Tutorial PHP Pemula Part 18 : Membuat Captcha Dengan PHP Dan Google ReCaptcha
Tutorial PHP Pemula Part 18 : Membuat Captcha Dengan PHP Dan Google ReCaptcha - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari PHP Dasar, Membuat Captcha Dengan PHP Dan Google ReCaptcha.
Mungkin saya sudah lama tidak upload tutorial mengenai PHP ini karena saya masih menyelesaikan project yang tertunda sekaligus saya juga belajar dan untuk pengganti kekosongan waktu saya menulis artikel dengan kategori tips & trik.
Membuat Captcha Dengan PHP Dan Google ReCaptcha
Sebagian dari kalian mungkin sudah tidak asing lagi dengan namanya Captcha yang dimana Captcha ini terdapat didalam website dan Captcha ini biasanya berisikan dengan angka random, huruf random atau mengklik-klik gambar untuk melakukan konfirmasi atau membuat pernyataan bahwa kamu “Bukan Bukan Robot”.
Lantas apasih gunanya captcha ini pada sebuah website? Atau apa itu captcha beserta fungsi-fungsinya? Semua pertanyaan yang ada dikepala kamu mungkin akan saya jawab didalam artikel ini dan saya juga akan memberikan 2 contoh membuat captcha yang pertama “Membuat Captcha Dengan PHP” dan “Membuat Captcha Dengan Bantuan Google Recaptcha”.
Pengertian Dan Fungsi Captcha Pada Sebuah Website
Pengertian Captcha
CAPTCHA atau Captcha adalah suatu bentuk uji tantangan-tanggapan yang digunakan dalam perkomputeran untuk memastikan bahwa jawaban tidak dihasilkan oleh suatu komputer.
Captcha adalah singkatan dari Completely Automated Public Turing test to tell Computers and Humans Apart. jadi dari kepanjangan captcha bisa kita ambil kesimpulan bahwa Captcha merupakan sebuah teknik ya bisa di katakan. sebuah teknik untuk mengecek robot atau manusia.
Biasanya captcha berbentuk gambar atau tulisan dan captcha biasanya terdapat didalam form seperti contoh form login, form komentar, form register dll. Adanya captcha untuk menghindari spam dari bot karena melakukan spam melalui sebuah form dan ada juga dengan tujuan yang kurang baik yaitu melakukan brute force pada form login biasanya.
Fungsi Captcha Pada Sebuah Website
Setiap teknologi dibuat pasti ada maksud tujuan maupun fungsinya dan dibuat nya captcha pun sama halnya seperti itu. Inilah beberapa fungsi captcha yang mungkin kamu harus ketahui :
1. Berfungsi sebagai Mencegah Spam Dari BOT
Seperti yang kita ketahui kalau website kita dispam oleh bot pasti sangat mengesalkan misalnya diwebsite kalian didalam 1 artikelnya Kolom komentarnya dispam oleh bot yang isinya tentang promosi barang dagangan si pembuat BOT tersebut bukan berarti melarang untuk promosi namun kalau sudah SPAM jadi risih gimana gitu makanya itu form coment dibuat captchanya . Bot tidak bisa membaca captcha karena string pemrogramannya sudah tetap. Tidaklah mungkin capthca yang setiap saat berubah dapat dibaca kecuali jika bot tersebut berasal dari engine blog itu sendiri.
2. Berfungsi Untuk Verifikasi
Sama halnya dengan fungsi sebelumnya, Captcha juga berfungsi sebagai verifikasi ketika ada orang yang yang jahil sebagai contoh Kamu memiliki form pendaftaran dan tidak memiliki captcha maka kemungkinan akan ada yang jahil buat daftar akun sebagai banyak banyak dengan menggunakan email palsu. Untuk menghindari hal tersebut gunakan lah Captcha pada form pendaftaran anda.
Membuat Captcha Dengan PHP
Setelah kamu mengerti pengertian dan fungsinya, sekarang saya akan memberitahu cara membuat Captcha dengan studi kasus “kolom komentar”.
Oiya pastikan kamu sudah mempunyai database ya untuk menampung data komentarnya.
Membuat Koneksi Ke Databas
Karena kita menggunakan database, alangkah baiknya kamu harus membuat koneksinya terlebih dahulu.
Koneksi.php
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
$con = mysqli_connect($host,$user,$pass,$db);
if (!$con) {
die("Koneksi gagal:".mysqli_connect_error());
}
?>
Penjelasan
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
Pada code diatas $host itu nama host/server yang kita pakai, $user itu nama user yang akan digunakan namun secara default itu root, $pass itu jika user nya menggunakan password untuk mengakses data didalamnya maka harap disini sesuai dengan passwordnya namun jika tidak menggunakan password maka kosongkan saja, $db itu adalah nama database yang ingin kita akses.
$con = mysqli_connect($host,$user,$pass,$db);
Untuk menghubungkan PHP dengan MySQLi , saya menggunakan fungsi mysqli_connect() dengan parameter alamat server, user, password, dan nama database.
Membuat Tampilan Dengan Framework Bootstrap
Disini untuk mendesain formnya saya menggunakan Bootstrap agar lebih rapi dan menarik untuk dilihat. Dan sini saya menggunakan CDN jadi kamu harus terhubung internet ya.
Index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Cara Membuat Captcha • www.belajarwithib.my.id</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet">
</head>
<body class="bg-light">
<main role="main" class="container">
<div class="d-flex align-items-center p-3 my-3 text-white-50 bg-purple rounded shadow-sm">
<div class="lh-100">
<h6 class="mb-0 text-white lh-100">Cara Membuat Captcha</h6>
<small>www.belajarwithib.my.id</small>
</div>
</div>
<div class="my-3 p-3 bg-white rounded shadow-sm">
<h6 class="border-bottom border-gray pb-2 mb-0">Berilah Komentar Positif Anda </h6>
<br>
<?php
if(isset($_GET['pesan'])){
if($_GET['pesan'] == "salah"){
echo "<div class='alert alert-danger' role='alert'>
Maaf...Captcha tidak sama!
</div>";
}else if($_GET['pesan'] == "gagal"){
echo "<div class='alert alert-danger' role='alert'>
Ops...sepertinya ada yang salah!
</div>";
}
}
?>
<form action="aksi.php" method="post">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" name="nama" placeholder="masukan nama lengkap anda...">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="email" placeholder="masukan email anda...">
</div>
<div class="form-group">
<label>Captcha</label>
<br>
<img src="captcha.php" alt="gambar" />
</div>
<div class="form-group">
<label>Masukan Captcha</label>
<input type="text" class="form-control" name="captcha" placeholder="masukan Captcha...">
</div>
<div class="form-group">
<label>Komentar</label>
<textarea class="form-control" name="komentar" rows="3"></textarea>
</div>
<input type="submit" value="Kirim" class="btn btn-primary btn-small">
</form>
<div class="my-3 p-3 bg-white rounded shadow-sm">
<h6 class="border-bottom border-gray pb-2 mb-0">Komentar Terbaru</h6>
<?php
include "koneksi.php";
$query_mysql = mysqli_query($con,"SELECT * FROM komentar ORDER BY id DESC")or die(mysql_error());
while($data = mysqli_fetch_array($query_mysql)){
?>
<div class="media text-muted pt-3">
<div class="media-body pb-3 mb-0 small lh-125 border-bottom border-gray">
<div class="d-flex justify-content-between align-items-center w-100">
<strong class="text-gray-dark"><?php echo $data['nama_lengkap']; ?></strong>
</div>
<span class="d-block"><?php echo $data['komentar']; ?></span>
</div>
</div>
<?php } ?>
</div>
</main>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script src="offcanvas.js"></script>
</body>
</html>
Penjelasan
Pada code dibawah saya menggunakan Method GET untuk menangkap data melalui URL yang dimana nantinya bertugas sebagai notifikasi jika Captcha nya salah.
<?php
if(isset($_GET['pesan'])){
if($_GET['pesan'] == "salah"){
echo "<div class='alert alert-danger' role='alert'>
Maaf...Captcha tidak sama!
</div>";
}else if($_GET['pesan'] == "gagal"){
echo "<div class='alert alert-danger' role='alert'>
Ops...sepertinya ada yang salah!
</div>";
}
}
?>
Lalu pada code dibawah ini karena saya menggunakan Framework bootstrap, saya melakukan penginstalan secara online agar lebih simple maka dari itu pastikan laptop kamu tersambung dengan jaringan internet.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
Mempercantik Tampilan
Karena saya maunya menarik tampilannya maka saya sedikit menggunakan CSS agar lebih elegan dan enak untuk dilihat. Tuliskan code dibawah dan buat lah file style.css.
Style.css
html,
body {
overflow-x: hidden; /* Prevent scroll on narrow devices */
}
body {
padding-top: 56px;
}
@media (max-width: 991.98px) {
.offcanvas-collapse {
position: fixed;
top: 56px; /* Height of navbar */
bottom: 0;
left: 100%;
width: 100%;
padding-right: 1rem;
padding-left: 1rem;
overflow-y: auto;
visibility: hidden;
background-color: #343a40;
transition: visibility .3s ease-in-out, -webkit-transform .3s ease-in-out;
transition: transform .3s ease-in-out, visibility .3s ease-in-out;
transition: transform .3s ease-in-out, visibility .3s ease-in-out, -webkit-transform .3s ease-in-out;
}
.offcanvas-collapse.open {
visibility: visible;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
color: rgba(255, 255, 255, .75);
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.nav-underline .nav-link {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: .875rem;
color: #6c757d;
}
.nav-underline .nav-link:hover {
color: #007bff;
}
.nav-underline .active {
font-weight: 500;
color: #343a40;
}
.text-white-50 { color: rgba(255, 255, 255, .5); }
.bg-purple { background-color: #6f42c1; }
.lh-100 { line-height: 1; }
.lh-125 { line-height: 1.25; }
.lh-150 { line-height: 1.5; }
Tampilan akan jauh lebih menarik ketika kamu merefresh halaman indexnya.
Membuat Tampilan Captcha
Agar tampilan menarik dan angka didalamnya dapat diacak secara otomatis maka kita akan menstylenya sedikit. Buatlah file baru dengan nama captcha.php.
captcha.php
<?php
//mengaktifkan session
session_start();
header("Content-type: image/png");
// menentukan session
$_SESSION["Captcha"]="";
// membuat gambar dengan menentukan ukuran
$gbr = imagecreate(200, 50);
//warna background captcha
imagecolorallocate($gbr, 69, 179, 157);
// pengaturan font captcha$color = imagecolorallocate($gbr, 253, 252, 252);
$color = imagecolorallocate($gbr, 253, 252, 252);
$font = "VarelaRound-Regular.ttf";
$ukuran_font = 20;
$posisi = 32;
// membuat nomor acak dan ditampilkan pada gambar
for($i=0;$i<=5;$i++) {
// jumlah karakter
$angka=rand(0, 9);
$_SESSION["Captcha"].=$angka;
$kemiringan= rand(20, 20);
imagettftext($gbr, $ukuran_font, $kemiringan, 8+15*$i, $posisi, $color, $font, $angka);
}
//untuk membuat gambar
imagepng($gbr);
imagedestroy($gbr);
?>
Penjelasan
Pada syntax dibawah berfungsi sebagai mengaktifkan session, karena kita memerlukan session maka kita aktifkan saja
session_start();
lalu fungsi dibawah berfungsi sebagai membuat gambar dengan php
header("Content-type: image/png");
pada code dibawahlah yang bertugas membuat gambar dengan php
// menentukan session
$_SESSION["Captcha"]="";
// membuat gambar dengan menentukan ukuran
$gbr = imagecreate(200, 50);
//warna background captcha
imagecolorallocate($gbr, 69, 179, 157);
// pengaturan font captcha$color = imagecolorallocate($gbr, 253, 252, 252);
$color = imagecolorallocate($gbr, 253, 252, 252);
$font = "VarelaRound-Regular.ttf";
$ukuran_font = 20;
$posisi = 32;
// membuat nomor acak dan ditampilkan pada gambar
for($i=0;$i<=5;$i++) {
// jumlah karakter
$angka=rand(0, 9);
$_SESSION["Captcha"].=$angka;
$kemiringan= rand(20, 20);
imagettftext($gbr, $ukuran_font, $kemiringan, 8+15*$i, $posisi, $color, $font, $angka);
}
//untuk membuat gambar
imagepng($gbr);
imagedestroy($gbr);
dan untuk membuat angka randomnya seperti code dibawah ini
// membuat nomor acak dan ditampilkan pada gambar
for($i=0;$i<=5;$i++) {
// jumlah karakter
$angka=rand(0, 9);
$_SESSION["Captcha"].=$angka;
$kemiringan= rand(20, 20);
imagettftext($gbr, $ukuran_font, $kemiringan, 8+15*$i, $posisi, $color, $font, $angka);
}
Jangan lupa ya untuk meletakan fontnya didalam satu folder dengan file yang lainnya seperti dibawah ini
Maka setelah kamu sudah mengetik codenya, hasil jadinya akan seperti dibawah ini
Mengolah Data Yang Dikirim
Setelah itu kamu buatlah file aksi.php lalu ketikan lah code dibawah ini
aksi.php
<?php
include 'koneksi.php';
session_start();
if($_SESSION["Captcha"]!=$_POST["captcha"]){
header("location:index.php?pesan=salah");
}else{
$nama = $_POST['nama'];
$email = $_POST['email'];
$komentar = $_POST['komentar'];
// query untuk menambahkan data
$sql = "INSERT INTO komentar (nama_lengkap, email, komentar) VALUE ('$nama', '$email', '$komentar')";
$query = mysqli_query($con, $sql);
// mengecek apakah berhasil atau tidak
if( $query ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php?pesan=gagal');
}
}
?>
Penjelasan
Pada code dibawah ini berfungsi sebagai pengecek apakah captcha nya benar atau tidak, jika tidak benar maka akan dikembalikan ke halaman index.php sambil membawa pesan “salah” dan pada saat itu juga alert atau notifikasinya juga akan ketrigged.
if($_SESSION["Captcha"]!=$_POST["captcha"]){
header("location:index.php?pesan=salah");
}
Nah setelah captcha benar maka iya akan mengolah data yang dikirim melalui form lalu memasukkannya kedalam database.
else{
$nama = $_POST['nama'];
$email = $_POST['email'];
$komentar = $_POST['komentar'];
// query untuk menambahkan data
$sql = "INSERT INTO komentar (nama_lengkap, email, komentar) VALUE ('$nama', '$email', '$komentar')";
$query = mysqli_query($con, $sql);
// mengecek apakah berhasil atau tidak
if( $query ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php?pesan=gagal');
}
}
Uji Coba Captcha
Sekarang saatnya kita uji coba, apakah ini berhasil atau tidak berhasil
 |
| Saya memasukan angka yang benar |
 |
| Data berhasil dimasukan |
 |
| Kalau captcha salah maka muncul alertnya |
Oke kita berhasil untuk membuat Captcha pada kolom comentar di mini projek kita.
Membuat Captcha Dengan reCAPTCHA
Kita sudah berhasil membuat captcha secara manual sekarang kita akan mencoba membuat captcha dengan reCaptcha yang dari googlenya langsung.
Membuat reCAPTCHA
Kunjungi link ini https://www.google.com/recaptcha/admin/create disana kamu bisa membuat recaptchanya.
Setelah itu kamu akan dihadapkan tampilan form seperti dibawah :
Lalu isi saja seperti foto dibawah ini tapi pilih reCAPTCHA type:v2 Checkbox ya karena tadi saya pilih.
Tekan saja submit dan nanti kamu akan diberi Site Key Dan Secret Key usahakan jangan ada yang tau selain dirimu atau team pengembang aplikasi ya.
Oke kita sudah berhasil membuat recaptcha nya lalu kita langsung saja ngoding
Kita masih memerlukan koneksi.php jadi ikuti caranya seperti yang saya jelaskan diatas.
Membuat Tampilan Dengan Framework Bootstrap
Sama seperti tampilan pertama hanya berbeda sedikit saja, ketikan lah code dibawah dan buat file baru dengan nama index.php.
Index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Cara Membuat Captcha · www.belajarwithib.my.id</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet">
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body class="bg-light">
<main role="main" class="container">
<div class="d-flex align-items-center p-3 my-3 text-white-50 bg-purple rounded shadow-sm">
<div class="lh-100">
<h6 class="mb-0 text-white lh-100">Cara Membuat Captcha Dengan reCAPTCHA</h6>
<small>www.belajarwithib.my.id</small>
</div>
</div>
<div class="my-3 p-3 bg-white rounded shadow-sm">
<h6 class="border-bottom border-gray pb-2 mb-0">Berilah Komentar Positif Anda </h6>
<br>
<?php
if(isset($_GET['pesan'])){
if($_GET['pesan'] == "salah"){
echo "<div class='alert alert-danger' role='alert'>
Maaf...Captcha tidak sama!
</div>";
}else if($_GET['pesan'] == "gagal"){
echo "<div class='alert alert-danger' role='alert'>
Ops...sepertinya ada yang salah!
</div>";
}
}
?>
<form action="aksi.php" method="post">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" class="form-control" name="nama" placeholder="masukan nama lengkap anda...">
</div>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" name="email" placeholder="masukan email anda...">
</div>
<div class="form-group">
<label>Captcha</label>
<br>
<div class="g-recaptcha" data-sitekey="isi_dengan_site_key_nya"></div>
</div>
<div class="form-group">
<label>Komentar</label>
<textarea class="form-control" name="komentar" rows="3"></textarea>
</div>
<input type="submit" value="Kirim" class="btn btn-primary btn-small">
</form>
<div class="my-3 p-3 bg-white rounded shadow-sm">
<h6 class="border-bottom border-gray pb-2 mb-0">Komentar Terbaru</h6>
<?php
include "koneksi.php";
$query_mysql = mysqli_query($con,"SELECT * FROM komentar ORDER BY id DESC")or die(mysql_error());
while($data = mysqli_fetch_array($query_mysql)){
?>
<div class="media text-muted pt-3">
<div class="media-body pb-3 mb-0 small lh-125 border-bottom border-gray">
<div class="d-flex justify-content-between align-items-center w-100">
<strong class="text-gray-dark"><?php echo $data['nama_lengkap']; ?></strong>
</div>
<span class="d-block"><?php echo $data['komentar']; ?></span>
</div>
</div>
<?php } ?>
</div>
</main>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script src="offcanvas.js"></script>
</body>
</html>
Penjelasan
Disini ada sedikit perbedaan dengan tampilan diatas, code dibawah berfungsi untuk menampilkan captcha dari google dengan menggunakan COPY SITE KEY nya ini kalian bisa dapatkan ketika sudah membuat captcha nantinya.
<div class="g-recaptcha" data-sitekey=" isi_dengan_site_key_nya"></div>
Dan kita harus meload library dari google juga seperti code dibawah
<script src='https://www.google.com/recaptcha/api.js'></script>
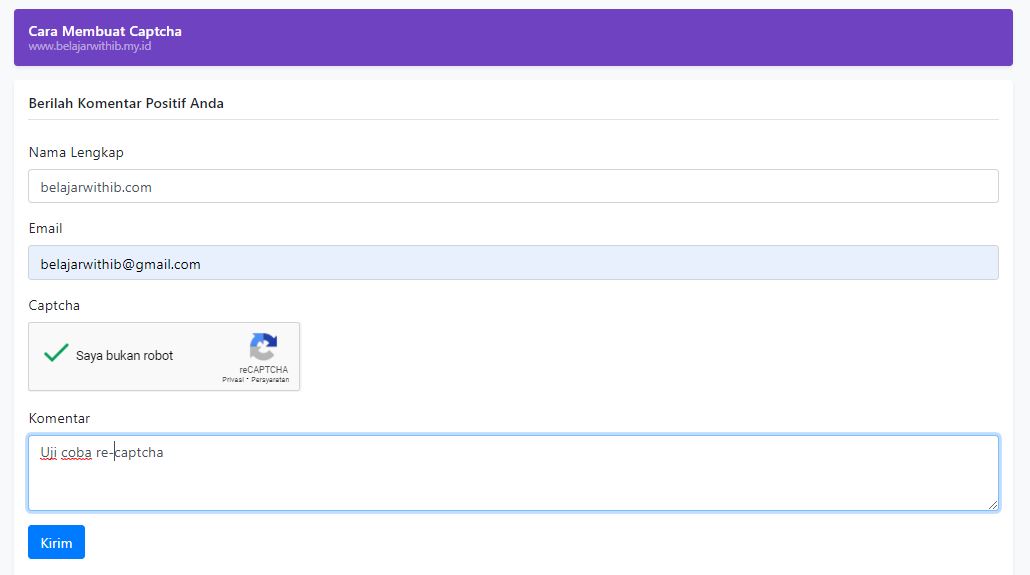
Nanti tampilannya akan seperti dibawah ini :
Mengolah Data Yang Dikirim
Buatlah file dengan nama aksi.php dan ketikkanlah code dibawah
Aksi.php
<?php
include 'koneksi.php';
// Secret Key ini kita ambil dari halaman Google reCaptcha
$secret_key = "isi_dengan_secret_key_nya";
// Disini kita akan melakukan komunkasi dengan google recpatcha
$verify = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response']);
$response = json_decode($verify);
if($response->success){ // Jika proses validasi captcha berhasil
$nama = $_POST['nama'];
$email = $_POST['email'];
$komentar = $_POST['komentar'];
// query untuk menambahkan data
$sql = "INSERT INTO komentar (nama_lengkap, email, komentar) VALUE ('$nama', '$email', '$komentar')";
$query = mysqli_query($con, $sql);
// mengecek apakah berhasil atau tidak
if( $query ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php?pesan=gagal');
}
}else{ // Jika captcha tidak valid
header("location:index.php?pesan=salah");
}
?>
Penjelasan
Pada code dibawah ini kamu isikan dengan SECRET KEY yang diberikan oleh google tadinya.
$secret_key = "isi_dengan_secret_key_nya";
Setelah itu Disini kita akan melakukan komunkasi dengan google recpatcha dengan mengirimkan scret key dan hasil dari response recaptcha nya dan kita bisa menggunakan fungsi json_encode() untuk menghasilkan JSON dari Array asosiatif dan fungsi json_decode() untuk mengubah JSON menjadi Array.
$verify = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response']);
$response = json_decode($verify);
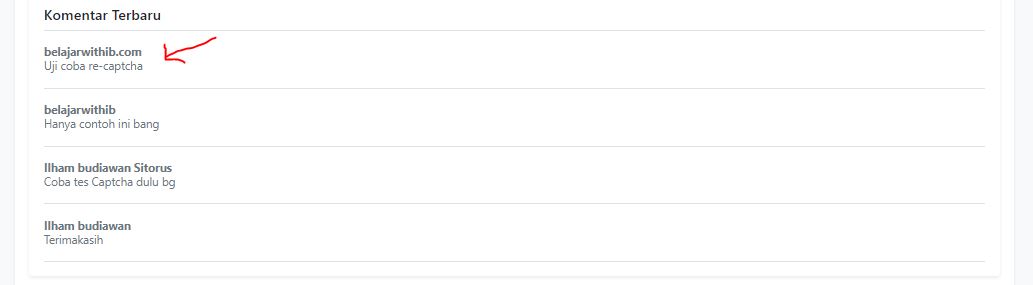
Uji Coba ReCaptcha
Dan untuk penjelasan codenya yang lain sudah saya jelaskan diatas tadinya silahkan dibaca ulang lalu sekarang kita akan mencoba apakah aplikasi mini project kita berhasil atau tidak.
Penutupan
Itulah mengenai tantang captcha ini, ada banyak manfaatnya didalam website kita salah satunya untuk menghindari SPAM dari orang orang yang jahil. Langsung kamu praktekkan biar langsung kamu paham.
Semoga Bermanfaat!!