Tutorial JavaScript Pemula Part 4 : Memahami Function Pada JavaScript
Tutorial JavaScript Pemula Part 4 : Memahami Function Pada JavaScript - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan memasuki Seri baru yaitu Memahami Function Pada JavaScript.
Kita sudah mau memasuki javascript lanjutan namun ada hal yang harus saya sampaikan kepada kamu mengenai Fungsi (Function) Pada JavaScript karena hal itu sangat penting untuk memahami bahasa pemprograman javascript itu sendiri. Karena kita kedapannya nanti akan terus memakai fungsi (function) untuk melakukan pekerjaan kita.
Memahami Function Pada JavaScript
Sebenarnya apa sih function ini? Function adalah sub-program yang bisa digunakan kembali baik di dalam program itu sendiri, maupun di program yang lain. Sumber petanikode.com
Function juga dapat mengambalikan nilai dengan perintah return atau juga bisa tanpa mengambalikan nilai. Biasanya pada pemanggilan function yang dapat mengambalikan nilai itu dapat digunakan sebagai nilai suatu variable .
Cara penulisan function ada beberapa cara yang saya ketahui, seperti dibawah ini :
Cara Pertama
function nama_function(param1, param 2){
pernyataan;
return variabel;
}
Atau bisa juga seperti dibawah ini :
Cara Kedua
var contoh = () =>{
pernyataan;
};
contoh();
Satu lagi yang saya tahu cara penulisannya seperti dibawah ini :
Cara Ketiga
var contoh = function(){
pernyataan;
};
contoh();
Lalu saya sudah membuat beberapa contoh dari cara penulisan nya masing-masing dan perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript</title>
</head>
<body>
<script>
/** Cara Pertama**/
function pertama() {
document.write("Menggunakan Cara Pertama <br>");
}
/** Cara Kedua**/
var kedua = () =>{
document.write("Menggunakan Cara Kedua");
};
/** Cara Ketiga**/
var ketiga = function(){
console.log("Menggunakan Cara Ketiga");
};
pertama();
kedua();
ketiga();
</script>
</body>
</html>
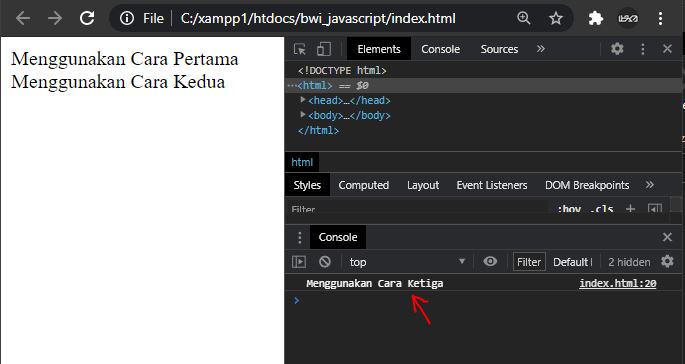
Untuk hasilnya akan seperti foto dibawah ini :
Lalu saya akan membuat contoh satu lagi yang dimana kita akan menghitung sebuah luas persegi panjang yang dimana kita ketahui bahwa rumus untuk menghitung persegi panjang adalah L = p x l.
Perhatikanlah code dibawah ini :
!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript</title>
</head>
<body>
<script>
function rumus(p, l){
var L = p * l;
return L;
}
function hitung() {
var tampil = "Hasilnya adalah " + rumus(8, 6) + "cm";
document.write(tampil);
}
hitung();
</script>
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
Perhatikan pada function rumus() kita ketahui bahwa fungsi rumus() berfungsi sebagai mengembalikan nilai dan pada function hitung() tidak mengembalikan nilai. Cara penggunaannya seperti pada variable tampil, didalam variable tampil terdapat function rumus() dan didalamnya terdapat nilai 8, 6 berarti p = 8 dan l = 6.
Penutupan
Next tutorial saya akan membahas event pada javascript sebenarnya saya mau buat dalam satu artikel namun kelihatannya bakalan jadi panjang jadi saya bagi dua saja, untuk lebih lengkap memahami function alangkah baiknya kalian prakter sendiri dan bereksplorasi sendiri dengan cara seperti itu kalian akan tahu dimana letak kesalahan dan fungsi-fungsinya.