Tutorial JavaScript Pemula Part 2 : Memahami Konsep Dasar JavaScript
Tutorial JavaScript Pemula Part 2 : Memahami Konsep Dasar JavaScript - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan memasuki Seri baru yaitu Konsep Dasar JavaScript.
Masih kelanjutkan yang kemarin dari artikel yang berjudul Mengenal Singkat Bahasa Pemprograman JavaScript , sekarang ini kita masih berkenalan dulu dengan javascript ini karena dengan mempelajari dasarnya itu akan mempermudah proses pembelajaran kamu tapi ada baiknya sambil belajar sambil praktek biar kamu bisa mangkin tahu fungsinya.
Memahami Konsep Dasar JavaScript
Didalam konsep dasarnya disini saya akan menerangkan 4 konsep dasarnya yaitu : Variabel, Tipe Data, Operator dan Statement Control. Sepertnya akan sangat panjang sekali artikel kali ini jadi tetap simak ya.
Variabel Pada Javascript
Kalau kamu sudah pernah belajar bahasa pemprograman lain mungkin tidak asing lagi dengan namanya variable ini, variable berfungsi untuk menyimpan data-data bisa itu berupa teks, angka dan lain sebagainya yang penting nilainya dapat diubah-ubah. Ada beberapa aturan penulisan variable didalam bahasa pemprograman JavaScript, yaitu sebagai berikut :
- Variabel didalam javascript itu bersifat case-sensitive artinya apa? Penulisan huruf kecil atau besar itu dibedakan. Misalnya seperti ini var kamu dan var Kamu itu adalah 2 variabel yang berbeda kalau didalam javascript.
- Jangan Memberi nama variable javascript yang sesuai dengan reversed keyword. Misalnya long, new, switch, bolean dan lain sebagainya.
- Penulisan variable javascript tidak boleh diawali dengan angka ataupun symbol,variable javascript mesti diawali dengan huruf. Misalnya var kamu, var kita dan var dia itu pemberian nama variable yang diperbolehkan dan yang tidak diperbolehkan seperti var @lus, var 9enji, dll.
- Nama variable tidak boleh mengandung spasi.
Contoh penulisan variable Javascript
<script type="text/javascript">
var dia;
var kamu;
var aku;
</script>
Atau bisa juga seperti ini
<script type="text/javascript">
var dia, kamu;
</script>
Jika kamu ingin memberi nilai didalam variabel javascript juga bisa, contohnya seperti ini :
<script type="text/javascript">
var dia = "aku sayang kamu";
var kamu = 3000;
var aku = 5000;
</script>
Didalam Javascript juga ada namanya scope variable artinya batasan dalam mengakses variable. Didalam javascript juga terdapat 2 jenis variable yaitu variable local dan variable global. Variabel global adalah sebuah variable jika dideklarasikan menggunakan var atau tanpa var akan bersifat global, variable global bisa dipakai dimana saja baik itu diluar function atau didalam function. Sedangkan variable local adalah variable yang dideklarasikan didalam fungsi dan variable itu hanya dapat diakses didalam fungsi itu saja.
Sebagai contoh perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
var dia = "aku sayang kamu";
function nama() {
var kamu = 3000;
document.write(dia + '<br>');
}
function hello(){
var aku = "Selamat Pagi";
document.write(aku + '<br>');
}
hello();
nama();
document.write(kamu);
</script>
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
Saya jelaskan disini variable globalnya adalah var dia dan variable localnya adalah var kamu dan var aku , bisa dilihat bahwa var dia dapat tampil didalam function nama dan var kamu tidak bisa tampil karena diluar dari function nama namun didalam function hello() var aku dapat tampil karena masih didalam function itu sendiri.
Tipe Data Dalam Javascript
Didalam bahasa pemprograman javascript pun mempunya tipe data dan tipe data didalam javascript adalah bersifat seolah-olah objek sehingga setiap variable javascript akan langsung memiliki method.
Javascript mengenal 5 tipe data yaitu Numbers, Strings, Array, Object dan Boolean.
- Numbers berisikan angka seperti 300,30.40 dll.
- Strings berikan nilai teks atau kalimat seperti “selamatpagi”, “300” dll.
- Bolean berikan 2 nilai yaitu true dan false.
- Array adalah tipe data yang mampu menyimpan banyak data didalam satu variable seperti var benda = ["Meja", "Bangku", "Gelas"];
- Object adalah berisikan data yang banyak didalam sebuah variable
contohnya
var ngoding = { laptop : "HP 14-bw0xxx", kopi : "Tora bika", jam : 5, lagu : "opening anime" };
Selain itu ada istilah null dan undefined
Null artinya sebuah diperoleh dari kondisi normal yang sudah direncanakan seperti sebuah variable nilainya belum terdefinisikan.
- Undefined artinya kesalahan yang diperoleh program.
- Ada beberapa undefined bisa terjadi seperti :
- Nilai dari pemanggilan function yang tidak mengembalikan nilai
- Nilai dari array yang tidak ada
- Nilai dari variable tidak dideklarasikan
- Dll.
Operator Pada Javascript
Operator adalah simbol yang digunakan untuk melakukan operasi pada suatu nilai dan variabel. Pada artikel saya akan menjelaskan beberapa operator pada javascript yaitu seperti dibawah ini :
Operator Artimatika
Operator aritmatika adalah operator yang melakukan perhitungan data numeric. Lalu table dibawah ini akan menjelaskan masing-masung operator aritmatika dan beserta contohnya :
Operator Perbandingan
Operator perbandingan digunakan untuk membandingkan dua variable atau dua data. Hasil dari perbandingan adalah true dan false. Daftar operator perbandingan ada dibawah ini beserta penjelasannya :
Operator Logika
Operator logika biaasanya digunakan untuk mengoperasikan data bolean. Hasilnya akan true dan false. Daftar dari operator logika adalah sebagai berikut :
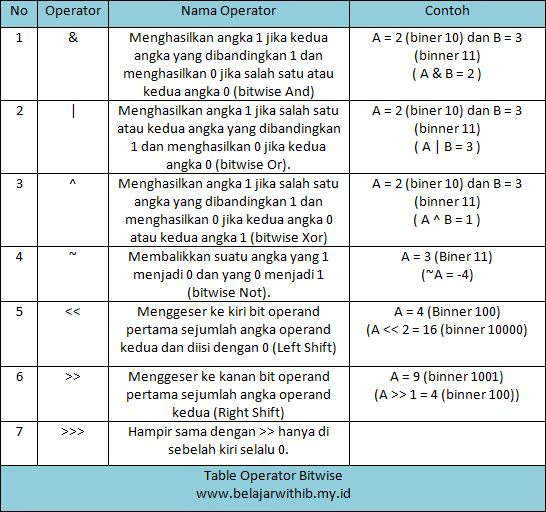
Operator Bitwise
Operator Bitwise pada Javascript. Operator Bitwise merupakan pengoperasian perhitungan matematika dalam bentuk bilangan binary (0 dan 1), namun hasilnya dipresentasikan dalam bentuk bilangan desimal biasa (0 – 9). Contohnya seperti dibawah ini :
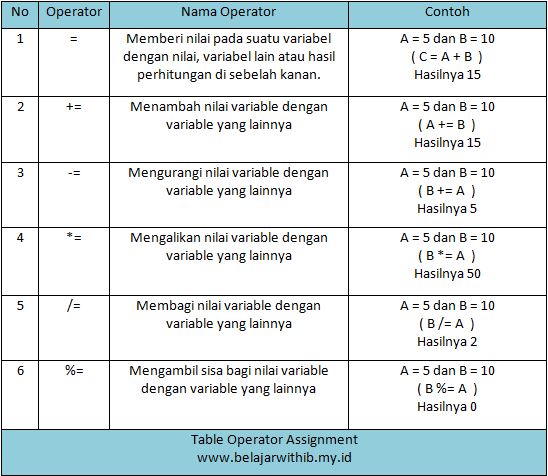
Operator Assignment
Operator ini digunakan untuk memberikan nilai kepada suatu variabel menggunakan tanda sama dengan. Daftar operator assignment dan penjelasanya dapat dilihat pada tabel berikut:
Operator Ternary
Operator Ternary digunakan untuk mengambil nilai pada suatu variable sesuai kondisi yang ditentukan dan Opertor ternary pada Javascript, biasanya digunakan untuk membuat sebuah percabangan if/else.
Sekarang Dari semu contoh operator diatas sekarang akan saya contohkan, perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
/* Operator Aritmatika */
var A = 5;
var B = 10;
var benar = true;
var salah = false;
document.write("Operator Aritmatika <br>");
var jumlah = A + B;
document.write("Hasil penjumlahan: "+ jumlah + "<br>");
var kurang = B - A;
document.write("Hasil pengurangan: "+ kurang + "<br>");
var kali = B * A;
document.write("Hasil perkalian: "+ kali + "<br>");
var bagi = B / A;
document.write("Hasil pembagian: "+ bagi + "<br>");
var modolus = B % A;
document.write("Hasil pembagian: "+ modolus + "<br>");
document.write("<br>");
/* Operator Perbandingan */
document.write("Operator Perbandingan <br>");
var sama = A == B;
document.write("Hasil sama dengan: "+ sama + "<br>");
var tidaksama = A != B;
document.write("Hasil tidak sama dengan: "+ tidaksama + "<br>");
var lebihkecil = A < B;
document.write("Hasil lebih kecil: "+ lebihkecil + "<br>");
var lebihbesar = A > B;
document.write("Hasil lebih besar: "+ lebihbesar + "<br>");
var lebihkecilsama = A <= B;
document.write("Hasil lebih kecil sama: "+ lebihkecilsama + "<br>");
var lebihbesarsama = A >= B;
document.write("Hasil lebih kecil sama: "+ lebihbesarsama + "<br>");
document.write("<br>");
/* Operator Logika */
document.write("Operator Logika <br>");
var and = benar && salah;
document.write("Hasil logika and: "+ and +"<br/>");
var or = benar || salah;
document.write("Hasil logika or: "+ or +"<br/>");
var not = !benar;
document.write("Hasil logika not: "+ not +"<br/>");
document.write("<br>");
/* Operator Bitwise */
document.write("Operator Bitwise <br>");
var andbit = A & B;
document.write("Hasil Bitwise and: "+ andbit + "<br>");
var orbit = A | B;
document.write("Hasil Bitwise or: "+ orbit + "<br>");
var xorbit = A ^ B;
document.write("Hasil Bitwise xor: "+ xorbit + "<br>");
var left = A << B;
document.write("Hasil Bitwise left: "+ left + "<br>");
var same = A>>>B;
document.write("Hasil Bitwise same: "+ same + "<br>");
document.write("<br>");
/* Operator Assignment */
document.write("Operator Assignment <br>");
var C = A + B;
document.write("Hasil penjumlahan: "+ C + "<br>");
var tambah = A += B;
document.write("Hasil tambah: "+ tambah + "<br>");
var kurangsama = A -= B;
document.write("Hasil kurangsama: "+ kurangsama + "<br>");
var kalisama = A *= B;
document.write("Hasil kalisama: "+ kalisama + "<br>");
var bagisama = A /= B;
document.write("Hasil bagisama: "+ bagisama + "<br>");
var modolussama = A %= B;
document.write("Hasil modolussama: "+ modolussama + "<br>");
document.write("<br>");
/* Operator Kondisi */
document.write("Operator Kondisi <br>");
var suka = "Mau gak jadi pacarku?"
var jawaban = suka ? "Mau" : "Tidak";
document.write("Aku : " + suka + "<br>");
document.write("Kamu : " + jawaban);
</script>
</body>
</html>
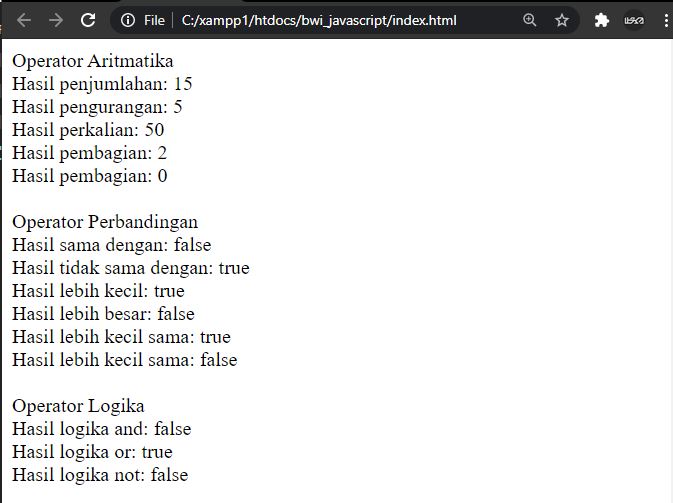
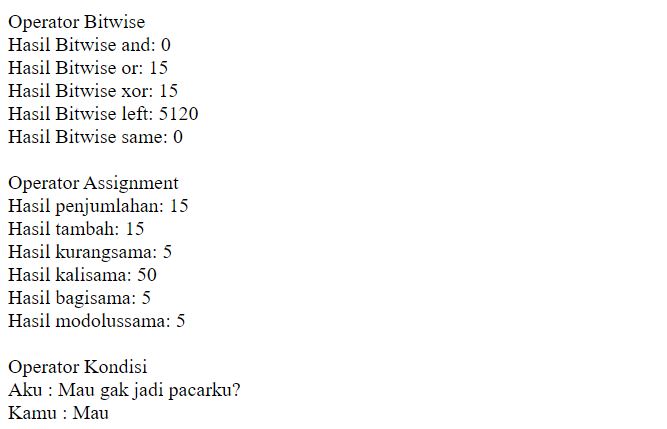
Maka Hasilnya akan seperti dibawah ini :
Untuk selebihnya kamu bisa mencoba dan bereksperimen sendiri agar kamu jadi jauh lebih mengerti.
Statement Control
Statement Contol pada bahasa pemprograman berfungsi sebagai menjalan suatu program sesuai dengan kondisi yang ditentukan. Perlu kalian ketahui bahwa Statement Control ada beberapa jenis dan saya akan jelaskan dibawah ini :
Percabangan If
Percabangan if merupakan percabangan yang hanya memiliki satu blok pilihan saat kondisi bernilai benar dan jika kondisi tidak terpenuhi maka tidak ada alternative lain untuk menjalankannya.
Contoh penulisan percabangan if seperti dibawah ini :
If(kondisi) pernyataan;
Atau kamu bisa membuat lebih dari 1 pernyataan seperti dibawah ini :
if (kondisi) {
Pernyataan pertama;
Pernyataan kedua;
}
Untuk contohnya perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
var angka = 200;
if (angka == 200) document.write("Angka yang sama" + "<br>");
var umur = 18;
if (umur > 17) {
document.write("Anda sudah dewasa");
}
</script>
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
Silahkan bereksprimen sendiri agar kamu lebih paham
Percabangan If Else
Percabangan if merupakan percabangan yang hanya memiliki satu blok pilihan saat kondisi bernilai benar dan jika kondisi tidak terpenuhi maka ada jalan alternative lain untuk menjalankannya.
Penulisan Percabangan If Else Seperti dibawah ini :
if(kondisi) pernyataan pertama;
else Pernyataan alternative;
atau bisa juga seperti dibawah ini :
if(kondisi){
pernyataan pertama;
}else{
Pernyataan alternative;
}
Untuk contoh percabangan if else, perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
var angka = 200;
if (angka == 100) document.write("Angka yang sama" + "<br>");
else document.write("angka tidak sama" + "<br>");
var umur = 18;
if (umur < 17) {
document.write("Anda sudah dewasa");
}else{
document.write("Anda masih remaja");
}
</script>
</body>
</html>
Untuk hasilnya akan seperti dibawah ini :
Silahkan ganti dibagian kondisi jika ingin hasil yang berbeda.
Percabangan If…Elseif…Else
Percabangan ini digunakan untuk menjalankan program jika kondisi terpenuhi, dan jika kondisi tidak terpenuhi ada pengecekan kondisi berikutnya hingga tidak ada lagi kondisi untuk dicek baru dijalankan alternatif terakhir.
Contoh penulisannya seperti dibawah ini :
if(kondisi){
pernyataan pertama;
}else if(kondisi kedua){
pernyataan kedua;
}else if(kondisi ketiga){
pernyataan ketiga;
}else{
pernyataan alternative;
}
Untuk contoh programnya, kamu perhatikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
var umur = 18;
if (umur > 40) {
document.write("Anda sudah tua");
}else if(umur > 25 ){
document.write("Anda masih dewasa");
}else if (umur > 17) {
document.write("Anda masih remaja");
}else{
document.write("Anda masih balita");
}
</script>
</body>
</html>
Hasilnya kira-kira akan seperti dibawah ini :
Untuk merubah hasil tinggal ubah nilai didalam variabelnya.
Percabangan Switch
Hampir sama dengan percabangan if…elseif…else dan cara pengecekannya juga sama namun banyak yang lebih menyarankan menggunakan percabangan switch ini.
Contoh penulisannya seperti dibawah ini :
switch (variabel){
case kondisi 1: pernyataan;
break;
case kondisi 2: pernyataan;
break;
case kondisi 3: pernyataan;
break;
default: pernyataan default;
}
Dan contoh program sederhananya seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body>
<script type="text/javascript">
var ukuran = "L";
switch(ukuran){
case "L" :document.write("Large");
break;
case "M" : document.write("Medium");
break;
default : document.write("Small");
}
</script>
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
Jika ingin merubah hasilnya, tinggal ubah saja nilai dari variabelnya dan sesuaikan dengan isi case yang ada.
Penutupan
Hanya itu yang dapat saya tuliskan pada artikel kali ini, kelanjutannya akan berjudul mengenai perulangan pada javascript sebenarnya saya mau buat dalam 1 artikel ini namun kepanjangan jadi saya buat saja berbeda dan jangan lupa praktek agar kamu jadi lebih paham lagi.
Semoga bermanfaat!!!