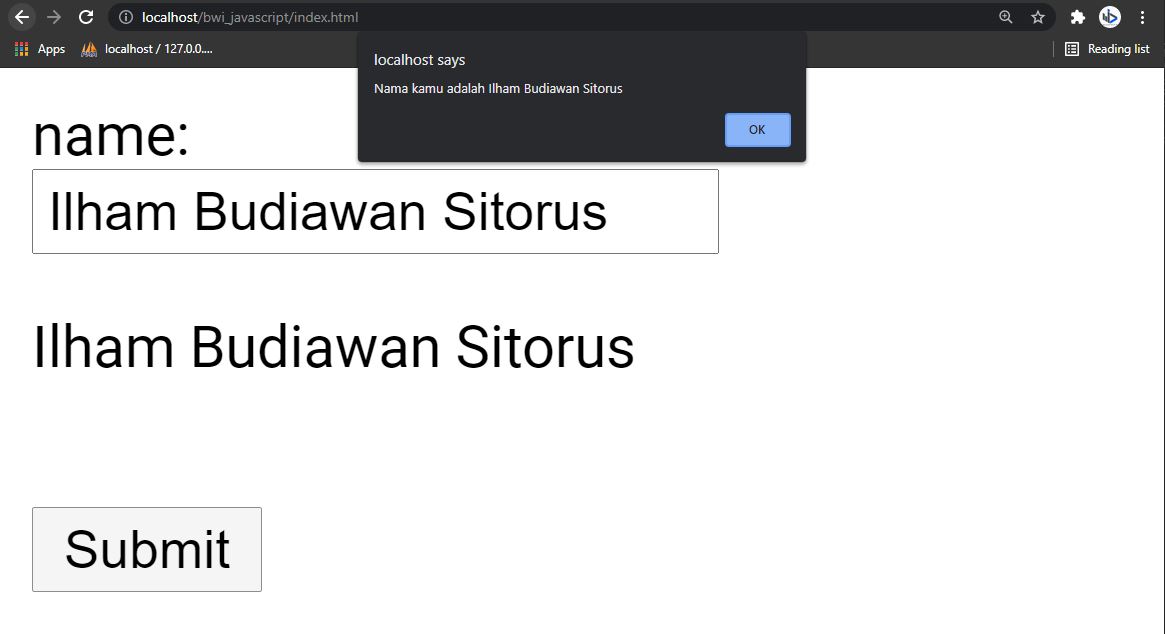
Hasilnya kurang lebih akan seperti gambar dibawah ini:
Disini saya menggunakan event juga yaitu onSubmit, onKeyUp dan fungsinya sama dengan event pada javascript namun beda penulisan saja.
2. Validasi Form
Gak asik nih jika kita membahas form namun tidak ikut dibahas mengenai validasi padahal ini sangat penting nantinya, cara membuat validasi di React sangat mudah. Coba kamu perhatikan pada code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
constructor(props){
super(props);
this.state = {
nama: '',
umur: '',
pesan: ''
}
}
SimpanKeState = (event) => {
let nama = event.target.name;
let umur = event.target.value;
if (nama==="umur") {
if (umur == "" || !Number(umur)) this.setState({pesan: "Umur harus berupa angka"});
}
if(umur && nama) this.setState({
umur: umur
});
}
render(){
return(
<div>
<form onSubmit={this.JikaDisubmitForm}>
<label>
name:
<br/>
<input type="text" name="nama" onKeyUp={this.SimpanKeState}/>
<br/>
umur:
<br/>
<input type="text" name="umur" onKeyUp={this.SimpanKeState}/>
<p style={{color: 'red'}}>{this.state.pesan}</p>
</label>
<input type="submit" value="Submit"/>
</form>
</div>
);
}
}
ReactDOM.render(<Container />, document.getElementById('hello'));
</script>
</body>
</html>
Hasil dari code diatas akan seperti dibawah ini:
Nah react js akan mengecek bahwa form umur beneran diisi oleh angka atau huruf apabila yang diinput adalah tidak angka maka dia akan memberikan pemberitahuan langsung.
3. Textarea dan Select
Untuk textarea HTML agar berbeda dengan React js kalau value pada Textarea HTML biasanya dibuat di antara tag pembuka dan penutup kalau React JS valuenya dibuat pada textarea diletakkan pada atribut value seperti input teks dan tidak memerlukan tag penutup. Kalau untuk Select sih bisa sama saja seperti punya HTML. Untuk lebih jelasnya silahkan perhatikan pada code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar React JS</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
</head>
<body>
<div id="hello"></div>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class Container extends React.Component {
constructor(props){
super(props);
this.state = {
alamat: 'Perdamean, Kab.Labuhan Batu, Sumatera Utara, Indonesia',
hobi: 'Mengoding'
}
}
render(){
return(
<div>
<form>
<label>
Alamat:
<br/>
<textarea value={this.state.alamat}/>
<br/>
Hobi:
<br/>
<select defaultValue={this.state.hobi}>
<option value="Desain">Desain</option>
<option value="Berkendara">Berkendara</option>
<option value="Mengoding">Mengoding</option>
<option value="Mengambar">Mengambar</option>
</select>
</label>
<br/>
<input type="submit" value="Submit"/>
</form>
</div>
);
}
}
ReactDOM.render(<Container />, document.getElementById('hello'));
</script>
</body>
</html>
Hasilnya kurang lebih akan seperti dibawah ini:
Okey berakhir sudah materi kita mengenai konsep dasar React JS selebihnya kita akan membahas materi yang lebih menarik lagi jadi silahkan tunggu update an terbaru dari kami ya!
Semoga Bermanfaat!