Tutorial PHP Lanjutan Part 30 : Cara Membuat Dynamically Add/Remove Input Field
Form Pada PHP Dan Jquery AJAX
Tutorial PHP Lanjutan Part 30 : Cara Membuat Dynamically Add/Remove Input Field
Form Pada PHP Dan Jquery AJAX -
Hello everyone selamat datang kembali diwebsite saya
belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari Cara Membuat Dynamically Add/Remove Input Field Form Pada PHP Dan Jquery
AJAX.
Sebenarnya
apa sih keuntungan kita membuat fitur ini? User dapat menginput data dengan
banyak secara bersamaan . Jadi kemungkinan fitur ini digunakan untuk menginput
data yang lebih dari satu. Nah input fieldnya dapat ditambah tanpa harus menrefresh
halaman web browser kamu karena kita disini mengunakan AJAX.
Bagaimana
cara membuatnya? Yuk Simak Terus Ya!
Cara Membuat Dynamically Add/Remove Input Field Form Pada PHP Dan Jquery AJAX
Cara Kerja Dari Dynamically Add/Remove Input Field Form
Cara
kerjanya cukup simple, User hanya perlu menekan tombol “tambah form” maka
otomatis field input juga akan bertambah tapi jangan kwatir, input fieldnya
juga dapat dihapus jadi tinggal menyesuaikan saja dengan berapa data yang akan
kamu inputkan.
Sekarang
hidupkan computer/Laptopmu sekalian buka software XAMPP, Chrome, Sublime
Text/VScode dan marilah ngoding dengan ku hehehe.
Membuat Form Menggunakan Bootstrap
Buat file
dengan nama index.php lalu ketikan kode seperti dibawah ini
Index.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Cara Membuat Dynamically Add/Remove Input Field Form Pada PHP Dan Jquery AJAX</title>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col">
<div class="card">
<div class="card-header">
Dynamically Add/Remove Input Field Form
</div>
<div class="card-body">
<h5 class="card-title">Form Tambah Kategori</h5>
<form name="form_kategori" id="form_kategori">
<div class="table-responsive">
<table class="table table-bordered" id="dynamic_form">
<tr>
<td><input type="text" name="kategori[]" placeholder="Masukan kategori" class="form-control kategori_field" /></td>
<td width="20%"><button type="button" name="tambah" id="tambah" class="btn btn-warning text-white">Tambah Form</button></td>
</tr>
</table>
<input type="button" name="submit" id="submit" class="btn btn-primary text-white" value="Submit" />
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function(){
var i=1;
$('#tambah').click(function(){
i++;
$('#dynamic_form').append('<tr id="row'+i+'"><td><input type="text" name="kategori[]" placeholder="Masukan kategori" class="form-control kategori_field" /></td><td><button type="button" name="remove" id="'+i+'" class="btn btn-danger btn_remove">Hapus</button></td></tr>');
});
$(document).on('click', '.btn_remove', function(){
var button_id = $(this).attr("id");
$('#row'+button_id+'').remove();
});
$('#submit').click(function(){
$.ajax({
url:"aksi.php",
method:"POST",
data:$('#form_kategori').serialize(),
success:function(response){
alert(response);
$('#form_kategori')[0].reset();
console.log(response);
},
error:function(response){
Swal.fire({
icon: 'error',
title: 'Oops..!',
text: 'Server error!'
});
console.log(response);
}
});
});
});
</script>
</body>
</html>
Penjelasan Singkat
Dibawah ini
kita memanggil libary atau data yang diperlukan dulu karena kita menggunakan
bootstrap dan untuk menjalankannya kamu harus menggunakan internet karena saya
menggunakan CDN untuk tutorial ini atau kamu bisa download manual didalam
documentasi dari bootrapnya.
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"></script>
Code dibawah sebagai pembuat form untuk menginput data yang diperlukan nanti disini saya menggunakan ajax jadi nanti ajax yang bertugas mengelolah data yang dikirim atau diambil dari formnya.
<form name="form_kategori" id="form_kategori">
<div class="table-responsive">
<table class="table table-bordered" id="dynamic_form">
<tr>
<td><input type="text" name="kategori[]" placeholder="Masukan kategori" class="form-control kategori_field" /></td>
<td width="20%"><button type="button" name="tambah" id="tambah" class="btn btn-warning text-white">Tambah Form</button></td>
</tr>
</table>
<input type="button" name="submit" id="submit" class="btn btn-primary text-white" value="Submit" />
</div>
</form>
Karena kita ingin memasukan banyak data maka kita harus membuat data yang dikirim atau diambil dari form kita ubah menjadi array dengan cara menggunakan atribut seperti ini name="kategori[]" tanda [] itu berarti data didalam field tersebut akan diubah menjadi array.
<td><input type="text" name="kategori[]" placeholder="Masukan kategori" class="form-control kategori_field" /></td>
Dan dikarenakan kita menggunakan ajax untuk mengelolah data, menambah field input dan menghapus input form maka code nya kira kira seperti dibawah
<script>
$(document).ready(function(){
var i=1;
$('#tambah').click(function(){
i++;
$('#dynamic_form').append('<tr id="row'+i+'"><td><input type="text" name="kategori[]" placeholder="Masukan kategori" class="form-control kategori_field" /></td><td><button type="button" name="remove" id="'+i+'" class="btn btn-danger btn_remove">Hapus</button></td></tr>');
});
$(document).on('click', '.btn_remove', function(){
var button_id = $(this).attr("id");
$('#row'+button_id+'').remove();
});
$('#submit').click(function(){
$.ajax({
url:"aksi.php",
method:"POST",
data:$('#form_kategori').serialize(),
success:function(response){
alert(response);
$('#form_kategori')[0].reset();
console.log(response);
},
error:function(response){
Swal.fire({
icon: 'error',
title: 'Oops..!',
text: 'Server error!'
});
console.log(response);
}
});
});
});
</script>
Disini kita ada menggunakan beberapa fungsi dari javascript seperti append, remove dll
append() adalah salah satu fungsi Jquery yang berfungsi untuk menambahkan sebuah elemen baru tanpa harus menyertakan element tersebut di tag HTML.
Jadi fungsi append lah yang bertugas untuk menambah field input pada form kita nanti.
Mengelolah Data Yang Dikirim Oleh Ajax
Buatlah file aksi.php lalu ketikan code dibawah ini
aksi.php
<?php
$data = $_POST["kategori"];
if($data > 0){
for($i=0; $i<count($data); $i++) {
if(trim($data[$i] != '')){
echo $data[$i];
echo "\n";
}
}
echo "Data Diatas Berhasil DiInput";
}
?>
Ini merupakan bentuk sederhana nya, kita menggunakan fungsi count untuk menghitung data didalam array lalu menggunakan perulangan for untuk mengulang-ulang menginput data sebanyak jumlah data didalam array sedangkan fungsi trim sendiri adalah digunakan untuk menghapus spasi atau karakter whitespace dari sebuah string.
Nah ini merupakan bentuk paling sederhana menurut saya tapi jika kalian ingin memasukan datanya kedalam database, silahkan gunakan code seperti dibawah
<?php
$koneksi = mysqli_connect("localhost","root","","nama_database");
$data = $_POST["kategori"];
if($data > 0){
for($i=0; $i<count($data); $i++) {
if(trim($data[$i] != '')){
mysqli_query($koneksi,"INSERT INTO nama_table(nama_field_table) VALUES('$data[$i]') ");
}
}
echo "Data Diatas Berhasil DiInput";
}
?>
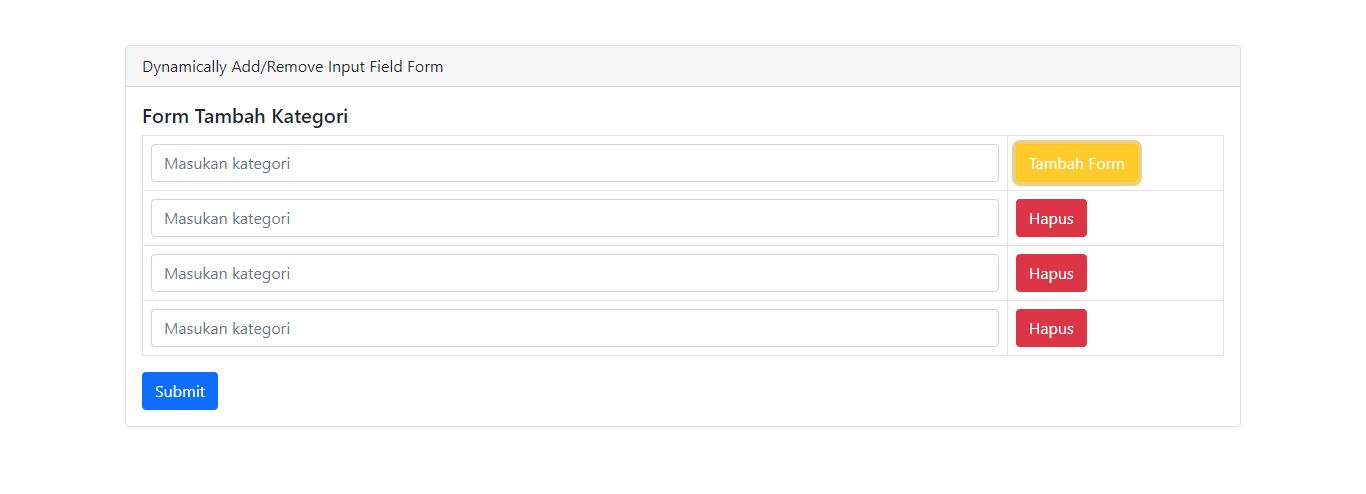
Hasilnya dari tutorial ini seperti screenshot dibawah ini
Tutorial ini dapat kamu kembangkan lagi sesuai kebutuhan mu.
Semoga Bermanfaat!
File Untuk Kebutuhan Belajar
Source Code Dynamically Add/Remove Input Field Form Pada PHP Dan Jquery AJAX