Tutorial JavaScript Pemula Part 14 : Mengetahui Browser Object Mode Pada Javascript
Tutorial JavaScript Pemula Part 14 : Mengetahui Browser Object Mode Pada Javascript - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan membahas Mengetahui Browser Object Mode (BOM) Pada Javascript.
Sebenarnya apa itu Browser Object Mode (BOM) Pada Javascript, pada tutorial sebelumnya kita sudah membahas mengenai DOM Pada Javascript, sebenarnya agak sedikit mirip nih dengan artikel sebelumnya jadi disini saya akan memberi contoh penggunaan, fungsi dan istilah-istilah BOM Javascript.
Bagaimana? Mari kita lanjut saja oke!
Mengetahui Browser Object Mode (BOM) Pada Javascript
Apa Itu Browser Object Mode (BOM) Pada Javascript
Browser Object Mode (BOM) adalah model objek dari browser yang dapat dimanfaatkan oleh JavaScript manipulasi fitur-fitur pada browser. Tidak seperti Model Object Dokumen (DOM), tidak ada standar untuk implementasi dan tidak ada definisi yang ketat, jadi vendor browser bebas untuk mengimplementasikan BOM dengan cara apapun yang mereka inginkan.
Hal yang paling harus kalian tahu adalah mengenai property/method yang bisa digunakan untuk Browser Object Mode (BOM) yaitu sebagai berikut:
- window.open() : Membuka jendela baru browser
- window.close() : Menutup jendela browser
- window.moveTo() : Memindahkan jendela browser
- window.resizeTo() : Mengubah ukuran jendela browser
- window.print() : Mencetak halaman browser yang dibuka
- window.innerWidth : Mendapatkan lebar bagian dalam browser tidak termasuk scrollbar
- window.innerHeight : Mendapatkan tinggi bagian dalam browser tidak termasuk toolbar dan scrollbar
- screen.width : Mendapatkan lebar layar
- screen.height : Mendapatkan tinggi layar
- screen.awailwidth : Mendapatkan lebar layar tanpa fitur interface seperti taskbar
- screen.availHeight : Mendapatkan tinggi layar tanap fitur interface
- screen.colorDepth : Mendapatkan nomor bit yang digunakan untuk menampilkan warna, biasanya 24 bit atau 32 bit
- location.href : Mendapatkan nilai URL dari halaman aktif
- location.hostname : Mendapatkan nama domain dari web host
- location.pathname : Mendapatkan nama path dan nama file dari halaman aktif
- location.protocol : Mendapatkan protocol web yang digunakan apakah http: atau https:
- location.port : Mendapatkan nomor port yang digunakan
- location.assign() : Load sebuah dokumen baru
- history.back() : Menuju ke halaman yang dibuka sebelumnya atau seperti menekan tombol back
- history.forward() : Menuju ke halaman yang dibuka setelahnya
- navigator.appName : Mendapatkan nama aplikasi browser yang digunakan
- navigator.appCodeName : Mendapatkan code name aplikasi browser
- navigator.platform : Mendapatkan nama sistem operasi yang digunakan.
- navigator.onLine : Mendapatkan status online browser dengan hasil true atau false
Objek yang tidak diawali dengan kata window sebenarnya juga termasuk property window, namun dapat ditulis dengan menghilangkan awalan window.
Seperti contohnya dibawah ini:
- location.href dapat ditulis dengan window.location.href atau location.href.
- location.hostname dapat ditulis dengan window.location.hostname atau location.hostname.
- location.pathname dapat ditulis dengan window.location.pathname atau location.pathname.
- location.protocol dapat ditulis dengan window.location.protocol atau location.protocol.
Contoh penggunaan dari Browser Object Mode (BOM)
Disini saya mau coba dulu menggunakan salah satu property/method dari Browser Object Mode (BOM). Misalnya saya ingin membuka jendela baru pada halaman web browser. Perhatikan code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<button onclick="openNewWindow()">Tekan Tombol</button>
<script>
function openNewWindow(){
window.open("https://www.belajarwithib.my.id/");
}
</script>
</body>
</html>
Code diatas akan menghasilkan sebuah button, yang jika button itu ditekan maka kamu akan diarahkan ke blog saya pada jendela atau new tab pada web browser kamu.
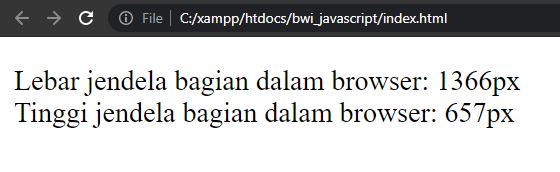
Lalu bagaimana caranya agar kita tahu mengenai ukuran tinggi dan lebar dari web browser kamu? Ya dengan menggunakan BOM Javascript kamu dapat mengetahui nya. Perhatikanlah code dibawah ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<p id="pesan"></p>
<script>
document.getElementById("pesan").innerHTML =
"Lebar jendela bagian dalam browser: " + window.innerWidth + "px<br>" +
"Tinggi jendela bagian dalam browser: " + window.innerHeight + "px";
</script>
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
Okey mungkin sekian mengenai Browser Object Mode (BOM) Pada Javascript, untuk selebihnya silahkan uji coba sendiri agar kamu jauh lebih paham mengenai method ataupun property untuk BOM ini.
Semoga Bermanfaat!