Tutorial PHP Pemula Part 27 : Cara Membuat CRUD Upload File Menggunakan PHP
Dan MySQLi
Tutorial PHP Pemula Part 27 : Cara Membuat CRUD Upload File Menggunakan PHP
Dan MySQLi - Hello everyone
selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini
kita akan masih mempelajari Cara Membuat CRUD Upload File
Menggunakan PHP Dan MySQLi.
Sebenarnya
apa sih yang dimaksud dengan CRUD? Sebanarnya CRUD itu adalah singkatan dari
create, read, update, and delete. Keempat poin ini menurut Techopedia merupakan
fungsi-fungsi utama yang diimplementasikan dalam aplikasi database.
Sebagian
dari kalian mungkin paham kalau membuat CRUD biasa hanya dapat menginput huruf
dan angka namun apa jadinya bila kita membuat CRUD beserta upload file? Saya
rasa kamu akan berpikir bahwa kita akan menyimpan filenya didalam database
namun itu adalah pemikiran yang salah...sebenarnya kita hanya memasukan nama
file yang kita upload ke dalam database bukan filenya yang kita masukan kedalam
database, lalu dimana kita menyimpan filenya? Kita akan menyimpan filenya
didalam 1 folder khusus yang isinya cuman file-file yang kita upload saja.
Bagaimana
cara membuatnya? Yuk simak artikelnya sampai habis ya!
Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi
Mempersiapkan Database Untuk Menyimpan Data
Sebelum
kita membuat CRUD nya, alangkah baiknya kita harus membuat terlebih dahulu
databasenya dan kita harus tahu juga mengenai data-data apa saja yang
diperlukan oleh aplikasi/website yang kamu buat.
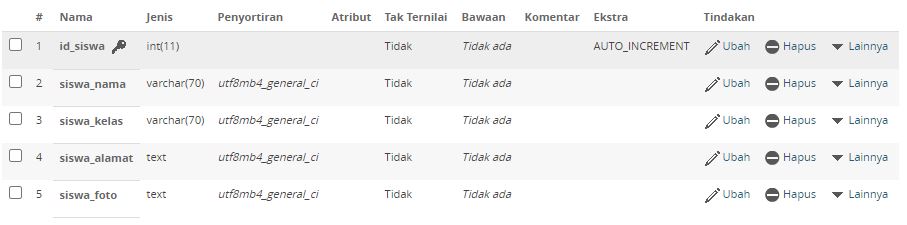
Buatlah
database dengan nama “belajarwithib” lalu langsung saja buat table dengan nama
“siswa” didalam database yang kita buat tadi, setelah itu isi saja fieldnya
seperti dibawah ini.
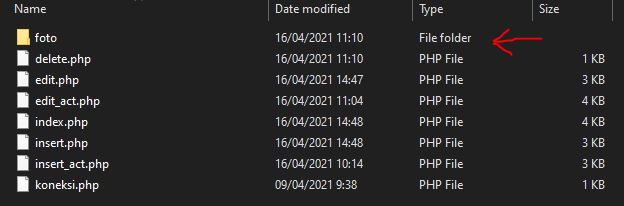
Setelah ini apalagi yang perlu dipersiapkan? Ada lagi yang harus kita persiapkan yaitu folder untuk menampung file yang kita upload seperti yang saya tulis diatas. Tiru saja seperti screenshot dibawah ini.
Biar kamu tahu, pada tanda tunjuk warna merah itu merupakan folder untuk menyimpan file yang kita upload nantinya.
Membuat Koneksi Kedatabase MySQLi Dengan PHP
Sekarang
buat atau buka file koneksi.php, lalu ketikkan lah code seperti dibawah ini.
Koneksi.php
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
$koneksi = mysqli_connect($host,$user,$pass,$db);
if (!$koneksi) {
die("Koneksi gagal:".mysqli_connect_error());
}
?>
Code diatas
seharusnya sudah berhasil terhubung dengan Database yang kita sudah. Jika
kalian ragu, kamu bias mengeceknya pada url seperti http://localhost/bwi/koneksi.php jika tidak tampil apa-apa maka koneksi
kedatabase sudah berhasil.
Menampilkan Data Dari Database Menggunakan PHP
Sekarang
kita akan menampilkan data dari Database menggunakan PHP yang caranya menurut
saya sangat gampang sekali.
Buatlah
file dengan nama “index.php” lalu Tuliskan
dan contoh code dibawah ini.
Index.php
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</title>
</head>
<body>
<div class="container mt-5 ">
<center class="mb-5" ><h2>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</h2></center>
<hr>
<?php if (isset($_GET['pesan'])) { ?>
<?php if ($_GET['pesan'] == "berhasil") { ?>
<div class="alert alert-primary" role="alert">
Berhasil Mengubah Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "gagal") { ?>
<div class="alert alert-danger" role="alert">
Gagal Mengubah Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "ekstensi") { ?>
<div class="alert alert-warning" role="alert">
Ekstensi File Harus PNG Dan JPG
</div>
<?php }elseif ($_GET['pesan'] == "size") { ?>
<div class="alert alert-warning" role="alert">
Size File Tidak Boleh Lebih Dari 2 MB
</div>
<?php }elseif ($_GET['pesan'] == "hapus") { ?>
<div class="alert alert-primary" role="alert">
Berhasil Menghapus Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "gagalhapus") { ?>
<div class="alert alert-danger" role="alert">
Gagal Menghapus Data Siswa
</div>
<?php } ?>
<?php } ?>
<br>
<a href="insert.php" class="btn btn-primary mb-2">Tambah Data</a>
<table class="table table-bordered mt-4" id="myTable">
<thead>
<tr>
<th scope="col" width="1%">#</th>
<th scope="col">Nama Siswa</th>
<th scope="col">Kelas</th>
<th scope="col">Alamat</th>
<th scope="col" width="20%">Foto</th>
<th scope="col" width="20%">Opsi</th>
</tr>
</thead>
<tbody>
<?php
include 'koneksi.php';
$no = 1;
$get_data = mysqli_query($koneksi,"SELECT * FROM siswa");
while ($data = mysqli_fetch_array($get_data)) {
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['siswa_nama']; ?></td>
<td><?php echo $data['siswa_kelas']; ?></td>
<td><?php echo $data['siswa_alamat']; ?></td>
<td>
<?php
if ($data['siswa_foto'] == "") { ?>
<img src="https://via.placeholder.com/500x500.png?text=PAS+FOTO+SISWA" style="width:100px;height:100px;">
<?php }else{ ?>
<img src="foto/<?php echo $data['siswa_foto']; ?>" style="width:100px;height:100px;">
<?php } ?>
</td>
<td>
<a href="edit.php?id=<?php echo $data['id_siswa'] ?>" class="btn btn-warning text-white">Edit</a>
<a href="delete.php?id=<?php echo $data['id_siswa'] ?>" class="btn btn-danger">Hapus</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</body>
</html>
Penjelasan Singkat
Pada code
dibawah ini saya ingin membuat notifikasi seperti apakah datanya berhasil
dihapus atau datanya gagal dihapus, nah dengan menggunakan fungsi GET kita
dapat mengambil data didalam URL.
<?php if (isset($_GET['pesan'])) { ?>
<?php if ($_GET['pesan'] == "berhasil") { ?>
<div class="alert alert-primary" role="alert">
Berhasil Mengubah Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "gagal") { ?>
<div class="alert alert-danger" role="alert">
Gagal Mengubah Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "ekstensi") { ?>
<div class="alert alert-warning" role="alert">
Ekstensi File Harus PNG Dan JPG
</div>
<?php }elseif ($_GET['pesan'] == "size") { ?>
<div class="alert alert-warning" role="alert">
Size File Tidak Boleh Lebih Dari 2 MB
</div>
<?php }elseif ($_GET['pesan'] == "hapus") { ?>
<div class="alert alert-primary" role="alert">
Berhasil Menghapus Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "gagalhapus") { ?>
<div class="alert alert-danger" role="alert">
Gagal Menghapus Data Siswa
</div>
<?php } ?>
<?php } ?>
Lalu pada
code dibawah ini merupakan cara kita mengambil data didalam database, dengan
menggunakan fungsi mysqli_query Fungsi ini digunakan untuk mengirimkan perintah
SQL ke server MySQL, apabila datanya sudah berhasil diambil maka kita harus
mengubahnya menjadi array terlebih dahulu menggunakan mysqli_fetch_array Fungsi ini akan menangkap data dari hasil
perintah query dan membentuknya ke dalam array asosiatif dan array numerik.
<?php
include 'koneksi.php';
$no = 1;
$get_data = mysqli_query($koneksi,"SELECT * FROM siswa");
while ($data = mysqli_fetch_array($get_data)) {
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['siswa_nama']; ?></td>
<td><?php echo $data['siswa_kelas']; ?></td>
<td><?php echo $data['siswa_alamat']; ?></td>
<td>
<?php
if ($data['siswa_foto'] == "") { ?>
<img src="https://via.placeholder.com/500x500.png?text=PAS+FOTO+SISWA" style="width:100px;height:100px;">
<?php }else{ ?>
<img src="foto/<?php echo $data['siswa_foto']; ?>" style="width:100px;height:100px;">
<?php } ?>
</td>
<td>
<a href="edit.php?id=<?php echo $data['id_siswa'] ?>" class="btn btn-warning text-white">Edit</a>
<a href="delete.php?id=<?php echo $data['id_siswa'] ?>" class="btn btn-danger">Hapus</a>
</td>
</tr>
<?php } ?>
Membuat Form Untuk Tambah Data Dan Memproses Data Dari Form
Untuk menambahkan data kita harus mempunyai sebuah form terlebih dahulu. Ini saya buat sangat sederhana jadi kalian bisa mengubahnya jadi jauh lebih bagus lagi dan sekarang buatlah file dengan nama insert.php lalu ketikanlah code seperti dibawah ini.
Insert.php
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</title>
</head>
<body>
<div class="container mt-5 ">
<center class="mb-5" ><h2>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</h2></center>
<hr>
<?php if (isset($_GET['pesan'])) { ?>
<?php if ($_GET['pesan'] == "berhasil") { ?>
<div class="alert alert-primary" role="alert">
Berhasil Menambahkan Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "gagal") { ?>
<div class="alert alert-danger" role="alert">
Gagal Menambahkan Data Siswa
</div>
<?php }elseif ($_GET['pesan'] == "ekstensi") { ?>
<div class="alert alert-warning" role="alert">
Ekstensi File Harus PNG Dan JPG
</div>
<?php }elseif ($_GET['pesan'] == "size") { ?>
<div class="alert alert-warning" role="alert">
Size File Tidak Boleh Lebih Dari 2 MB
</div>
<?php } ?>
<?php } ?>
<br>
<form action="insert_act.php" method="post" enctype="multipart/form-data">
<div class="mb-3">
<label class="form-label">Nama Lengkap Siswa</label>
<input type="text" name="nama_lengkap" class="form-control">
</div>
<div class="mb-3">
<label class="form-label">Kelas</label>
<input type="text" name="kelas" class="form-control">
</div>
<div class="mb-3">
<label class="form-label">Alamat</label>
<textarea class="form-control" name="alamat" rows="3"></textarea>
</div>
<div class="mb-3">
<label class="form-label">Pas Foto</label>
<input type="file" name="pas_foto" class="form-control">
</div>
<div class="mb-3">
<button class="btn btn-success" type="submit">Submit</button>
<a href="index.php" class="btn btn-danger">Kembali</a>
</div>
</form>
</div>
</body>
</html>
Lihat pada tag form kita berikan action atau data ini akan diolah di file mana dan disitu saya buat bahwa data yang dikirim oleh form akan diolah pada file insert_act.php. sekarang buat lah file dengan nama insert_act.php lalu ketikan code seperti dibawah ini.
insert_act.php
<?php
// Menghubungkan file ini dengan file database
include 'koneksi.php';
// Mengambil data dari form lalu ditampung didalam variabel
$nama_lengkap = $_POST['nama_lengkap'];
$kelas = $_POST['kelas'];
$alamat = $_POST['alamat'];
$foto_nama = $_FILES['pas_foto']['name'];
$foto_size = $_FILES['pas_foto']['size'];
// Mengecek apakah file lebih besar 2 MB atau tidak
if ($foto_size > 2097152) {
// Jika File lebih dari 2 MB maka akan gagal mengupload File
header("location:insert.php?pesan=size");
}else{
// Mengecek apakah Ada file yang diupload atau tidak
if ($foto_nama != "") {
// Ekstensi yang diperbolehkan untuk diupload boleh diubah sesuai keinginan
$ekstensi_izin = array('png','jpg','jepg');
// Memisahkan nama file dengan Ekstensinya
$pisahkan_ekstensi = explode('.', $foto_nama);
$ekstensi = strtolower(end($pisahkan_ekstensi));
// Nama file yang berada di dalam direktori temporer server
$file_tmp = $_FILES['pas_foto']['tmp_name'];
// Membuat angka/huruf acak berdasarkan waktu diupload
$tanggal = md5(date('Y-m-d h:i:s'));
// Menyatukan angka/huruf acak dengan nama file aslinya
$foto_nama_new = $tanggal.'-'.$foto_nama;
// Mengecek apakah Ekstensi file sesuai dengan Ekstensi file yg diuplaod
if(in_array($ekstensi, $ekstensi_izin) === true) {
// Memindahkan File kedalam Folder "FOTO"
move_uploaded_file($file_tmp, 'foto/'.$foto_nama_new);
// Query untuk memasukan data kedalam table SISWA
$query = mysqli_query($koneksi, "INSERT INTO siswa VALUES ('','$nama_lengkap', '$kelas', '$alamat', '$foto_nama_new')");
// Mengecek apakah data gagal diinput atau tidak
if($query){
header("location:insert.php?pesan=berhasil");
} else {
header("location:insert.php?pesan=gagal");
}
} else {
// Jika ekstensinya tidak sesuai dengan apa yg kita tetapkan maka error
header("location:insert.php?pesan=ekstensi"); }
}else{
// Apabila tidak ada file yang diupload maka akan menjalankan code dibawah ini
$query = mysqli_query($koneksi, "INSERT INTO siswa(siswa_nama, siswa_kelas, siswa_alamat) VALUES ('$nama_lengkap', '$kelas', '$alamat')");
// Mengecek apakah data gagal diinput atau tidak
if($query){
header("location:insert.php?pesan=berhasil");
} else {
header("location:insert.php?pesan=gagal");
}
}
}
?>
Penjelasan Singkat
Sebenarnya saya sudah membuat penjelasanya didalam code tersebut dan saya buat didalam tag comentar. Jadi saya hanya menjelaskan inti-intinya saja agar tidak kepanjangan.
Hal yang paling pertama, kita harus menampung data yang sudah dikirim oleh form kedalam sebuah variable dan karena pada form kita menggunakan method post jadi kita menangkap datanya dengan menggunakan Global Variabel POST dan penamaan Global variable post harus sesuai dengan atribut name pada tag input didalam form seperti yang ditunjukan pada code dibawah ini.
// Mengambil data dari form lalu ditampung didalam variabel
$nama_lengkap = $_POST['nama_lengkap'];
$kelas = $_POST['kelas'];
$alamat = $_POST['alamat'];
$foto_nama = $_FILES['pas_foto']['name'];
$foto_size = $_FILES['pas_foto']['size'];
Untuk menangkap data file, kita harus menggunakan global variable $_FILES ya teman-teman.
if ($foto_size > 2097152) {}
Pada code diatas kita mengecek size pada filenya, jika lebih dari 2 MB maka akan ditolak tapi kalau kurang dari 2 MB maka program akan berjalan semestinya.
if ($foto_nama != "") { TRUE }else{ FALSE }
Diatas kita mengecek apakah variable foto_nama ada isinya atau tidak. Karenakan kadang user tidak ingin mengupload fotonya nah kalau tidak di isi nanti nilainya jadi undefined atau kosong dan kita harus membuat kondisi seperti itu.
Jika variable foto_nama ada isinya maka akan menghasilkan nilai TRUE yang nanti akan menjalankan fungsi didalamnya jika kosong maka akan menghasilkan nilai FALSE yang nanti akan menjalankan fungsi didalamnya.
Membuat Form Untuk Edit Data Dan Memproses Data Dari Form
Tadi kita sudah berhasil membuat form tambah data beserta memproses data dari form nya dan sekarang kita akan membuat untuk mengedit data yang sudah kita tambahkan tadi. Sekarang buatlah file dengan nama edit.php lalu ketikkanlah code seperti dibawah ini.
Edit.php
<?php
include 'koneksi.php';
if (isset($_GET['id'])) {
if ($_GET['id'] != "") {
$id = $_GET['id'];
$query = mysqli_query($koneksi,"SELECT * FROM siswa WHERE id_siswa='$id'");
$row = mysqli_fetch_array($query);
}else{
header("location:index.php");
}
}else{
header("location:index.php");
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</title>
</head>
<body>
<div class="container mt-5 ">
<center class="mb-5" ><h2>Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi - belajarwithib</h2></center>
<hr>
<form action="edit_act.php" method="post" enctype="multipart/form-data">
<div class="mb-3">
<label class="form-label">Nama Lengkap Siswa</label>
<input type="text" name="nama_lengkap" class="form-control" value="<?php echo $row['siswa_nama']; ?>" >
<input type="hidden" name="id" class="form-control" value="<?php echo $row['id_siswa']; ?>" >
</div>
<div class="mb-3">
<label class="form-label">Kelas</label>
<input type="text" name="kelas" class="form-control" value="<?php echo $row['siswa_kelas']; ?>">
</div>
<div class="mb-3">
<label class="form-label">Alamat</label>
<textarea class="form-control" name="alamat" rows="3"><?php echo $row['siswa_alamat']; ?></textarea>
</div>
<div class="mb-3">
<label class="form-label">Pas Foto</label>
<input type="file" name="pas_foto" class="form-control">
<br>
<?php
if ($row['siswa_foto'] == "") { ?>
<img src="https://via.placeholder.com/500x500.png?text=PAS+FOTO+SISWA" style="width:100px;height:100px;">
<?php }else{ ?>
<img src="foto/<?php echo $row['siswa_foto']; ?>" style="width:100px;height:100px;">
<?php } ?>
</div>
<div class="mb-3">
<button class="btn btn-success" type="submit">Submit</button>
<a href="index.php" class="btn btn-danger">Kembali</a>
</div>
</form>
</div>
</body>
</html>
Penjelasan Singkat
Code diatas sama halnya seperti file insert.php namun bedanya kita harus mengambil data id dari url lalu kita menampungnya didalam variable kemudian kita memanggil data didalam database sesuai ID yang tertampung didalam database. Seperti code dibawah ini.
<?php
include 'koneksi.php';
if (isset($_GET['id'])) {
if ($_GET['id'] != "") {
$id = $_GET['id'];
$query = mysqli_query($koneksi,"SELECT * FROM siswa WHERE id_siswa='$id'");
$row = mysqli_fetch_array($query);
}else{
header("location:index.php");
}
}else{
header("location:index.php");
}
?>
Kita mengecek dulu apakah data ID yang terkirim atau tidak, jika tidak ada id yang terkirim maka akan dikembalikan ke halaman index.php jika ada maka ia akan menjalankan fungsi yang lainnya. Namun kita mengecek lagi, apakah param id nya sama dengan kosong atau tidak, jika kosong maka akan dikembalikan kehalaman index.php jika ada isi nya maka akan disesuaikan apakah ada data yang sesuai dengan ID yang berada di URL.
Nah karena kita ingin mengirimkan data ID kedalam file proses data maka kamu harus menambahi tag input ber atribut hidden karena kita akan mengedit data berdasarkan data ID yang berasal dari URL. Seperti code dibawah ini.
<input type="hidden" name="id" class="form-control" value="<?php echo $row['id_siswa']; ?>" >
Setelah itu buat lah file dengan nama edit_act.php lalu ketikkanlah code seperti dibawah ini.
edit_act.php
<?php
// Menghubungkan file ini dengan file database
include 'koneksi.php';
// Mengecek apakah ID ada datanya atau tidak
if (isset($_POST['id'])) {
if ($_POST['id'] != "") {
// Mengambil data dari form lalu ditampung didalam variabel
$id = $_POST['id'];
$nama_lengkap = $_POST['nama_lengkap'];
$kelas = $_POST['kelas'];
$alamat = $_POST['alamat'];
$foto_nama = $_FILES['pas_foto']['name'];
$foto_size = $_FILES['pas_foto']['size'];
}else{
header("location:index.php");
}
// Mengecek apakah file lebih besar 2 MB atau tidak
if ($foto_size > 2097152) {
// Jika File lebih dari 2 MB maka akan gagal mengupload File
header("location:index.php?pesan=size");
}else{
// Mengecek apakah Ada file yang diupload atau tidak
if ($foto_nama != "") {
// Ekstensi yang diperbolehkan untuk diupload boleh diubah sesuai keinginan
$ekstensi_izin = array('png','jpg','jepg');
// Memisahkan nama file dengan Ekstensinya
$pisahkan_ekstensi = explode('.', $foto_nama);
$ekstensi = strtolower(end($pisahkan_ekstensi));
// Nama file yang berada di dalam direktori temporer server
$file_tmp = $_FILES['pas_foto']['tmp_name'];
// Membuat angka/huruf acak berdasarkan waktu diupload
$tanggal = md5(date('Y-m-d h:i:s'));
// Menyatukan angka/huruf acak dengan nama file aslinya
$foto_nama_new = $tanggal.'-'.$foto_nama;
// Mengecek apakah Ekstensi file sesuai dengan Ekstensi file yg diuplaod
if(in_array($ekstensi, $ekstensi_izin) === true) {
// Mengambil data siswa_foto didalam table siswa
$get_foto = "SELECT siswa_foto FROM siswa WHERE id_siswa='$id'";
$data_foto = mysqli_query($koneksi, $get_foto);
// Mengubah data yang diambil menjadi Array
$foto_lama = mysqli_fetch_array($data_foto);
// Menghapus Foto lama didalam folder FOTO
unlink("foto/".$foto_lama['siswa_foto']);
// Memindahkan File kedalam Folder "FOTO"
move_uploaded_file($file_tmp, 'foto/'.$foto_nama_new);
// Query untuk memasukan data kedalam table SISWA
$query = mysqli_query($koneksi, "UPDATE siswa SET siswa_nama='$nama_lengkap', siswa_kelas='$kelas', siswa_alamat='$alamat', siswa_foto='$foto_nama_new' WHERE id_siswa='$id'");
// Mengecek apakah data gagal diinput atau tidak
if($query){
header("location:index.php?pesan=berhasil");
} else {
header("location:index.php?pesan=gagal");
}
} else {
// Jika ekstensinya tidak sesuai dengan apa yg kita tetapkan maka error
header("location:index.php?pesan=ekstensi"); }
}else{
// Apabila tidak ada file yang diupload maka akan menjalankan code dibawah ini
$query = mysqli_query($koneksi, "UPDATE siswa SET siswa_nama='$nama_lengkap', siswa_kelas='$kelas', siswa_alamat='$alamat' WHERE id_siswa='$id'");
// Mengecek apakah data gagal diinput atau tidak
if($query){
header("location:index.php?pesan=berhasil");
}else {
header("location:index.php?pesan=gagal");
}
}
}
}else{
// Apabila ID tidak ditemukan maka akan dikembalikan ke halaman index
header("location:index.php");
}
?>
Saya rasa tidak perlu dijelaskan lagi karena penjelasannya juga sama saja dengan sebelumnya cuman bedanya kita juga menganti/menghapus foto yang sebelumnya dengan foto yang baru diupload agar tidak membuat kapasitas web kita bertambah karena hal itu.
Nah kita akan menggunakan fungsi unlink pada PHP yang fungsinya sebagai untuk menghapus file secara permanen. Contoh penggunaannya seperti code dibawah ini.
// Mengambil data siswa_foto didalam table siswa
$get_foto = "SELECT siswa_foto FROM siswa WHERE id_siswa='$id'";
$data_foto = mysqli_query($koneksi, $get_foto);
// Mengubah data yang diambil menjadi Array
$foto_lama = mysqli_fetch_array($data_foto);
// Menghapus Foto lama didalam folder FOTO
unlink("foto/".$foto_lama['siswa_foto']);
// Memindahkan File kedalam Folder "FOTO"
move_uploaded_file($file_tmp, 'foto/'.$foto_nama_new);
kita mengambil data siswa foto berdasarkan id lalu mengubah nya menjadi array setelah itu kita menghapus filenya menggunakan fungsi unlink jika berhasil dihapus kita langsung memindahkan file yang baru kedalam folder yang sudah kita sesuaikan.
Membuat File Menghapus Data Dari Database
Menghapus data dari database sama halnya seperti kita mengedit data yang dimana kita harus mengambil ID nya terlebih dahulu jika sudah berhasil di ambil kita harus menghapus foto atau file yang kita upload agar tidak memenuhi penyimpanan web kita berdasarkan ID yang sudah diambil setelah itu baru kita bisa menghapus data nya secara permanen.
Buatlah file dengan nama delete.php lalu ketikan code seperti dibawah.
Delete.php
<?php
include 'koneksi.php';
if (isset($_GET['id'])) {
if ($_GET['id'] != "") {
// Mengambil ID diURL
$id = $_GET['id'];
// Mengambil data siswa_foto didalam table siswa
$get_foto = "SELECT siswa_foto FROM siswa WHERE id_siswa='$id'";
$data_foto = mysqli_query($koneksi, $get_foto);
// Mengubah data yang diambil menjadi Array
$foto_lama = mysqli_fetch_array($data_foto);
// Menghapus Foto lama didalam folder FOTO
unlink("foto/".$foto_lama['siswa_foto']);
// Mengapus data siswa berdasarkan ID
$query = mysqli_query($koneksi,"DELETE FROM siswa WHERE id_siswa='$id'");
if ($query) {
header("location:index.php?pesan=hapus");
}else{
header("location:index.php?pesan=gagalhapus");
}
}else{
// Apabila ID nya kosong maka akan dikembalikan kehalaman index
header("location:index.php");
}
}else{
// Jika tidak ada Data ID maka akan dikembalikan kehalaman index
header("location:index.php");
}
?>
Uji Coba Program
Setelah melalui tahapan yang sangat panjang sekarang kita mulai menguji program yang sekarang kita buat.
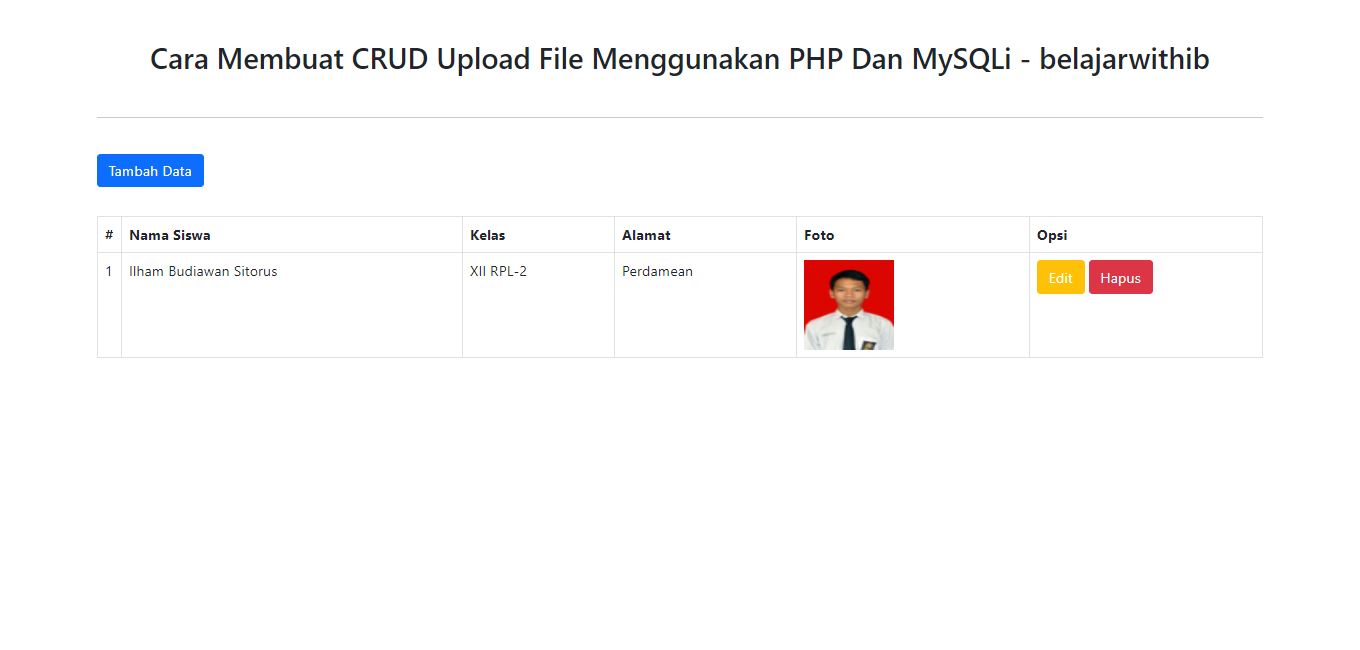
Tampilan utama
Tampilan Tambah Data
Jika Data Berhasil Ditambah Maka Muncul Alert Yang Diambil Dari URL Untuk Memicunya
Data Berhasil Ditambah
Tampilan Edit Data
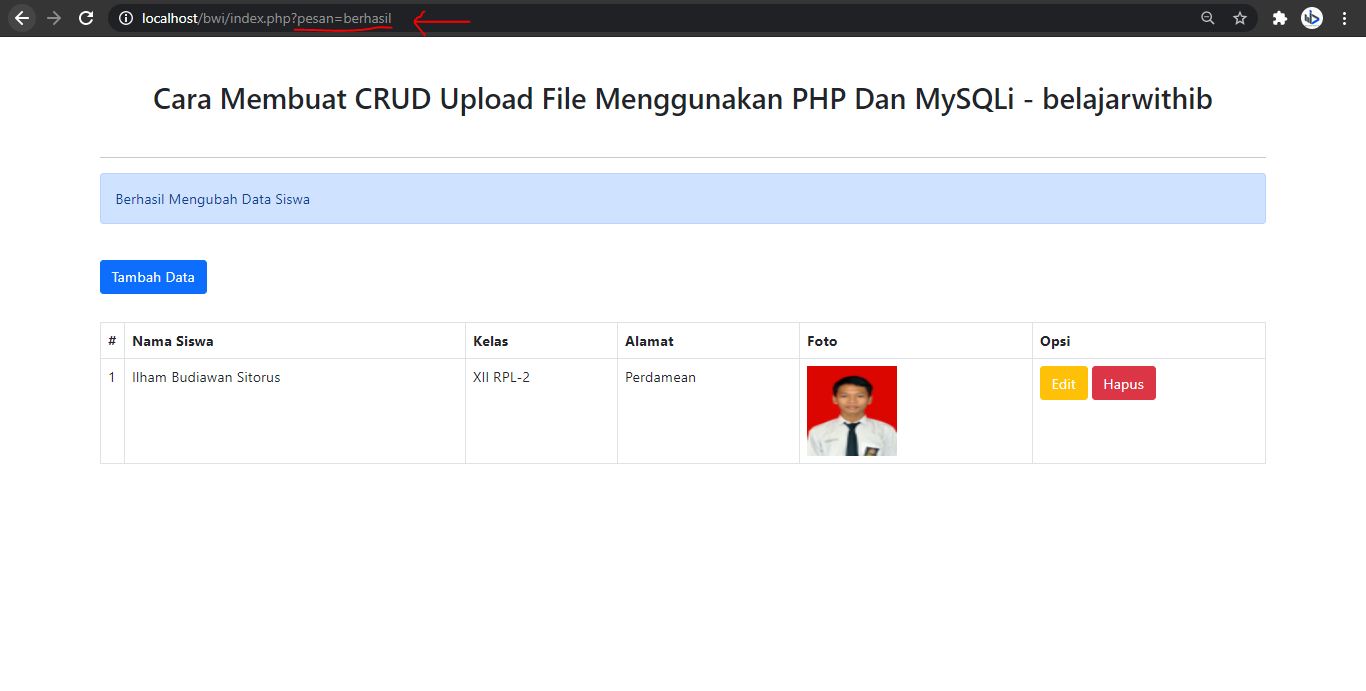
Jika Data Berhasil Diubah/Diedit Maka Muncul Alert Yang Diambil Dari URL Untuk Memicunya
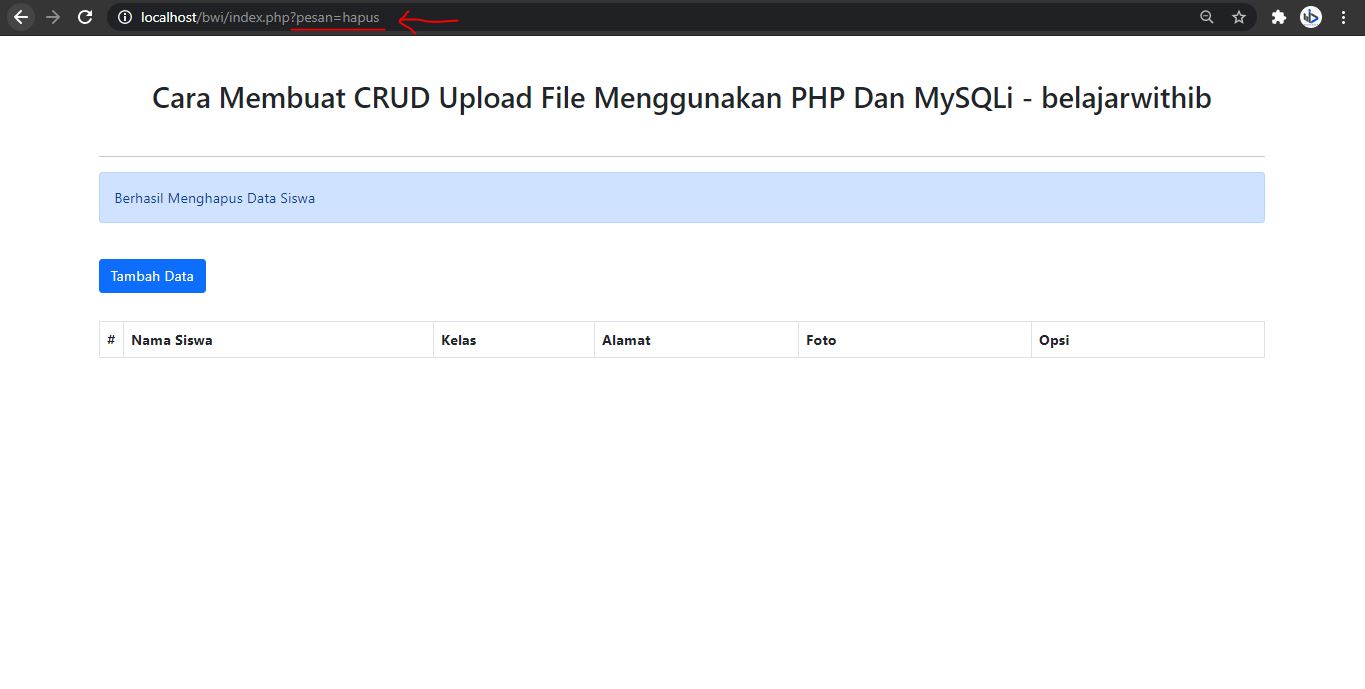
Jika Data Berhasil Dihapus Maka Muncul Alert Yang Diambil Dari URL Untuk Memicunya
Selamat kamu berhasil membuat CRUD upload file. Tutorial ini bukanlah cara yang baik sedunia dalam membuat CRUD namun saya harap kamu paham akan konsepnya gimana jadi tinggal dirimu sendiri saja yang akan mengembangkan tutorial ini gimana caranya.
File Pendukung Belajar
Download Source Code Cara Membuat CRUD Upload File Menggunakan PHP Dan MySQLi
Semoga Bermanfaat.