Tutorial JavaScript Pemula Part 17: Pengertian, Fungsi Dan Cara Kerja AJAX
Tutorial JavaScript Pemula Part 17: Pengertian, Fungsi Dan Cara Kerja AJAX - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan Pengertian, Fungsi Dan Cara Kerja AJAX.
Menurut saya dengan adanya AJAX ini sangat membantu saya
pengembangan sebuah website Karena dengan AJAX kita bisa membaca data dari
sebuah server tanpa harus mereload satu halaman web browser.
Kita bahas lebih detailnya ya!
Pengertian, Fungsi Dan Cara Kerja AJAX
Apa Itu AJAX?
AJAX adalah singkatan dari Asyncronous JavaScript and XML, yaitu sebuah teknik untuk mengirimkan request ke server tanpa melakukan reload halaman.
Perlu kamu ingat bahwa AJAX itu bukan sebuah bahasa pemprograman namun AJAX itu sebuah tehnik untuk mengirimkan request ke server.
- Membaca data dari server web - setelah halaman dimuat
- Perbarui halaman web tanpa reload halaman
- Kirim data ke server web - di latar belakang
AJAX hanya menggunakan kombinasi dari:
- Objek XMLHttpRequest bawaan browser (untuk meminta data dari server web)
- JavaScript dan HTML DOM (untuk menampilkan atau menggunakan data)
Oiya disini saya hanya menjelaskan mengenai konsep dari AJAX karena setiap framework atau library javascript mempunyai cara khusus untuk melakukan AJAX yang biasanya lebih simpel dan lebih mudah dipahami daripada cara aslinya. Oleh karena itu, penggunaan AJAX lebih disarankan menggunakan cara yang disediakan framwork atau library yang digunakan.
Ada beberapa Property dan Method yang harus kamu ketahui dalam melakukan AJAX, yaitu:
- new XMLHttpRequest(): Membuat objek XMLHttpRequest baru
- abort(): Membatalkan request yang sedang berjalan
- getAllResponseHeaders(): Mendapatkan semua informasi header
- getResponseHeader(): Mendapatkan informasi header lebih spesifik
- open(method, url, async, user, psw): Melakukan request dengan parameter sebagai
berikut:
method: tipe request GET atau POST
url: lokasi file
async: menggunakan asynchronous atau
synchronous
user: nama user
psw: password - send(): Mengirim request ke server. Jika menggunakan method POST, dalam kurung diisi string yang dikirimkan.
- setRequestHeader(): Menambahkan label header to be dikirim
- onreadystatechange: Menentukan function untuk dipanggil ketika property readyState berubah
- readyState: Menyimpan status dari XMLHttpRequest. Arti dari
status tersebut yaitu:
0: request tidak diinisialisasi
1: koneksi server dibuat
2: request diterima
3: memproses request
4: request selesai and response telah siap - responseText: Mendapatkan data hasil respons dalam bentuk string.
- responseXML: Mendapatkan data hasil respons dalam bentuk file XML
- status: Mendapatkan status-number dari request
200: "OK"
403: "Forbidden"
404: "Not Found" - statusText: Mendapatkan teks status (misal "OK" atau"Not Found")
Contoh Penggunaan AJAX
Sebelumnya kita harus tahu harus memakai method apa untuk mengambil atau membaca data dari server karena methodnya ada 2 yaitu GET dan POST maka silahkan saja pilih salah satu.
Pilih Method GET Atau POST?
GET lebih sederhana dan lebih cepat daripada POST, dan dapat digunakan dalam banyak kasus.
Namun, selalu gunakan permintaan POST saat:
- File cache bukanlah pilihan (memperbarui file atau database di server).
- Mengirim data dalam jumlah besar ke server (POST tidak memiliki batasan ukuran).
- Mengirim input pengguna (yang dapat berisi karakter yang tidak dikenal), POST lebih kuat dan aman daripada GET.
Contoh Penggunaan Method GET
Untuk contoh penggunaan AJAX bisa kamu lihat pada code dibawah ini, disini saya mencontohkan menggunakan method GET, kita memerlukan 2 file yaitu index.php (untuk ajax) dan ambil_data.php (untuk ambil data). Buat file baru dengan nama index.php lalu ketikkan code seperti dibawah ini:
Index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<form method="POST" >
<label>Cari Nama</label>
<input type="text" onkeyup="ambilNama(this.value)">
</form>
<p id="hasil"></p>
<script>
function ambilNama(str) {
if (str.length == 0) {
document.getElementById("hasil").innerHTML = "";
return;
}else{
var http = new XMLHttpRequest();
http.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
document.getElementById("hasil").innerHTML = this.responseText;
}
};
http.open("GET", "http://localhost/bwi_javascript/get_data.php?q=" + str, true);
http.send();
}
}
</script>
</body>
</html>
Lalu langsung saja buat file dengan nama get_data.php setelah itu ketikkan code seperti dibawah ini:
Get_data.php
<?php
header('Access-Control-Allow-Origin: *');
$siswa = ["Ilham Budiawan", "Bela", "Nabila", "Nisa", "Dila", "Salsa", "Fadil"];
$q = $_REQUEST["q"];
$nama = "";
if ($q !== "") {
$q = strtolower($q);
$len=strlen($q);
foreach($siswa as $n) {
if (stristr($q, substr($n, 0, $len))) {
if ($nama === "") {
$nama = $n;
} else {
$nama .= ", $n";
}
}
}
}
echo $nama === "" ? "Tidak ada yang sesuai" : $nama;
?>
Untuk hasilnya seperti gambar dibawah :
Pada gambar diatas terdapat field kosong tanpa button jadi ketika kamu mengetikan salah satu nama maka ajax akan mencari data yang sesuai dengan nama yang kamu ketikan pada field setelah ajax akan menampilkan hasilnya dibawah field tersebut.
Contoh Penggunaan Method POST
Sebelumnya kita sudah tahu mengenai method GET sekarang kita akan praktek menggunakan method POST. Disini kita memerlukan 2 file yaitu index.php (untuk ajax) dan ambil_data.php (untuk ambil data lewat curl). Buatlah file dengan nama index.php lalu ketikan code seperti dibawah:
Index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Belajar Javascript</title>
</head>
<body>
<button type="submit" onclick="tampilkanData()">Tampilkan Data</button>
<p id="hasil"></p>
<script>
function tampilkanData() {
var http = new XMLHttpRequest();
http.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
document.getElementById("hasil").innerHTML = this.responseText;
}
};
http.open("POST", "get_data.php", true);
http.send();
}
</script>
</body>
</html>
Setelah buat juga file baru dengan nama get_data.php lalu langsung saja ketikkan code seperti dibawah:
Get_data.php
<?php
function ambil_data($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch,CURLOPT_USERAGENT,'Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.13) Gecko/20080311 Firefox/2.0.0.13');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}
$data = ambil_data("https://api.github.com/users/Ilham808");
echo $data;
?>
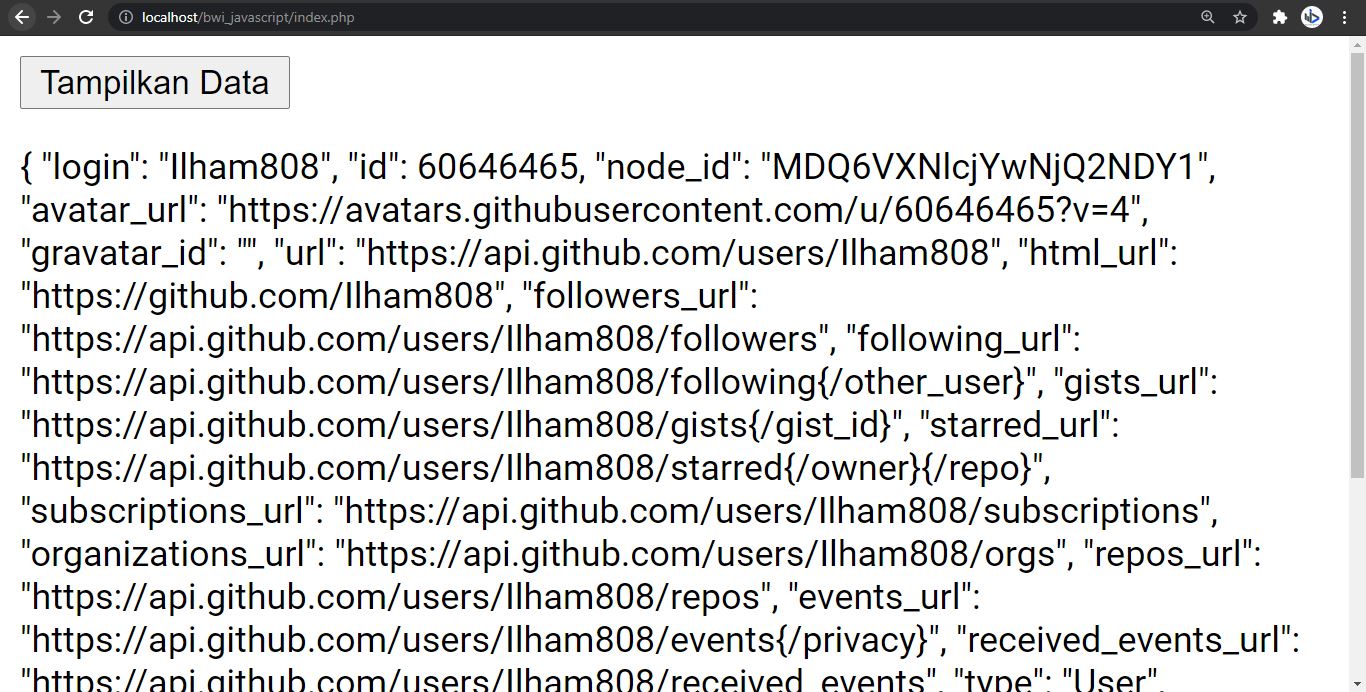
Untuk outputnya akan seperti gambar dibawah:
Jika tombol ditekan maka akan menampilkan data dari curl atau dari file get_Data.php
Contohnya agak sama sih seperti contoh GET soalnya saya bingung mau buat contoh kecilnya gimana, biasanya method POST saya gunakan untuk mengirimkan data dari form lalu data yang dikirimkan oleh ajax akan di insert kedalam database.
Untuk lebih jelasnya nanti saya akan buatkan video mengenai AJAX agar kamu lebih paham.
Semoga Bermanfaat!