Tutorial HTML Pemula Part 1 : Pengertian dan Mengenal Tag,Element,Atribut Dasar
Tutorial HTML Pemula Part 1 : Pengertian dan Mengenal Tag,Element,Atribut Dasar – Hello everyone selamat datang kembali diwebsite saya belajarwithib.my.id, pada seri kali ini kita akan membahas tentang HTML, hmm mungkin HTML ini sudah tidak asing lagi bagi kamu yang baru saja terjun didunia Web Programming atau sebagainya.
Pengertian HTML
Hypertext Markup Language adalah bahasa markah standar untuk dokumen yang dirancang untuk ditampilkan di peramban internet. Ini dapat dibantu oleh teknologi seperti Cascading Style Sheets dan bahasa scripting seperti JavaScript dan VBScript. Wikipedia
HTML menjadi pondasi dasar pada halaman website. sebuah file HTML di di simpan dengan ekstensi .html (dot html). dan dapat di eksekusi atau diakses menggunakan web browser(Google Chrome, Mozilla Firefox, Opera, Safari dan lain-lain).
HTML memiliki beberapa element yang tersusun dari tag-tag yang memiliki fungsi nya masing-masing. seperti tag heading, paragraf, pembuatan form, tombol, list, membuat hyperlink atau link yang menghubungkan antar halaman website dan banyak lagi lainnya yang akan kita bahas pada buku ini.
Kegunaan HTML
HTML berfungsi sebagai pondasi sebuah halaman website. adapun yang dapat di dengan HTML adalah sebagai berikut :
- Menampilkan gambar.
- Membuat huruf miring.
- Membuat huruf tebal.
- Membuat Tombol.
- Membuat Form.
- Membuat Paragraf.
- Membuat List.
- Membuat Tabel.
- Membuat heading atau format judul.
- Membungkus element-element tertentu sesuai kebutuhan.
- Menampilkan Video
Perlu kamu ketahui bahwa HTML saat ini sudah sampai versi 5, Pastinya akan banyak fungsi/fitur tambahannya seperti HTML5 memungkinkan kita untuk membuat streaming video tanpa bantuan adobe flash.
Baca Juga
- Tutorial Codeigniter Part 1 : Pengertian dan Cara Instalasi Codeigniter
- Tutorial Codeigniter Part 2: Mengenal Fungsi Dari Direktori Codeigniter
- Tutorial Codeigniter Part 3: Memahami Konfigurasi Awal,Controller dan View
- Tutorial Codeigniter Part 4 : Memahami URI Segment
×
Alasan Kenapa HTML Bukanlah Bahasa Pemprograman
HTML merupakan akronim dari Hypertext Markup Language. Dari namanya saja sudah kelihatan kalau HTML itu bahasa markup, bukan bahasa pemrograman. HTML itu diibaratkan sebagai “wadah” bagi bahasa pemrograman web, seperti PHP, Javascript.
Kelebihan HTML
- html merupakan bahasa yang bersifat cross-platform (bisa digunakan dibanyak platform) seperti: Linux, macOS, Windows, da lainnya. Karena HTML sendiri memiliki karakter ASCII, sehingga cukup ditulis dalam text editor,
- html juga bersifat open-source (gratis),
- merupakan bahasa markup yang rapih dan juga konsisten,
- tidak memerlukan kopiler sehingga dijalankan secar alami disetiap web browser,
- html sudah terintegrasi dengan bahasa lain seperti: Node.js, Php, Backend, Active Server Pages, VBScript, Tcl, Perl dan lainnya. Dengan begitu akan memperbagus dan juga memepercantik halaman web,
- standar web resmi oleh world wide web consortium (W3C),
- bisa menyisipkan gambar, animasi berupa java applet, hyperlink, dan banyak lagi.
Kekurangan HTML
- halaman yang dihasilkan statis, untuk itu jika kita ingin membuat halaman web yang dinami kita memerlukan pemrograman lain seperti: Javascript, VBScript dan lainnya,
- kurang cepat untuk fitur-fitur baru di beberapa browser,
- memiliki banyak tag yang harus dipelajari.
- halaman tidak interkaktif, untuk itu kita perlu pemrograman lain seperti: Perl atau Tcl.
- Perilaku web browser dalam membaca document html susah diprediksi, contohnya browser lama yang tidak bisa merender tag-tag html yang baru.
Mengenal Tag,Element,Atribut Dasar
Pengertian, Fungsi dan Jenis Tag HTML
Apa itu Tag? Tag adalah sebauh penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku ( <...> ), lalu di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut.
Perbedaan antara tag pembuka dan tag penutup yaitu, pada tag pembuka diawali kurung sudut pembuka dan di akhiri dengan kurung sudut penutup (< >), sedangkan pada tag penutup ,diawali dengan kurung sudut pembuka, backslash, dan diakhiri dengan penutup kurung sudut ().
Ada banyak jenis Tag HTML nya dan berikut adalah beberapa tag beserta fungsinya.
 |
| Source : https://firdhalaka.blogspot.com/2017/04/kumpulan-tag-html_27.html |
 |
| Source : https://firdhalaka.blogspot.com/2017/04/kumpulan-tag-html_27.html |
 |
| Source : https://firdhalaka.blogspot.com/2017/04/kumpulan-tag-html_27.html |
 |
| Source : https://firdhalaka.blogspot.com/2017/04/kumpulan-tag-html_27.html |
 |
| Source : https://firdhalaka.blogspot.com/2017/04/kumpulan-tag-html_27.html |
Jika kamu masih bingung, kamu bisa membaca artikel yang satu ini
Element HTML
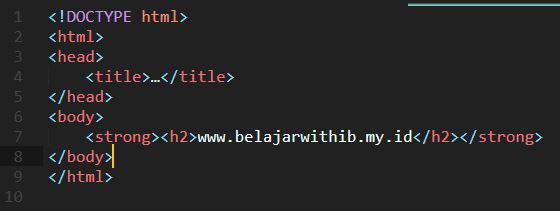
Elemen pada HTML adalah susunan dari tag pembuka sampai tag penutup, elemen html didefinisikan oleh tag pembuka, lalu di lanjutkan oleh kontent lalu di akhiri oleh tag penutup.
pada contoh diatas <h2> adalah heading dua <h2> merupakan element h2 dan isinya ini adalah heading dua. dalam element ini bisa berupa text ataupun tag lain misalnya <link> dan sebagainya.
Atribut pada HTML.
Atribut HTML adalah kata-kata khusus yang digunakan di dalam tag pembuka untuk mengontrol perilaku elemen. Atribut HTML adalah pengubah tipe elemen HTML. Wikipedia (Inggris)
Penulisan atribut pada HTML diawali dengan penulisan tag, didalam tag berikan atribut dan element dari tag itu sendiri berikut contoh penulisan atribut pada HTML :
Perhatikan pada syntax di atas :
- <h2> adalah tag heading 2.
- align adalah nama dari atribut .
- center adalah nilai/value dari atribut.
- “Contoh Penulisan atribut HTML” adalah element dari tag h2.
Tidak semua tag ini membutuhkan atribut di dalamnya, namun bagi anda yang bergelut di web programing akan sering menjumpai tag yang didalamnya terdapat atribut.
Kesimpulan
HTML itu penting juga dipelajari apalagi kamu yang baru terjun didunia web programming karena HTML adalah pondasi dari web kita, mungkin hal yang awal kamu pelajari pada saat masuk didunia web programming adalah HTML tapi ingat HTML itu bukan bahasa pemprograman ya…wkwkwk
Penutupan
Mungkin sekian lah Tentang Tutorial HTML Pemula Part 1 : Pengertian dan Mengenal Tag,Element,Atribut Dasar.Semoga Tutorial Ini dapat membantu anda dalam segala keperluan anda masing-masing.
Support Website belajarwithib.my.id dengan donasi ke : klik disini .
Sekian dan Terima Kasih Telah Berkunjung
Mungkin sekian lah Tentang Tutorial HTML Pemula Part 1 : Pengertian dan Mengenal Tag,Element,Atribut Dasar.Semoga Tutorial Ini dapat membantu anda dalam segala keperluan anda masing-masing.
Support Website belajarwithib.my.id dengan donasi ke : klik disini .
Sekian dan Terima Kasih Telah Berkunjung