Tutorial JavaScript Pemula Part 1 : Mengenal Singkat Bahasa Pemprograman JavaScript
Tutorial JavaScript Pemula Part 1 : Mengenal Singkat Bahasa Pemprograman JavaScript - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan memasuki Seri baru yaitu Mengenal Singkat Bahasa Pemprograman JavaScript.
Kenapa saya memulai seri untuk javascript? Karena pada minggu-minggu sebelumnya saya sudah belajar mengenai javascript dan karena saya seorang yang pelupa jadi saya ingin mengingat-ingat kembali tentang apa yang sudah pelajari agar tetap ingat.
Mengenal Singkat Bahasa Pemprograman JavaScript
Pengertian JavaScript
Tahukah kamu? Kalau JavaScript itu merupakan bahasa pemprograman web yang pemprosesan nya dilakukan di sisi client. Karena JavaScript berjalan dan diproses di sisi client jadi JavaScript dapat berjalan dengan menggunakan web browser saja, tentu ini berbeda dengan bahasa pemprograman PHP yang dapat berkerja disisi server, lalu untuk menjalakannya script JavaScript pun cukup merefresh web browser anda.
Peletakan Script Javascript
Ada beberapa cara untuk meletakan Script JavaScript yaitu inline, internal dan eksternal tergantung selera saja untuk meletakan scriptnya.
1. Inline
Biasanya saya menggunakan Inline untuk code JavaScript yang simple-simple atau yang pendek saja namun saya tidak terlalu suka karena menurut saya kurang rapi, namun balik lagi tergantung selera kamu masing-masing.
Buat lah file dengan nama index.html untuk latihan kita terserah mau diletakan dimana dan contohnya seperti dibawah :
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
</head>
<body onload="alert('sedang belajar JavaScript di www.belajarwithib.my.id')">
</body>
</html>
Maka hasilnya akan seperti dibawah ini :
2. Internal
Cara kedua masih didalam file index.html namun kita akan menggunakan tag <script></script> pada html lalu didalam tag itu didalamnya ada atribut type=”text/javascript” itu berfungsi sebagai membedakan dengan script dari bahasa pemprograman lain. Untuk peletakannya bisa didalam tag <head> atau tag <body>.
Pada file index.html kalian ketikanlah code dibawah ini :
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
<script type="text/javascript">
alert('sedang belajar JavaScript di www.belajarwithib.my.id')
</script>
</head>
<body>
</body>
</html>
Untuk hasilnya akan sama seperti contoh inline.
3. Eksternal
Cara ketiga kita membuat script javascriptnya didalam file khusus javascript itu saja nanti ekstensi filenya .js misalnya script.js, lalu kita menghubungkan file HTML dan Javascriptnya menggunakan tag <script src=”nama_file”></script> untuk peletakan tag ini bisa didalam tag <head> atau tag <body>.
Buatlah file dengan nama script.js, lalu tuliskan code dibawah ini :
Script.js
function hallo(){
alert('sedang belajar JavaScript di www.belajarwithib.my.id')
}
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
<script type="text/javascript" src="script.js"></script>
</head>
<body onload="hallo()">
</body>
</html>
Maka hasilnya juga akan sama seperti contoh inline.
Cara Menampilkan Hasil Program
DiJavaScript ada beberapa cara untuk menampilkan hasil program kalian, untuk detailnya seperti dibawah ini :
1. Menampilkan hasil dengan fungsi write()
Fungsi write() ini berfungsi untuk menampilkan hasil program yang ditampilkan dengan cara ini akan langsung tampil pada halaman web.
2. Menampilkan hasil dengan didalam tag HTML
Kalau menggunakan cara ini kita harus mempersiapkan tag container atau tag penampungnya lalu diberikan atribut id tertentu. Lalu javascript akan mendeteksi tag tersebut dengan menggunakan method getElementById() idnya akan ditulis didalam kurung method itu.
3. Menampilkan hasil dengan Console log
Menggunakan console log akan bisa dilihat pada tab console pada menu development tool atau bisa dilihat dari inpect element dengan menekan CTRL+SHIFT+I, caranya kita akan menggunakan script console.log().
4. Menampilkan hasil dengan alert()
Sama seperti kita contohkan seperti awal-awal tadi, kita menampilkan sebuah hasil program dari sebuah kotak pesan dengan cara memasukan variable atau teks didalam kurang alert().
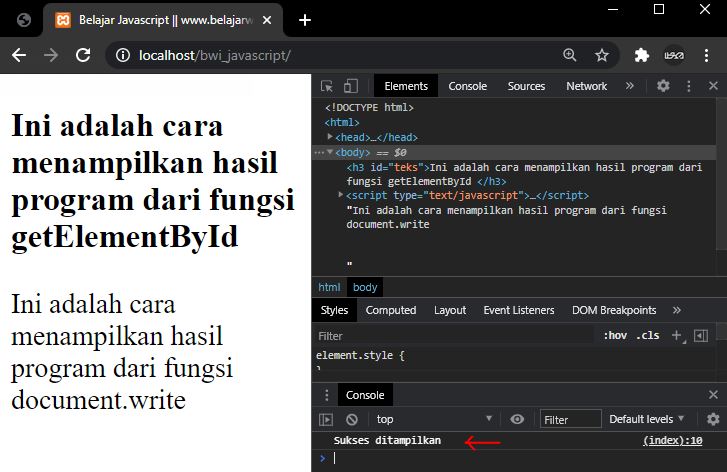
Berikut ini adalah contoh untuk menampilkan teks seperti yang awalnya sudah kita bahas diatas :
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript || www.belajarwithib.my.id</title>
<script type="text/javascript">
window.onload = function() {
alert('sedang belajar JavaScript di www.belajarwithib.my.id');
document.getElementById('teks').innerHTML = "Ini adalah cara menampilkan hasil program dari fungsi getElementById ";
console.log('Sukses ditampilkan');
}
</script>
</head>
<body>
<h3 id="teks"></h3>
<script type="text/javascript">
document.write("Ini adalah cara menampilkan hasil program dari fungsi document.write ");
</script>
</body>
</html>
Maka hasilnya pun akan seperti dibawah ini :
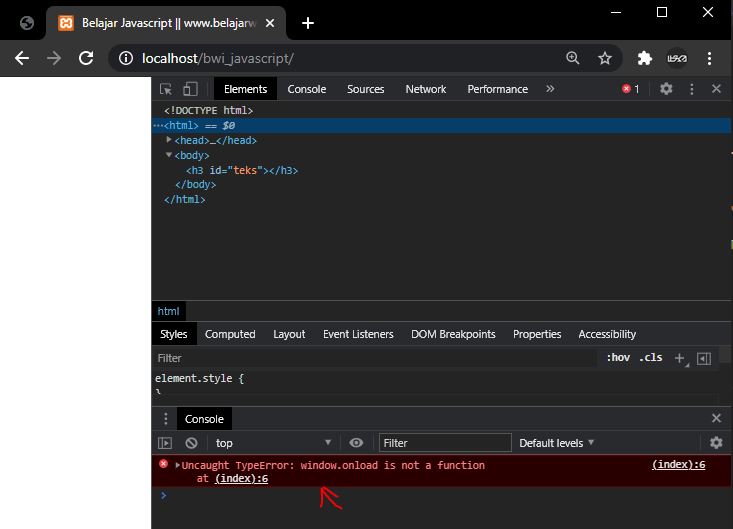
Cara Melihat Pesan Error
Mungkin buat kamu yang pemula sama seperti saya akan bingung melihat program gak tampil namun pesan error tidak ada karena pesan error dijavascript tidak seperti di PHP kalau PHP kan akan muncul pesan kesalahannya dihalaman browser kalau javascript bisa dilihat dari tab console atau impact element caranya cukup kamu tekan CTRL + SHITF + I secara bersamaan nanti bakal muncul pesan errornya pada console, contoh nya seperti dibawah ini :
Penutupan
Sebenernya dasarnya ada panjang sekali namun sepertinya akan saya bagi 2 karena takut artikel kepanjangan dan banyak gak baca jadinya, mungkin itulah yang bisa saya tulis hari ini mengenai Mengenal Singkat Bahasa Pemprograman JavaScript.
Semoga Bermanfaatt!!