Tutorial PHP Pemula Part 14 : Cara Membuat CRUD Dengan PHP Dan MYSQLi
Tutorial PHP Pemula Part 14 : Cara Membuat CRUD Dengan PHP Dan MYSQLi - Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan masih mempelajari PHP Dasar, Cara membuat CRUD dengan PHP dan MYSQLi.
Ini masih kelanjutan dari materi belajar GET and POST padaPHP, alangkah baik kamu baca terlebih dahulu agar kamu paham tentang GET dan POST nantinya disaat membuat atau mempraktekan CRUD ini. Sebelumnya maaf karena agak jarang update artikel karena saya banyak kesibukan juga didunia nyata dan urusan yang harus diselesaikan seperti project web dll.
Cara Membuat CRUD Dengan PHP Dan MYSQLi
Karena kita mau membuat CRUD (Create, Read, Update, Delete) pastinya kita membutuhkan sebuah database untuk menyimpan data data yang terdibuat nantinya
Persiapan
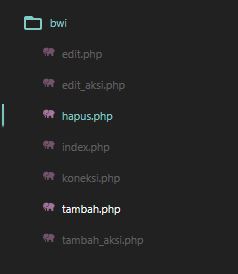
Disini kalian harus menyiapkan 1 folder dihtdoc dengan nama yang terserah, namun disini saya membuat nama foldernya “bwi” dan nama-nama filenya seperti dibawah :
Penjelasan
- Index.php berfungsi untuk menampilkan data dari database dan dibungkus didalam table.
- Tambah.php berfungsi sebagai form atau tempat pengisian data nantinya.
- Tambah_aksi.php berfungsi sebagai pengeloh data yang dikirim oleh tambah.php lalu memasukannya kedalam database jika data berhasil diinput.
- Edit.php berfungsi sebagai form juga sama seperti tambah.php namun disitu nanti data yang akan diedit akan muncul berdasarkan id yang terpilih nantinya.
- Hapus.php berfungsi sebagai untuk menghapus data berdasarkan id yang terpilih.
- Koneksi.php berfungsi sebagai untuk menghubungkan PHP dengan Database.
Membuat database
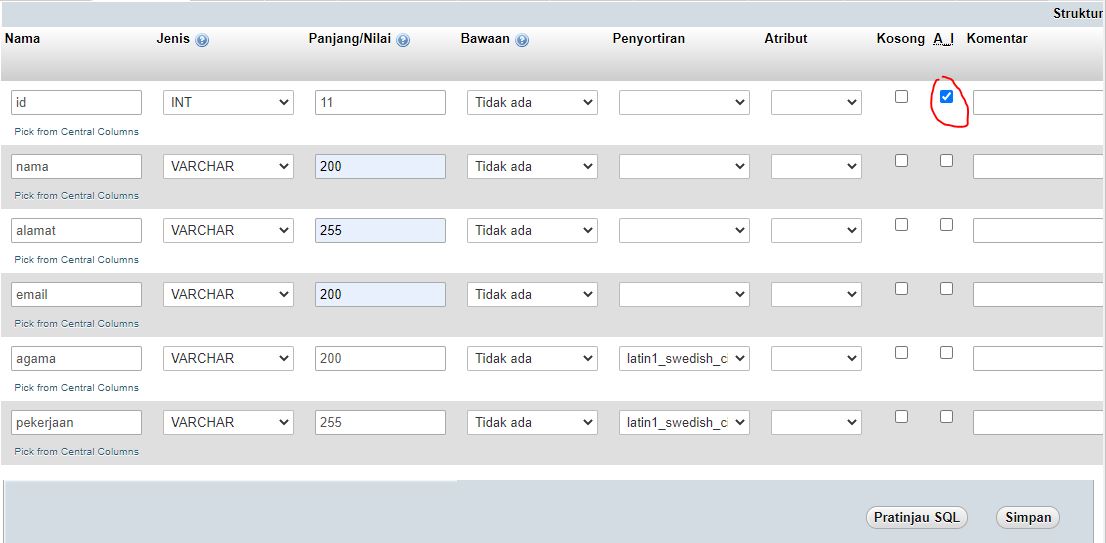
Buat lah database dengan nama “belajarwithib” atau terserah kamu lalu buatlah table dengan nama “pengguna” lalu isilah fieldnya seperti dibawah :
Nah, setelah berhasil tambahkan lah data kedalamnya seperti dibawah ini :
Lalu, isilah sesuai keinginan masing-masing namun sebagai contoh saya akan buat seperti dibawah ini :
INSERT INTO `pengguna` (`id`, `nama`, `alamat`, `email`, `agama`, `pekerjaan`) VALUES (NULL, 'Ilham Budiawan Sitorus', 'Medan, Sumatera Utara', 'budiawanilham04@gmail.com', 'Islam', 'Content Creator');
Jika sudah sekarang kita akan mulai ngoding.
Cara Menghubungkan PHP Dengan MYSQLi
Pertama kali kita buat atau buka lah file koneksi.php lalu ketikan lah code dibawah ini :
<?php
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
$con = mysqli_connect($host,$user,$pass,$db);
if (!$con) {
die("Koneksi gagal:".mysqli_connect_error());
}
?>
Penjelasan
$host = "localhost";
$user = "root";
$pass = "";
$db = "belajarwithib";
Pada code diatas $host itu nama host/server yang kita pakai, $user itu nama user yang akan digunakan namun secara default itu root, $pass itu jika user nya menggunakan password untuk mengakses data didalamnya maka harap disini sesuai dengan passwordnya namun jika tidak menggunakan password maka kosongkan saja, $db itu adalah nama database yang ingin kita akses.
$con = mysqli_connect($host,$user,$pass,$db);
Untuk menghubungkan PHP dengan MySQLi , saya menggunakan fungsi mysqli_connect() dengan parameter alamat server, user, password, dan nama database.
Cara Menampilkan Data Dari Database
Buat Atau Buka file index.php lalu ketikanlah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Membuat CRUD Dengan PHP Dan MySQLi | www.belajarwithib.my.id</title>
<style type="text/css">
.table{
border-collapse: collapse;
}
table.table th th , table.table tr td{
padding: 10px 20px ;
}
</style>
</head>
<body>
<header>
<h2>www.belajarwithib.my.id</h2>
<h1>Membuat CRUD Dengan PHP Dan MySQLi</h1>
</header>
<br/>
<?php
if(isset($_GET['pesan']))
{
$pesan = $_GET['pesan'];
if($pesan == "berhasil")
{
echo "Selamat! Data berhasil di input.";
}else if($pesan == "update"){
echo "Selamat! Data berhasil di update.";
}else if($pesan == "hapus"){
echo "Selamat! Data berhasil di hapus.";
}
}
?>
<br/>
<a href="tambah.php"> Tambah Data Baru</a>
<h3>Data Pengguna</h3>
<table border="1" class="table">
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
<th>Eamil</th>
<th>Agama</th>
<th>Pekerjaan</th>
<th>Opsi</th>
</tr>
<?php
include "koneksi.php";
$query_mysql = mysqli_query($con,"SELECT * FROM pengguna")or die(mysql_error());
$no = 1;
while($data = mysqli_fetch_array($query_mysql)){
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['alamat']; ?></td>
<td><?php echo $data['email']; ?></td>
<td><?php echo $data['agama']; ?></td>
<td><?php echo $data['pekerjaan']; ?></td>
<td>
<a class="edit" href="edit.php?id=<?php echo $data['id']; ?>">Edit</a> |
<a class="hapus" href="hapus.php?id=<?php echo $data['id']; ?>">Hapus</a>
</td>
</tr>
<?php } ?>
</table>
</body>
</html>
Penjelasan
include "koneksi.php";
Ini adalah cara untuk menghubungkan file dengan file yang lain baca artikel Include & Recuired pada PHP supaya kamu lebih ngerti lagi.
<?php
include "koneksi.php";
$query_mysql = mysqli_query($con,"SELECT * FROM pengguna")or die(mysql_error());
$no = 1;
while($data = mysqli_fetch_array($query_mysql)){
?>
Pada code diatas kita mengambil data dari database didalam table pengguna lalu menampilkannya dalam bentuk array yang disimpan didalam variable $data dan saya juga menggunakan while untuk melalukan perulangan, pada $con itu didapat dari file koneksi.php yang dimana isinya adalah fungsi untuk menghubungkan PHP dengan MYSQLi.
<td><?php echo $no++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['alamat']; ?></td>
<td><?php echo $data['email']; ?></td>
<td><?php echo $data['agama']; ?></td>
<td><?php echo $data['pekerjaan']; ?></td>
Kode diatas itulah untuk menampilkan datanya berdasarkan nama field didalam table pengguna, $data itu didalamnya terdapat array dari $query_mysql dan lalu menampilkannya berdasarkan nama fieldnya masing masing. Baca artikel tentang Mengenal lebih dalam Array pada PHP biar kamu paham.
<?php
if(isset($_GET['pesan']))
{
$pesan = $_GET['pesan'];
if($pesan == "berhasil")
{
echo "Selamat! Data berhasil di input.";
}else if($pesan == "update"){
echo "Selamat! Data berhasil di update.";
}else if($pesan == "hapus"){
echo "Selamat! Data berhasil di hapus.";
}
}
?>
Pada code ini adalah kita akan menangkap statusnya melalui url dan kita menggunakan method GET untuk menangkap data didalam URL jika dia berhasil maka dia akan menampilkan alert sesuai dengan pesan yang dibawa URL.
<a class="edit" href="edit.php?id=<?php echo $data['id']; ?>">Edit</a> |
<a class="hapus" href="hapus.php?id=<?php echo $data['id']; ?>">Hapus</a>
Disini kita membuat tombol edit dan hapus lalu didalam urlnya kita akan memanggil ID agar nantinya akan ditangkap datanya pada file hapus dan editnantinya.
Cara Manambahkan Data Kedalam Database
Buka atau buatlah file tambah.php lalu ketikanlah code seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Membuat CRUD Dengan PHP Dan MySQLi | www.belajarwithib.my.id</title>
</head>
<body>
<header>
<h2>www.belajarwithib.my.id</h2>
<h1>Membuat CRUD Dengan PHP Dan MySQLi</h1>
</header>
<br/>
<h3>Form Tambah Pengguna</h3>
<form action="tambah_aksi.php" method="POST">
<table>
<tr>
<td>Nama </td>
<td>:</td>
<td><input type="text" name="nama"/></td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea name="alamat"></textarea></td>
</tr>
<tr>
<td>Email </td>
<td>:</td>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td>Agama</td>
<td>:</td>
<td>
<select name="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>Budha</option>
<option>Atheis</option>
</select>
</td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>:</td>
<td>
<input type="radio" name="pekerjaan" value="Content Creator"> Content Creator
<input type="radio" name="pekerjaan" value="Web Developer"> Web Developer
<input type="radio" name="pekerjaan" value="Frontend"> Frontend
<input type="radio" name="pekerjaan" value="Backend"> Backend
</td>
</tr>
<tr>
<td><input type="submit" value="Tambah"/></td>
</tr>
</table>
</form>
</body>
</html>
Penjelasan
Disini saya sudah membuat select option, radio dan inputan agar CRUD ini lengkap bukan hanya inputan doang kadang banyak yang bingung bagaimana cara membuat CRUD dengan radio atau select option, nah disini kita akan sama sama belajar oke.
<form action="tambah_aksi.php" method="POST">
Pada code diatas saya akan mengolah datanya didalam file tambah_aksi.php dan menggunakan method POST
<input type="radio" name="pekerjaan" value="Content Creator"> Content Creator
<select name="agama">
<input type="text" name="nama"/>
<textarea name="alamat"></textarea>
Pada setiap inputannya saya memberikan name yang berbeda beda agar datanya dapat ditangkap nantinya didalam file tambah_aksi.php pastikan jangan ada yang sama ya.
Sekarang buat atau bukalah file tambah_aksi.php lalu ketikan lah code dibawah ini :
<?php
include 'koneksi.php';
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$email = $_POST['email'];
$agama = $_POST['agama'];
$pekerjaan = $_POST['pekerjaan'];
// query untuk menambahkan data
$sql = "INSERT INTO pengguna (nama, alamat, email, agama, pekerjaan) VALUE ('$nama', '$alamat', '$email', '$agama', '$pekerjaan')";
$query = mysqli_query($con, $sql);
// mengecek apakah berhasil atau tidak
if( $query ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php?pesan=berhasil');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php');
}
?>
Penjelasan
include 'koneksi.php';
kita masih berhubungan dengan database jadi kita masih memerlukan code diatas.
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$email = $_POST['email'];
$agama = $_POST['agama'];
$pekerjaan = $_POST['pekerjaan'];
Pada code diatas berfungsi sebagai penangkap data yang dikirimkan dari file tambah.php karena kita menggunakan method POST maka kita pakai $_POST jika kita menggunakan GET maka kita akan mengunakan $_GET.
$sql = "INSERT INTO pengguna (nama, alamat, email, agama, pekerjaan) VALUE ('$nama', '$alamat', '$email', '$agama', '$pekerjaan')";
$query = mysqli_query($con, $sql);
Code diatas pula, berfungsi sebagai menambahkan datanya ke dalam database dengan menggunakan query INSERT INTO pastikan semua datanya sesuai dengan field didalam table dan variablenya harus diurutan yang sama dengan nama databasenya.
// mengecek apakah berhasil atau tidak
if( $query ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php?pesan=berhasil');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php');
}
Nah jika kita berhasil memasukan data kedalam database maka kita akan dialihkan kefile index.php dengan membawa pesan sukses yang dimana pesan tersebut lah yang akan memicu timbulnya alert didalam file index.php.
Cara Mengedit Data Dari Database
Buat atau buka lah file edit.php lalu ketikan lah code dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Membuat CRUD Dengan PHP Dan MySQLi | www.belajarwithib.my.id</title>
</head>
<body>
<header>
<h2>www.belajarwithib.my.id</h2>
<h1>Membuat CRUD Dengan PHP Dan MySQLi</h1>
</header>
<br/>
<h3>Form Tambah Pengguna</h3>
<?php
include "koneksi.php";
$id = $_GET['id'];
$query_mysql = mysqli_query($con, "SELECT * FROM pengguna WHERE id='$id'")or die(mysql_error());
while($data = mysqli_fetch_array($query_mysql)){
?>
<form action="edit_aksi.php" method="post">
<table>
<tr>
<td>Nama </td>
<td>:</td>
<td>
<input type="hidden" name="id" value="<?php echo $data['id']; ?>">
<input type="text" name="nama" value="<?php echo $data['nama']; ?>" />
</td>
</tr>
<tr>
<td>Alamat</td>
<td>:</td>
<td><textarea name="alamat"><?php echo $data['alamat']; ?></textarea></td>
</tr>
<tr>
<td>Email </td>
<td>:</td>
<td><input type="text" name="email" value="<?php echo $data['email']; ?>"/></td>
</tr>
<tr>
<td>Agama</td>
<td>:</td>
<td>
<?php $agama = $data['agama']; ?>
<select name="agama">
<option <?php echo ($agama == 'Islam') ? "selected": "" ?>>Islam</option>
<option <?php echo ($agama == 'Kristen') ? "selected": "" ?>>Kristen</option>
<option <?php echo ($agama == 'Hindu') ? "selected": "" ?>>Hindu</option>
<option <?php echo ($agama == 'Budha') ? "selected": "" ?>>Budha</option>
<option <?php echo ($agama == 'Atheis') ? "selected": "" ?>>Atheis</option>
</select>
</td>
</tr>
<tr>
<td>Pekerjaan</td>
<td>:</td>
<td>
<?php $pekerjaan = $data['pekerjaan']; ?>
<input type="radio" name="pekerjaan" value="Content Creator" <?php echo ($pekerjaan == 'Content Creator') ? "checked": "" ?>> Content Creator
<input type="radio" name="pekerjaan" value="Web Developer" <?php echo ($pekerjaan == 'Web Developer') ? "checked": "" ?>> Web Developer
<input type="radio" name="pekerjaan" value="Frontend" <?php echo ($pekerjaan == 'Frontend') ? "checked": "" ?>> Frontend
<input type="radio" name="pekerjaan" value="Backend" <?php echo ($pekerjaan == 'Backend') ? "checked": "" ?>> Backend
</td>
</tr>
<tr>
<td><input type="submit" value="Edit"/></td>
</tr>
</table>
</form>
<?php } ?>
</body>
</html>
Penjelasan
<?php
include "koneksi.php";
$id = $_GET['id'];
$query_mysql = mysqli_query($con, "SELECT * FROM pengguna WHERE id='$id'")or die(mysql_error());
while($data = mysqli_fetch_array($query_mysql)){
?>
Pada $_GET kita menangkap idnya memalui url yang dikirimkan ketika kita menekan tombol edit lalu saya membuat queynya berdasarkan id yang dikirim kan lalu saya tampilkanlah data nya dalam bentuk array.
<input type="hidden" name="id" value="<?php echo $data['id']; ?>">
Jangan lupa untuk membuat input id dengan tipe hidden untuk menyimpan id data yang akan di-update.
<input type="text" name="nama" value="<?php echo $data['nama']; ?>" />
Disitu saya membuat value/isinya berdasarkan $data dan field didalam database.
<?php $agama = $data['agama']; ?>
<select name="agama">
<option <?php echo ($agama == 'Islam') ? "selected": "" ?>>Islam</option>
<option <?php echo ($agama == 'Kristen') ? "selected": "" ?>>Kristen</option>
<option <?php echo ($agama == 'Hindu') ? "selected": "" ?>>Hindu</option>
<option <?php echo ($agama == 'Budha') ? "selected": "" ?>>Budha</option>
<option <?php echo ($agama == 'Atheis') ? "selected": "" ?>>Atheis</option>
</select>
<?php $pekerjaan = $data['pekerjaan']; ?>
<input type="radio" name="pekerjaan" value="Content Creator" <?php echo ($pekerjaan == 'Content Creator') ? "checked": "" ?>> Content Creator
<input type="radio" name="pekerjaan" value="Web Developer" <?php echo ($pekerjaan == 'Web Developer') ? "checked": "" ?>> Web Developer
<input type="radio" name="pekerjaan" value="Frontend" <?php echo ($pekerjaan == 'Frontend') ? "checked": "" ?>> Frontend
<input type="radio" name="pekerjaan" value="Backend" <?php echo ($pekerjaan == 'Backend') ? "checked": "" ?>> Backend
Disini kita mengecek apa yang sebelummnya dipilih oleh pengguna berdasarkan ID nya dan disesuaikan dengan data didalam database.
Sekarang, buat atau bukalah file edit_aksi.php
<?php
include 'koneksi.php';
$id = $_POST['id'];
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$email = $_POST['email'];
$agama = $_POST['agama'];
$pekerjaan = $_POST['pekerjaan'];
// query untuk menambahkan data
$sql = mysqli_query($con,"UPDATE pengguna SET nama='$nama', alamat='$alamat', email='$email', agama='$agama', pekerjaan='$pekerjaan' WHERE id='$id'");
// mengecek apakah berhasil atau tidak
if( $sql ) {
// Jika berhasil maka akan dialihkan ke halaman index.php dengan pesan=sukses
header('Location: index.php?pesan=update');
} else {
// Jika gagal maka akan dialihkan ke halaman index.php
header('Location: index.php');
}
?>
Penjelasan
Sama halnya seperti tambah_aksi.php namun bedanya cuman diquery dan penambahan $id sebagai data yang akan diedit dalam databasenya.
Cara Menghapus Data Didalam Database
Buat atau buka lah file hapus.php dan tuliskan lah code dibawah ini :
<?php
include 'koneksi.php';
$id = $_GET['id'];
mysqli_query($con,"DELETE FROM pengguna WHERE id='$id'") or die(mysql_error());
header("location:index.php?pesan=hapus");
?>
Penjelasan
Disini kita menghapusnya berdasarkan ID yang dikirim oleh URL pada saat kita menekan tombol hapus lalu Querynya akan menghapus data didalam table pengguna berdasarkan id yang dikirim.
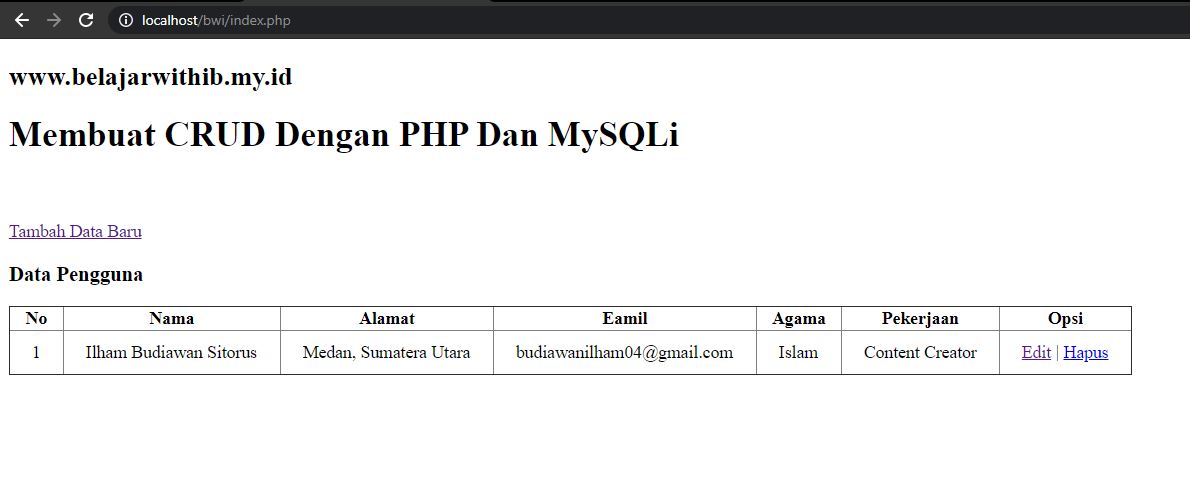
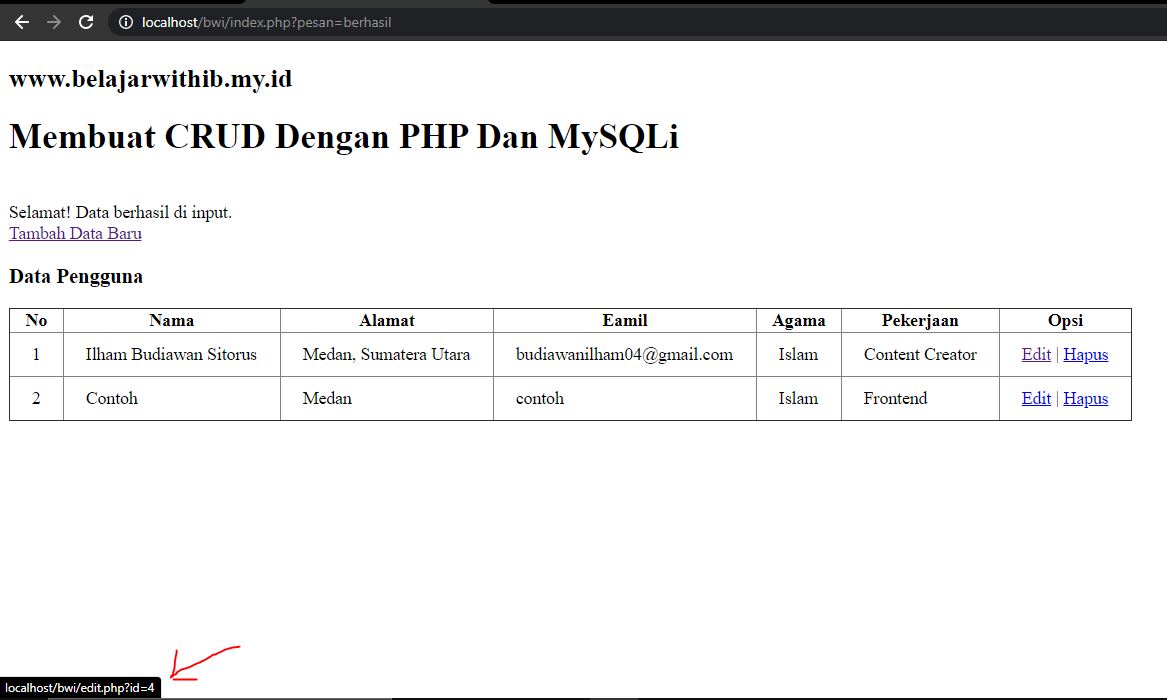
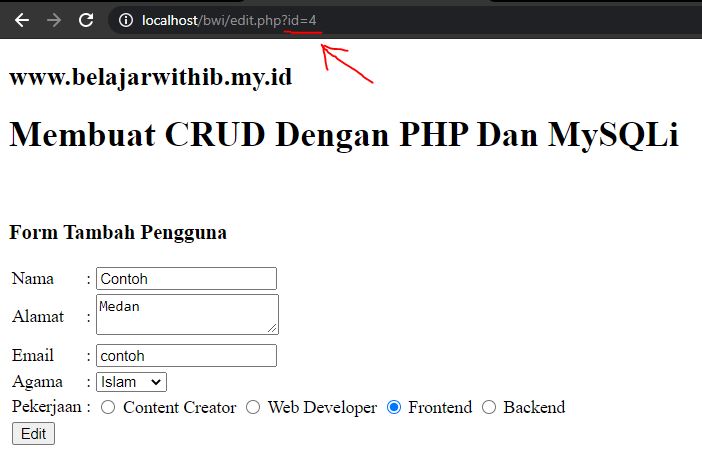
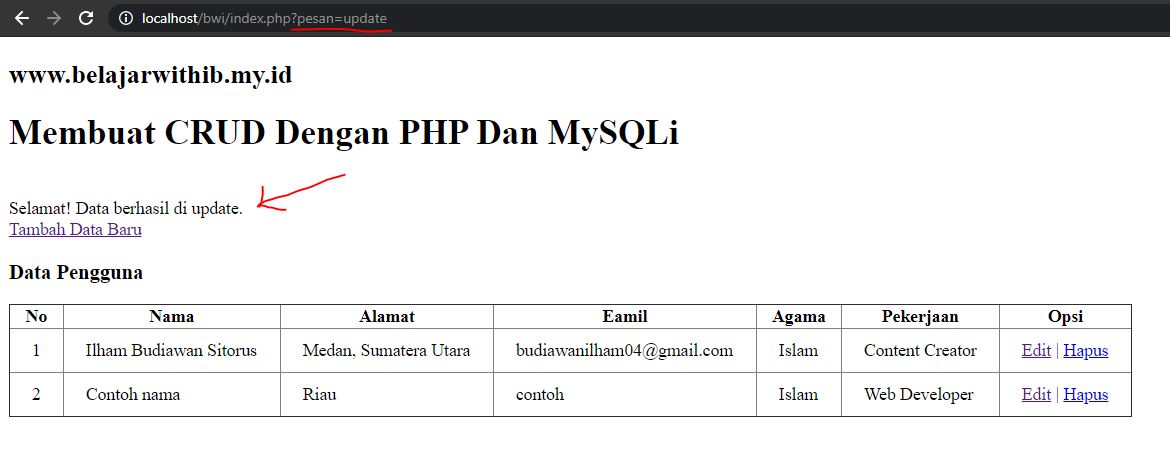
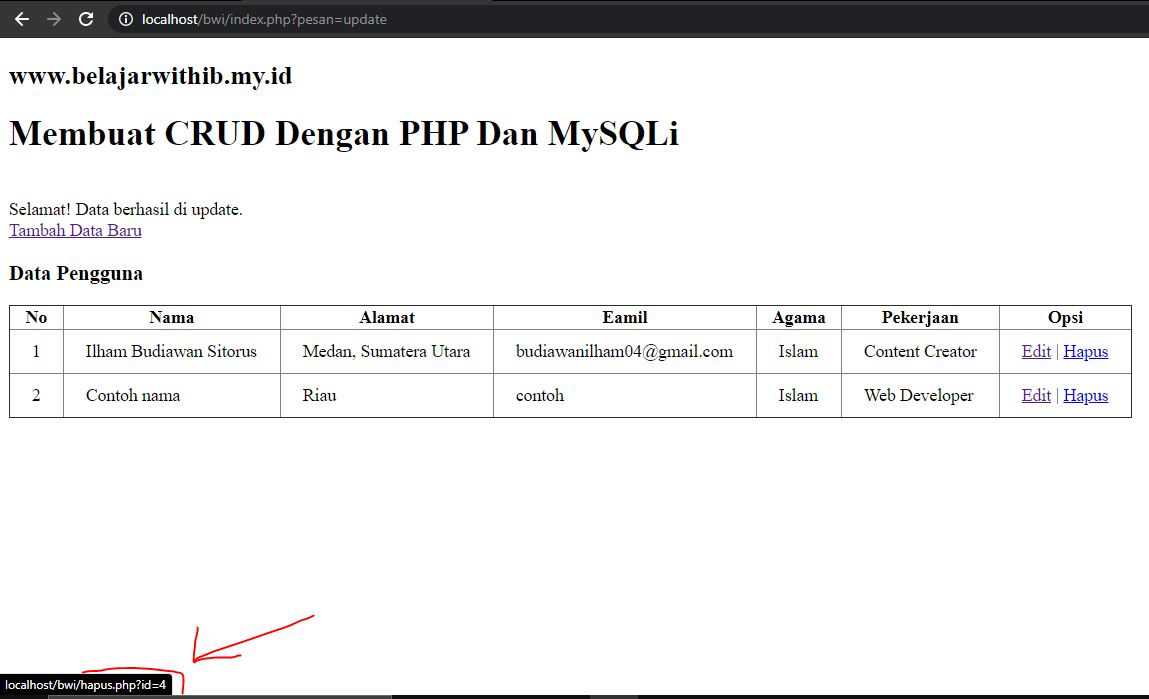
Maka hasil yang kita kerjakan kurang lebih seperti dibawah :
 |
| Cara Menampilkan Data Dari Databse |
 |
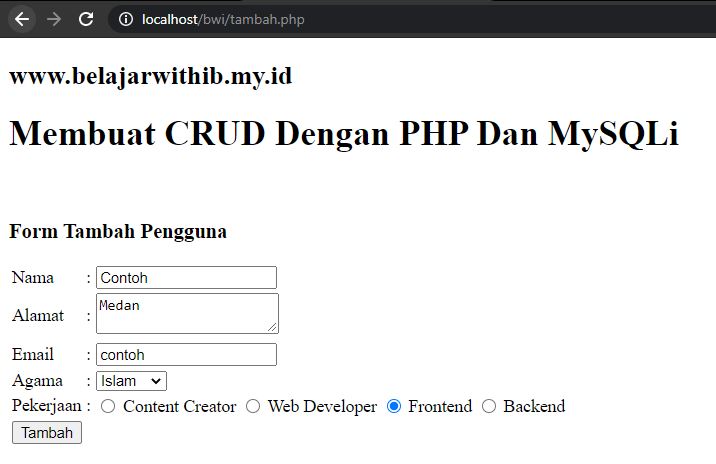
| Form tambah |
 |
| Data berhasil ditambahkan dan alert nya juga muncul |
 |
| Ketika mau edit data, kita berhasil mengambil id nya |
 |
| Kita berhasil menampilkan data berdasarkan id |
 |
| Kita berhasil mengedit data dan menampilkan alert berdasarkan urlnya |
 |
| Ketika menekan tombol hapus, kita berhasil menangkap id nya |
 |
| Berhasil Menghapus data dan menampilkan alertnya |
Penutupan
Mungkin sekianlah artikel yang cukup panjang ini wkwkwk semoga kamu mengerti dan langsung mempraktekannya dirumah ya biar kamu ngerti dan paham jika belum paham baca lagi. Sekali lagi ini adalah tutorial dari hasil kita belajar basic-basic pada tutorial awal awal dan lihat hasilnya sangat berfungsi sekali bukan maka dari itu basic nya dulu kamu pahami.
Semoga Bermanfaat!.