Tutorial PHP Pemula Part 26 : Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast
Tutorial PHP Pemula Part 26 : Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast.
Pernah gak sih? Kamu melihat login dengan notifikasi berhasi atau gagal nya bagus gitu…nah sekarang pada kesempatan kali ini saya membuat tutorial yang agak mirip seperti keinginan kamu tadi bagaimana cara membuatnya? Yuk simak terus ya artikel nya :D.
Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast
Hal-Hal Yang Perlu Disiapkan
Sebelum masuk kedalam tutorial, ada beberapa yang harus kamu siap untuk mendukung proses belajar kita pada saat ini karena kita akan menggunakan library/plugin dan framework nantinya, seperti berikut ini :
- IziToast Download Disini
- Sweetalert2 Download Disini
- Bootstrap Download Disini
Nah itulah sebenarnya yang harus dipersiapkan namun ada juga yang harus ketahui yaitu struktur folder dan filenya agar kamu nanti tidak bingung ketika mengikuti tutorial ini, untuk struktur folder/filenya seperti dibawah ini :
Jika sudah, langsung saja gas lanjut membaca tutorial ini okey! Jangan lupa share :D
Membuat Database
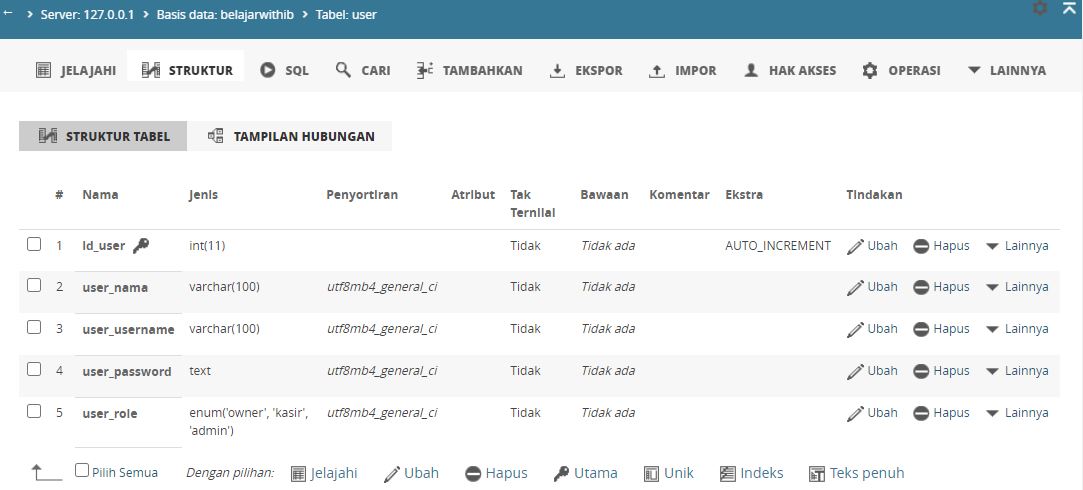
Sekarang buat lah database dengan nama “belajarwithib”, setelah kamu berhasil membuat databasenya lanjut saja membuat table “user” buat saja fieldnya seperti dibawah ini :
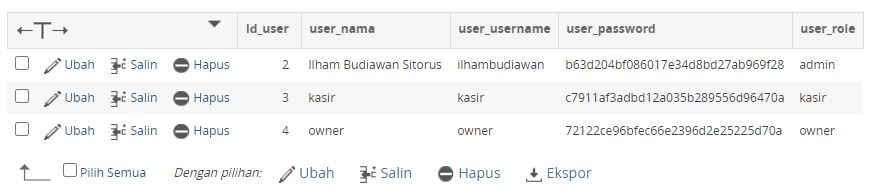
Setelah sudah sama seperti yang saya buat, sekarang isi data seperti yang saya buat dibawah (tidak sama juga tidak masalah)
Atau kamu bisa menggunakan SQL dibawah jika kamu ingin cepat menginput datanya.
INSERT INTO `user` (`id_user`, `user_nama`, `user_username`, `user_password`, `user_role`) VALUES (NULL, 'Ilham Budiawan Sitorus', 'ilhambudiawan', MD5('ilham'), 'admin'), (NULL, 'kasir', 'kasir', MD5('kasir'), 'kasir'), (NULL, 'owner', 'owner', MD5('owner'), 'owner');
Okey saya rasa kamu sudah berhasil membuat databasenya, maka mari kita lanjut.
Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast
Langkah pertama kamu buat dulu folder didalam htdoc dengan nama project kamu atau terserah disini saya membuatnya dengan nama “bwi” setelah itu kamu buat new file dengan nama “index.php”, jika sudah ketikan code seperti dibawah ini :
bwi/index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast - belajarwithib</title>
<!-- Bootstrap core CSS -->
<link href="assets/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="assets/alert/iziToast.min.css">
<link href="assets/alert/sweetalert2.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="assets/style.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin">
<h1 class="h3 mb-3 fw-normal">Silahkan Login</h1>
<label for="username" class="visually-hidden">Username</label>
<input type="email" id="username" class="form-control" placeholder="Username" autocomplete="off">
<label for="password" class="visually-hidden">Password</label>
<input type="password" id="password" class="form-control" placeholder="Password">
<button class="w-100 btn btn-lg btn-primary btn-login" type="button">Sign in</button>
<p class="mt-5 mb-3 text-muted">© <?php echo date('Y'); ?> - <a href="https://www.belajarwithib.my.id/">belajarwithib</a></p>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="assets/alert/sweetalert2.min.js"></script>
<script type="text/javascript" src="assets/alert/iziToast.min.js"></script>
<script>
$(document).ready(function() {
// Membuat function login_proses
function login_proses() {
var username = $("#username").val();
var password = $("#password").val();
// Mengecek username di isi atau tidak
if(username.length == "") {
Swal.fire({
icon: 'error',
title: 'Oops...',
text: 'Field Username wajib diisi!'
});
// Mengecek password di isi atau tidak
} else if(password.length == "") {
Swal.fire({
icon: 'error',
title: 'Oops...',
text: 'Field Password wajib diisi!'
});
} else {
// Jika semua form terisi maka ajax akan memulai memproses data
$.ajax({
url: "aksi.php", //Url untuk mengelolah data
type: "POST", //Method untuk mengelolah data
data: {
// Mengirimkan data ke URL
"username": username,
"password": password
},
// Jika response nya sukses atau berhasil maka fungsi ini akan berjalan
success:function(response){
// Jika ia sebagai admin
if (response == "admin") {
iziToast.success({
title: 'Hore',
message: 'Kamu berhasil login sebagai admin, sebentar ya...',
position: 'topRight'
});
setTimeout(function() {
window.location.href = "admin/index.php";
}, 3000);
// Jika ia sebagai kasir
}else if (response == "kasir") {
iziToast.success({
title: 'Hore',
message: 'Kamu berhasil login sebagai kasir, sebentar ya...',
position: 'topRight'
});
setTimeout(function() {
window.location.href = "kasir/index.php";
}, 3000);
// Jika ia sebagai owner
}else if (response == "owner") {
iziToast.success({
title: 'Hore',
message: 'Kamu berhasil login sebagai owner, sebentar ya...',
position: 'topRight'
});
setTimeout(function() {
window.location.href = "owner/index.php";
}, 3000);
} else {
// Jika response nya error maka fungsi ini yang akan berjalan
iziToast.error({
title: 'Oops..!',
message: 'Username atau Password Kamu Salah',
position: 'topRight'
});
}
console.log(response);
},
// Jika ajax nya error/bermasalah maka fungsi ini yang akan berjalan
error:function(response){
Swal.fire({
icon: 'error',
title: 'Opps!',
text: 'Terjadi kesalahan pada server!'
});
console.log(response);
}
});
}
}
// jika button yang class nya btn-login di click maka akan menjalan kan fungsi login_proses
$(".btn-login").click( function() {
login_proses();
});
});
</script>
</body>
</html>
Lanjut saja buat new folder dengan nama “assets” nah folder ini berfungsi sebagai kita menyimpan library atau bahan yang diperlukan oleh website kita nantinya. Lanjut buat new file didalam folder assets dengan nama “style.css”. lalu tiru saja code nya seperti dibawah :
Bwi/assets/style.css
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
Nah tadi kan saya ada bilang diatas file-file yang dibutuhkan dan yang harus didownload itu, file-file tersebut disimpan didalam assets itu nantinya agar struktur folder/filenya menjadi lebih rapi.
Maka hasilnya kurang lebih akan seperti dibawah ini
Mengelolah Data Yang Dikirim Oleh Form
Sebelum diproses langkah baiknya kita buat dulu koneksi kedatabasenya agar dapat kita mengakses data didalam databasenya nanti. Buat new file dengan nama “koneksi.php” lalu ketikan kode seperti dibawah ini :
bwi/koneksi.php
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
$koneksi = mysqli_connect($host,$user,$pass,$db);
if (!$koneksi) {
die("Koneksi gagal:".mysqli_connect_error());
}
?>
Saatnya kita akan mengelolah data yang sudah dikirim, buat new file dengan nama “aksi.php” setelah itu kamu ketikan saja seperti code dibawah ini :
Bwi/aksi.php
<?php
session_start();
include 'koneksi.php';
$username = mysqli_real_escape_string($koneksi, $_POST['username']);
$pass = mysqli_real_escape_string($koneksi, $_POST['password']);
// Mengubah password menjadi MD5
$password = md5($pass);
// Mencari user berdasarkan username dan password yang di input
$query = "SELECT * FROM user WHERE user_username='$username' AND user_password='$password'";
$result = mysqli_query($koneksi,$query);
$num_row = mysqli_num_rows($result);
// Mengecek data nya ada atau tidak
if($num_row > 0) {
$row = mysqli_fetch_array($result);
// Jika Rolenya admin maka fungsi ini yang akan berjalan
if ($row['user_role'] == "admin") {
// Mengirim response ke ajax
echo "admin";
// Membuat Session
$_SESSION['id_admin'] = $row['id_user'];
$_SESSION['user_role'] = "admin";
// Jika Rolenya kasir maka fungsi ini yang akan berjalan
}elseif ($row['user_role'] == "kasir") {
// Mengirim response ke ajax
echo "kasir";
// Membuat Session
$_SESSION['id_kasir'] = $row['id_user'];
$_SESSION['user_role'] = "kasir";
// Jika Rolenya owner maka fungsi ini yang akan berjalan
}elseif ($row['user_role'] == "owner") {
// Mengirim response ke ajax
echo "owner";
// Membuat Session
$_SESSION['id_owner'] = $row['id_user'];
$_SESSION['user_role'] = "owner";
// Jika Rolenya tidak ada yang sesuai maka akan menampilkan error
}else{
// Mengirim response ke ajax
echo "error";
}
} else {
// Mengirim response ke ajax
echo "error";
}
?>
Penjelasan Singkat
Sebenarnya konsepnya sama seperti login yang bisa satu user itu bedanya kita agak sedikit bermain logika dan memisahkan setiap usernya ditempatnya masing-masing. Tutorial PHP Pemula Part 19 : Membuat Login Multi User Dengan PHP dan MySQLi
Pada code dibawah ini kita akan menangkap data yang dikirimkan oleh form atau ajax agar dapat kita olah lalu pada password kita juga sudah mengubah menjadi angka acak sebagai keamanan login kita nanti.
$username = mysqli_real_escape_string($koneksi, $_POST['username']);
$pass = mysqli_real_escape_string($koneksi, $_POST['password']);
// Mengubah password menjadi MD5
$password = md5($pass);
Lalu pada code dibawah ini, kita harus mengecek dulu apakah usernya tersedia didalam database atau tidak.
// Mencari user berdasarkan username dan password yang di input
$query = "SELECT * FROM user WHERE user_username='$username' AND user_password='$password'";
$result = mysqli_query($koneksi,$query);
$num_row = mysqli_num_rows($result);
Jika data ditemukan berarti nilai lebih besar daripada nol jika tidak temukan makan nilainya sama dengan nol, nah pada kondisi seperti inilah kita mengecek datanya ada atau tidak contohnya seperti code dibawah ini :
if($num_row > 0) {}
mysqli_num_rows sendiri berfungsi sebagai mengetahui jumlah baris atau jumlah data pada database, lalu data yang dari mysqli_num_rows kita tampung didalam variable $num_row.
Apa bila datanya ditemukan bagaimana cara memisahkannya? Gampang kok kan kita sudah membuat rolenya didalam databasenya, sekarang gunakan saja logika if elseif else atau switch case untuk memisahkan mereka berdasarkan rolenya. Contohnya seperti code dibawah ini :
// Mengecek data nya ada atau tidak
if($num_row > 0) {
$row = mysqli_fetch_array($result);
// Jika Rolenya admin maka fungsi ini yang akan berjalan
if ($row['user_role'] == "admin") {
// Mengirim response ke ajax
echo "admin";
// Membuat Session
$_SESSION['id_admin'] = $row['id_user'];
$_SESSION['user_role'] = "admin";
// Jika Rolenya kasir maka fungsi ini yang akan berjalan
}elseif ($row['user_role'] == "kasir") {
// Mengirim response ke ajax
echo "kasir";
// Membuat Session
$_SESSION['id_kasir'] = $row['id_user'];
$_SESSION['user_role'] = "kasir";
// Jika Rolenya owner maka fungsi ini yang akan berjalan
}elseif ($row['user_role'] == "owner") {
// Mengirim response ke ajax
echo "owner";
// Membuat Session
$_SESSION['id_owner'] = $row['id_user'];
$_SESSION['user_role'] = "owner";
// Jika Rolenya tidak ada yang sesuai maka akan menampilkan error
}else{
// Mengirim response ke ajax
echo "error";
}
}
Nah jika berhasil, maka akan menampilkan echo user_rolenya yang dimana hasilnya akan muncul didalam console web browsermu lalu nanti ajax yang mengambil responsenya didalam consolenya nanti.
Membuat Halaman Admin, Owner Dan Kasir
Saya buat sederhana saja, namun kalau ingin dikembangkan silahkan saja.
Untuk halaman admin
Bwi/admin/index.php
<?php
session_start();
include '../koneksi.php';
//berfungsi mengecek apakah user sudah login atau belum
if (isset($_SESSION['user_role'])) {
if($_SESSION['user_role'] != "admin"){
echo "<script type='text/javascript'>alert('Anda harus login terlebih dahulu!');window.location='logout.php'</script>";
}else{
$id = $_SESSION['id_admin'];
$get_data = mysqli_query($koneksi,"SELECT * FROM user WHERE id_user='$id'");
$data = mysqli_fetch_array($get_data);
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman admin - www.belejarwithib.my.id</title>
</head>
<body>
<h1>Halaman Admin</h1>
<p>Halo <b><?php echo $data['user_nama']; ?><br></b> Anda telah login sebagai <b><?php echo $data['user_role']; ?></b>.</p>
<a href="logout.php">logout</a>
</body>
</html>
Untuk halaman owner
Bwi/owner/index.php
<?php
session_start();
include '../koneksi.php';
//berfungsi mengecek apakah user sudah login atau belum
if($_SESSION['user_role']!="owner"){
echo "<script type='text/javascript'>alert('Anda harus login terlebih dahulu!');window.location='logout.php'</script>";
}else{
$id = $_SESSION['id_owner'];
$get_data = mysqli_query($koneksi,"SELECT * FROM user WHERE id_user='$id'");
$data = mysqli_fetch_array($get_data);
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman owner - www.belejarwithib.my.id</title>
</head>
<body>
<h1>Halaman owner</h1>
<p>Halo <b><?php echo $data['user_nama']; ?><br></b> Anda telah login sebagai <b><?php echo $data['user_role']; ?></b>.</p>
<a href="logout.php">logout</a>
</body>
</html>
Untuk halaman kasir
Bwi/kasir/index.php
<?php
session_start();
include '../koneksi.php';
//berfungsi mengecek apakah user sudah login atau belum
if($_SESSION['user_role']!="kasir"){
echo "<script type='text/javascript'>alert('Anda harus login terlebih dahulu!');window.location='logout.php'</script>";
}else{
$id = $_SESSION['id_kasir'];
$get_data = mysqli_query($koneksi,"SELECT * FROM user WHERE id_user='$id'");
$data = mysqli_fetch_array($get_data);
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman kasir - www.belejarwithib.my.id</title>
</head>
<body>
<h1>Halaman kasir</h1>
<p>Halo <b><?php echo $data['user_nama']; ?><br></b> Anda telah login sebagai <b><?php echo $data['user_role']; ?></b>.</p>
<a href="logout.php">logout</a>
</body>
</html>
Nah setelah itu kamu buat file baru dengan nama “logout.php” buat saja file ini didalam folder “admin”, “owner” dan “kasir” karena script/code sama saja.
Bwi/admin/logout.php
Bwi/owner/logout.php
Bwi/kasir/logout.php
<?php
// berfungsi mengaktifkan session
session_start();
//berfungsi menghapus semua session
session_destroy();
// berfungsi mengalihkan halaman ke halaman login
header("location:../index.php?alert=logout");
?>
Penjelasan Singkat
Untuk pengamanan sederhana agar user harus login terlebih dahulu sebelum memasuki halaman itu dan user tidak boleh kehalaman yang lain lain selain halaman dia yang sudah disediakan, singkatnya codenya seperti dibawah ini :
<?php
session_start();
include '../koneksi.php';
//berfungsi mengecek apakah user sudah login atau belum
if (isset($_SESSION['user_role'])) {
if($_SESSION['user_role'] != "admin"){
echo "<script type='text/javascript'>alert('Anda harus login terlebih dahulu!');window.location='logout.php'</script>";
}else{
$id = $_SESSION['id_admin'];
$get_data = mysqli_query($koneksi,"SELECT * FROM user WHERE id_user='$id'");
$data = mysqli_fetch_array($get_data);
}
}
?>
Kita mengecek dulu data dari session nya benar atau tidak dengan yang kita kondisikan jika tidak sama atau salah maka dia akan dialihkan kehalaman logout.php lalu dilempar lagi ke halaman login namun jika sesuai maka kita ambil data dari table user berdasarkan id_usernya lalu kita ubah menjadi array agar dapat kita tampilkan ketampilan kita nantinya.
Uji Coba Program
Oiya teman-teman sekalian, system login ini sudah dilengkapi dengan validasi dari javascriptnya seperti yang saya jelaskan tadi diatas seperti username dan password wajib diisi.
Username dan Password untuk masing-masing user
Admin
Username : ilhambudiawan
Password : ilham
Owner
Username : owner
Password : owner
Kasir
Username : kasir
Password : kasir
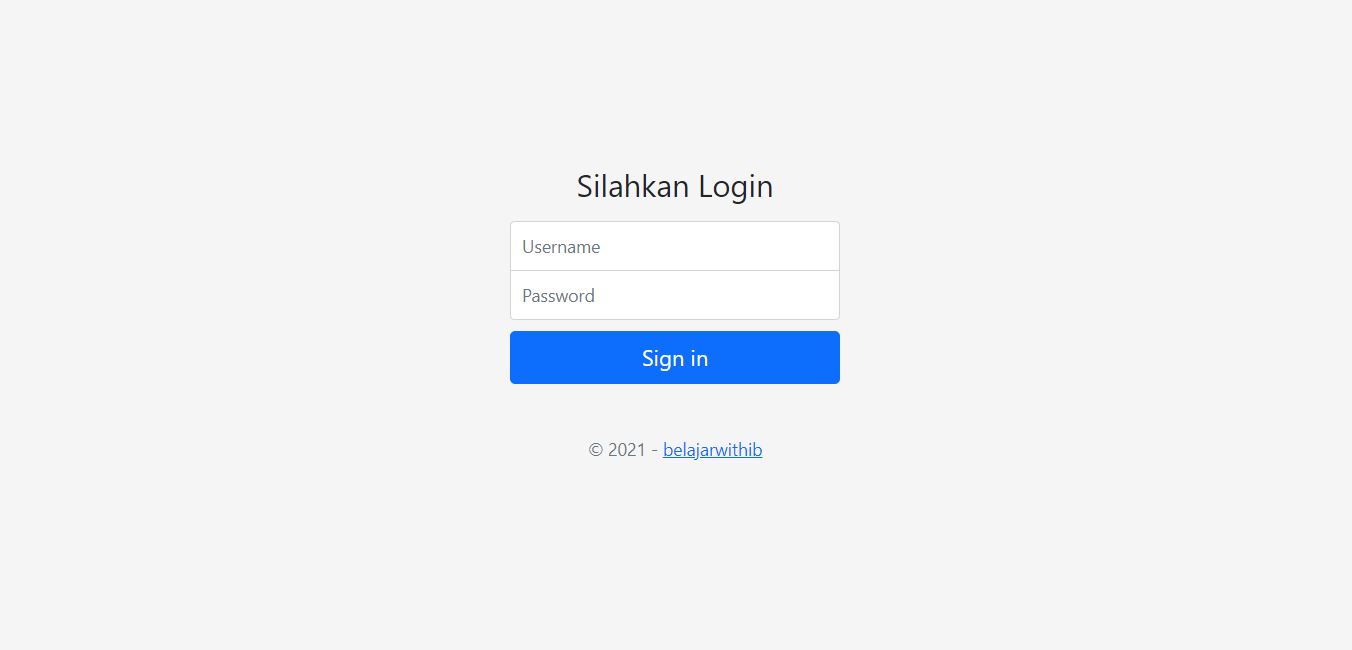
Halaman Depan atau Halaman Login
Notifikasi atau Alert Jika Username Atau Password Tidak diisi oleh user
Notifikasi atau Alert jika user berhasil login
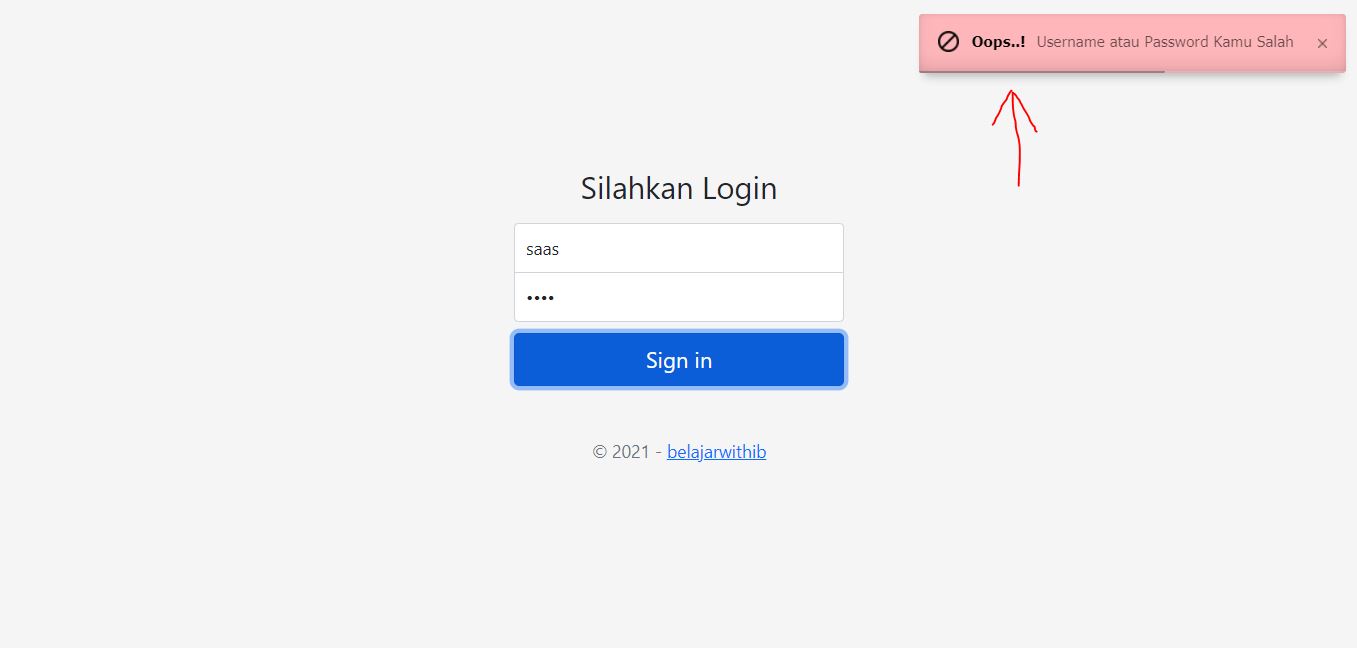
Notifikasi atau Alert jika user salah untuk memasukan username/password
Halaman jika user berhasil login dan diarahkan sesuai bagian halamannya masing-masing.
Oke program yang kita buat berjalan dengan baik dan berakhir sudah tutorial pada kali ini, program sederhana ini dapat kamu kembangkan lagi agar lebih kompleks dan lebih keren mestinya.
File Mendukung Untuk Belajar
Download Source Code Cara Membuat Login Multi User Ajax Menggunakan PHP, Sweetalert Dan IziToast
Semoga bermanfaat!